Team:SUSTC-Shenzhen-A/Biodesign Tutorial
From 2012.igem.org
(Difference between revisions)
| (9 intermediate revisions not shown) | |||
| Line 158: | Line 158: | ||
<div> <tr> | <div> <tr> | ||
<td><div> | <td><div> | ||
| - | <h1 class="title"> BioDesign Tutorial</h1> <ul> | + | |
| + | <h1 class="title"> BioDesign Tutorial</h1> | ||
| + | |||
| + | |||
| + | <a name="Video" ></a> | ||
| + | <h3 class="title1"> Video tutorial</h3> | ||
| + | <img src="https://static.igem.org/mediawiki/2012/0/0b/Devidingline_whole.jpg"/> | ||
| + | |||
| + | <p align="center"> | ||
| + | <embed src="http://player.youku.com/player.php/sid/XNDY3Mzg4Njcy/v.swf" | ||
| + | width="480" height="400" | ||
| + | type="application/x-shockwave-flash"> | ||
| + | </embed></p> | ||
| + | <p align="center"> Note: There will be a 6-second Chinese ad at the beginning of this video.</p> | ||
| + | |||
| + | <h3 class="title1"> Step by step instruction</h3> | ||
| + | <img src="https://static.igem.org/mediawiki/2012/0/0b/Devidingline_whole.jpg"/> | ||
| + | <ul> | ||
<a href="#Folder">Folder page | <a href="#Folder">Folder page | ||
</a> | </a> | ||
| Line 170: | Line 187: | ||
<a href="#Mail">Mail page | <a href="#Mail">Mail page | ||
</a> | </a> | ||
| - | + | ||
| - | + | ||
</ul> | </ul> | ||
| + | <br/> | ||
<table border="0" cellspacing="0" cellpadding="0"> | <table border="0" cellspacing="0" cellpadding="0"> | ||
<tr> | <tr> | ||
| Line 181: | Line 198: | ||
<tr><td><a name="Folder" ></a> | <tr><td><a name="Folder" ></a> | ||
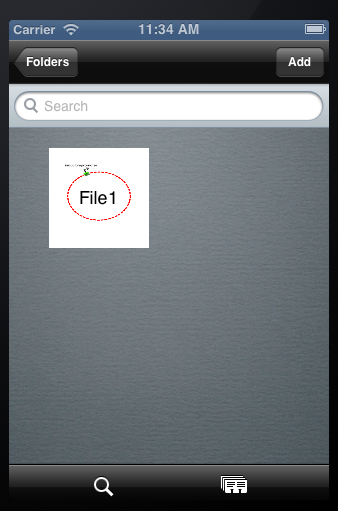
<p class="title1"> Folder page</p> | <p class="title1"> Folder page</p> | ||
| - | <img src="https://static.igem.org/mediawiki/2012/0/0b/Devidingline_whole.jpg"> | + | <img src="https://static.igem.org/mediawiki/2012/0/0b/Devidingline_whole.jpg"/> |
| - | <p><img src="https://static.igem.org/mediawiki/2012/e/e6/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_1.png" valign="top" align="left" width="300" style="BORDER:#CCFFCC 5px dashed;margin:10px;" ><img src="https://static.igem.org/mediawiki/2012/b/b7/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_2.png" valign="top" align="right" width="300" style="BORDER:#CCFFCC 5px dashed;margin:10px;" ></p> | + | <p><img src="https://static.igem.org/mediawiki/2012/e/e6/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_1.png" valign="top" align="left" width="300" height = "480" style="BORDER:#CCFFCC 5px dashed;margin:10px;" ><img src="https://static.igem.org/mediawiki/2012/b/b7/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_2.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:10px;" ></p> |
<p> </p> | <p> </p> | ||
<p class="title"> <--(1)</p> | <p class="title"> <--(1)</p> | ||
| Line 210: | Line 227: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| - | <p><img src="https://static.igem.org/mediawiki/2012/3/35/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_3.png" valign="top" align="left" width="300" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> | + | <p><img src="https://static.igem.org/mediawiki/2012/3/35/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_3.png" valign="top" align="left" height="480" width="300" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> |
<p> </p> | <p> </p> | ||
<p class="title"> <--(3)</p> | <p class="title"> <--(3)</p> | ||
| Line 243: | Line 260: | ||
<td><a name="File" ></a> | <td><a name="File" ></a> | ||
<p class="title1"> File page</p> | <p class="title1"> File page</p> | ||
| - | <img src="https://static.igem.org/mediawiki/2012/0/0b/Devidingline_whole.jpg"> | + | <img src="https://static.igem.org/mediawiki/2012/0/0b/Devidingline_whole.jpg"/> |
| - | <p><img src="https://static.igem.org/mediawiki/2012/2/26/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_4.png" valign="top" align="left" width="300" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/6/60/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_5.png" valign="top" align="right" width="300" style="BORDER:#CCFFCC 5px dashed;margin:10px;" ></p> | + | <p><img src="https://static.igem.org/mediawiki/2012/2/26/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_4.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/6/60/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_5.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:10px;" ></p> |
<p> </p> | <p> </p> | ||
<p class="title"> <--(4)</p> | <p class="title"> <--(4)</p> | ||
| Line 271: | Line 288: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| - | <p><img src="https://static.igem.org/mediawiki/2012/4/41/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_6.png" valign="top" align="left" width="300" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> | + | <a name="Drawing"></a> |
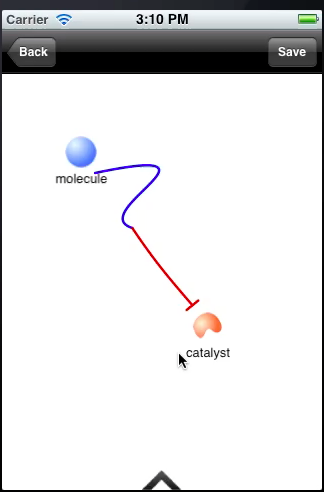
| + | <p class="title1"> Drawing page</p> | ||
| + | <img src="https://static.igem.org/mediawiki/2012/0/0b/Devidingline_whole.jpg"/> | ||
| + | <p><img src="https://static.igem.org/mediawiki/2012/4/41/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_6.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/5/54/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_7.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> | ||
<p> </p> | <p> </p> | ||
<p class="title"> <--(6)</p> | <p class="title"> <--(6)</p> | ||
| Line 281: | Line 301: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> Click a object at the bottom to set it on the screen.</p> |
<p> </p> | <p> </p> | ||
<p class="title"> (7)--></p> | <p class="title"> (7)--></p> | ||
| Line 299: | Line 319: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| - | <p><img src="https://static.igem.org/mediawiki/2012/ | + | <p><img src="https://static.igem.org/mediawiki/2012/8/8f/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_8.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/b/b2/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_9.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> |
<p> </p> | <p> </p> | ||
| - | <p class="title"> <--( | + | <p class="title"> <--(8)</p> |
<p> </p> | <p> </p> | ||
| - | <p> Click the | + | <p> Click the text field next to a part to rename this part.</p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 309: | Line 329: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> For the objects in “comp”, you can zoom them by ywo fingers to change the their sizes.</p> |
<p> </p> | <p> </p> | ||
| - | <p class="title"> ( | + | <p class="title"> (9)--></p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 327: | Line 347: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| - | <p><img src="https://static.igem.org/mediawiki/2012/ | + | <p><img src="https://static.igem.org/mediawiki/2012/1/14/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_10.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/f/f6/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_11.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> |
<p> </p> | <p> </p> | ||
| - | <p class="title"> <--( | + | <p class="title"> <--(10)</p> |
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> You can rotate the object clockwisely by clicking the rotating button.</p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 337: | Line 357: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| - | <p> & | + | <p> You can get a vector on the canvas from “part”.</p> |
<p> </p> | <p> </p> | ||
| - | <p class="title"> ( | + | <p class="title"> (11)--></p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 353: | Line 373: | ||
</tr> | </tr> | ||
| - | + | <tr> | |
| - | <td | + | <td> |
| - | + | <p><img src="https://static.igem.org/mediawiki/2012/f/fd/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_12.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/c/c8/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_13.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> | |
| - | + | ||
| - | <p><img src="https://static.igem.org/mediawiki/2012/ | + | |
<p> </p> | <p> </p> | ||
| - | <p class="title"> <--( | + | <p class="title"> <--(12)</p> |
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> You can change the size of the vector by zooming with two fingers.</p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 367: | Line 385: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> If you have add a cell, you may find it covers the vector or other object. Click the “down” button to lower layer.</p> |
<p> </p> | <p> </p> | ||
| - | <p class="title"> ( | + | <p class="title"> (13)--></p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 376: | Line 394: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| + | <br/> | ||
| + | |||
<p> </p> | <p> </p> | ||
| + | <p> </p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td> | ||
| + | <p><img src="https://static.igem.org/mediawiki/2012/6/63/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_14.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/7/71/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_15.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> | ||
| + | <p> </p> | ||
| + | <p class="title"> <--(14)</p> | ||
| + | <p> </p> | ||
| + | <p> You can put objects(in”mole. & part.”) on vector by draging it into the vector.</p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> In “reac.”, you have various choices to connect objects by Bezier curve.</p> | ||
| + | <p> </p> | ||
| + | <p class="title"> (15)--></p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <br/> | ||
| + | |||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 382: | Line 429: | ||
</tr> | </tr> | ||
| - | + | <tr> | |
| - | <td | + | <td> |
| - | + | <p><img src="https://static.igem.org/mediawiki/2012/2/24/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_16.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/f/fa/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_17.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> | |
| - | + | ||
| - | <p><img src="https://static.igem.org/mediawiki/2012/ | + | |
<p> </p> | <p> </p> | ||
<p class="title"> <--(16)</p> | <p class="title"> <--(16)</p> | ||
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> Click two objects in turn and they will be connected.</p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 396: | Line 441: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> You can click the place near the line to pitch the curve. And then change the shape of the curve by dragging with one or two fingers.</p> |
<p> </p> | <p> </p> | ||
<p class="title"> (17)--></p> | <p class="title"> (17)--></p> | ||
| Line 405: | Line 450: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| - | + | <br/> | |
| + | |||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 411: | Line 457: | ||
</tr> | </tr> | ||
| - | + | <tr> | |
<td> | <td> | ||
| - | <p><img src="https://static.igem.org/mediawiki/2012/ | + | <p><img src="https://static.igem.org/mediawiki/2012/c/cb/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_18.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/9/99/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_19.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> |
<p> </p> | <p> </p> | ||
<p class="title"> <--(18)</p> | <p class="title"> <--(18)</p> | ||
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> You can change the type of the arrow by clicking the first button at the right.</p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 423: | Line 469: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> Fig.19 shows the changed arrow.</p> |
<p> </p> | <p> </p> | ||
<p class="title"> (19)--></p> | <p class="title"> (19)--></p> | ||
| Line 432: | Line 478: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| + | <br/> | ||
| + | |||
<p> </p> | <p> </p> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
<p> </p> | <p> </p> | ||
| - | |||
</td> | </td> | ||
</tr> | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td> | ||
| + | <p><img src="https://static.igem.org/mediawiki/2012/7/77/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_20.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/0/0e/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_21.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> | ||
| + | <p> </p> | ||
| + | <p class="title"> <--(20)</p> | ||
| + | <p> </p> | ||
| + | <p> You can pitch the center point to edit both parts at the same time.</p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> In “regu.”, choose one to connect two or three parts by polygonal line.</p> | ||
| + | <p> </p> | ||
| + | <p class="title"> (21)--></p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <br/> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td> | ||
| + | <p><img src="https://static.igem.org/mediawiki/2012/c/ca/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_22.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/0/00/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_23.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> | ||
| + | <p> </p> | ||
| + | <p class="title"> <--(22)</p> | ||
| + | <p> </p> | ||
| + | <p> Fig.22 shows what happens after choosing the "regu".</p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> Fig.23 also shows what happens after choosing the "regu".</p> | ||
| + | <p> </p> | ||
| + | <p class="title"> (23)--></p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <br/> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td> | ||
| + | <p><img src="https://static.igem.org/mediawiki/2012/6/66/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_24.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/6/6d/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_25.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> | ||
| + | <p> </p> | ||
| + | <p class="title"> <--(24)</p> | ||
| + | <p> </p> | ||
| + | <p> For objects in “part.”, you can move one group close to another to connet them.</p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> You can press the button to disconnect them.</p> | ||
| + | <p> </p> | ||
| + | <p class="title"> (25)--></p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <br/> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td> | ||
| + | <p><img src="https://static.igem.org/mediawiki/2012/d/df/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_70.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/9/90/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_71.png" valign="top" align="right" width="300"height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> | ||
| + | <p> </p> | ||
| + | <p class="title"> <--(26)</p> | ||
| + | <p> </p> | ||
| + | <p> Click the button at the top right to save this picture (Fig.26). </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> Come back, you’ll see the icon has change into the saved picture (Fig.27).</p> | ||
| + | <p> </p> | ||
| + | <p class="title"> (27)--></p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <br/> | ||
| + | |||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td> | ||
| + | <p><img src="https://static.igem.org/mediawiki/2012/e/ef/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_72.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/f/f8/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_73.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> | ||
| + | <p> </p> | ||
| + | <p class="title"> <--(28)</p> | ||
| + | <p> </p> | ||
| + | <p> Click the microscope button in FIle page at the bottom to search a file (Fig.28). </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p>  Click the button at the bottom right to present the files in a table (Fig.29).</p> | ||
| + | <p> </p> | ||
| + | <p class="title"> (29)--></p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <br/> | ||
| + | |||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td><a name="Mail" ></a> | ||
| + | <p class="title1"> Mail page</p> | ||
| + | <img src="https://static.igem.org/mediawiki/2012/0/0b/Devidingline_whole.jpg" /> | ||
| + | <p><img src="https://static.igem.org/mediawiki/2012/b/bf/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_74.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/5/5a/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_75.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:10px;" ></p> | ||
| + | <p> </p> | ||
| + | <p class="title"> <--(30)</p> | ||
| + | <p> </p> | ||
| + | <p> Come back to the Folder page. Click the envelope button at the bottom right to the file that you want to email to your friend! (Fig.30)</p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> Click the ‘done’ button. Send the chosen files to your friends (Fig.31)!</p> | ||
| + | <p> </p> | ||
| + | <p class="title"> (31)--></p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | |||
</table> | </table> | ||
| - | + | ||
<div></td> | <div></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| - | + | ||
Latest revision as of 03:57, 27 October 2012
 "
"