Team:Cornell/project/drylab
From 2012.igem.org
(Difference between revisions)
R.Lizarralde (Talk | contribs) |
R.Lizarralde (Talk | contribs) |
||
| (10 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
{{:Team:Cornell/templates/header}} <!-- paulirish.com/2008/conditional-stylesheets-vs-css- | {{:Team:Cornell/templates/header}} <!-- paulirish.com/2008/conditional-stylesheets-vs-css- | ||
hacks-answer-neither/ --> | hacks-answer-neither/ --> | ||
| - | |||
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang="en"> <![endif]--> | <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang="en"> <![endif]--> | ||
| - | |||
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang="en"> <![endif]--> | <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang="en"> <![endif]--> | ||
| - | |||
<!--[if IE 8]> <html class="no-js lt-ie9" lang="en"> <![endif]--> | <!--[if IE 8]> <html class="no-js lt-ie9" lang="en"> <![endif]--> | ||
| - | |||
<!--[if gt IE 8]><!--> | <!--[if gt IE 8]><!--> | ||
| - | |||
<html class="no-js" lang="en"> | <html class="no-js" lang="en"> | ||
| - | + | <!--<![endif]--> | |
| - | <!--<![endif]--> | + | <div class="row"> |
| - | + | <div class="two columns"> | |
| - | <div class="row"> | + | <ul class="side-nav"> |
| - | + | <li> | |
| - | <div class="two columns"> | + | <h6>Dry Lab</h6> |
| - | + | </li> | |
| - | <ul class="side-nav"> | + | <li class="divider"></li> |
| - | + | <li class ="active"> | |
| - | <li> | + | <a href="https://2012.igem.org/Team:Cornell/project/drylab">How It Works</a> |
| - | + | </li> | |
| - | <h6>Dry Lab</h6> | + | <li> |
| - | + | <a href="https://2012.igem.org/Team:Cornell/project/drylab/functional_requirements">Functional Requirements</a> | |
| - | </li> | + | </li> |
| - | + | <li> | |
| - | <li class="divider"></li> | + | <a href="https://2012.igem.org/Team:Cornell/project/drylab/components">Components</a> |
| - | + | </li> | |
| - | <li class ="active"> | + | <li> |
| - | + | Modeling | |
| - | <a href="https://2012.igem.org/Team:Cornell/project/drylab">How It Works</a> | + | <ul> |
| - | + | <li> | |
| - | </li> | + | <a href="https://2012.igem.org/Team:Cornell/project/drylab/modeling/deployment">Deployment</a> |
| - | + | </li> | |
| - | <li> | + | <li> |
| - | + | <a href="https://2012.igem.org/Team:Cornell/project/drylab/modeling/time_response">Time Response</a> | |
| - | <a href="https://2012.igem.org/Team:Cornell/project/drylab/ | + | </li> |
| - | functional_requirements">Functional Requirements</a> | + | </ul> |
| - | + | </li> | |
| - | </li> | + | <li> |
| - | + | <a href="https://2012.igem.org/Team:Cornell/project/drylab/status">Device Status</a> | |
| - | <li> | + | </li> |
| - | + | <li> | |
| - | <a href="https://2012.igem.org/Team:Cornell/project/drylab/components">Components</a> | + | <a href="https://2012.igem.org/Team:Cornell/project/drylab/3dmodel">3D Model</a> |
| - | + | </li> | |
| - | </li> | + | </ul> |
| - | + | </div> | |
| - | <li> | + | <div class="ten columns team-bios-container"> |
| - | + | <div class="row"> | |
| - | Modeling | + | <div class="twelve columns"> |
| - | + | <h2 class="centered">How It Works</h2> | |
| - | <ul> | + | </div> |
| - | + | </div> | |
| - | <li> | + | <div> |
| - | + | <b>Scroll over each number to find out more about the components of our device!</b> | |
| - | <a href="https://2012.igem.org/Team:Cornell/project/drylab/modeling/ | + | </div> |
| - | deployment">Deployment</a> | + | <div class="row last-ele overflow"> |
| - | + | <div class="twelve columns centered overflow no-pad" style="position:relative;"> | |
| - | </li> | + | <div class="device-position"> |
| - | + | <div class="device-hover" style="position:absolute;left:103px;top:98px"></div> | |
| - | <li> | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> |
| - | + | <div class="device-desc"> | |
| - | <a href="https://2012.igem.org/Team:Cornell/project/drylab/modeling/time_response">Time | + | <h5>Inlet</h5> |
| - | Response</a> | + | Water flows into our system, providing a sample to test water quality. |
| - | + | </div> | |
| - | </li> | + | <img class="inline" src="https://static.igem.org/mediawiki/2012/d/d3/DeviceParts1.png"> |
| - | + | </div> | |
| - | </ul> | + | </div> |
| - | + | <div class="device-position"> | |
| - | </li> | + | <div class="device-hover" style="position:absolute;left:253px;top:283px"> |
| - | + | <img src="https://static.igem.org/mediawiki/2012/9/91/TransBlock.png"> | |
| - | <li> | + | </div> |
| - | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | |
| - | <a href="https://2012.igem.org/Team:Cornell/project/drylab/status">Device Status</a> | + | <div class="device-desc"> |
| - | + | <h5>Filter</h5> | |
| - | </li> | + | Prevents foreign microbes from entering and contaminating our reactor. |
| - | + | </div> | |
| - | <li> | + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/4/48/DeviceParts2.png"> |
| - | + | </div> | |
| - | <a href="https://2012.igem.org/Team:Cornell/project/drylab/3dmodel">3D Model</a> | + | </div> |
| - | + | <div class="device-position"> | |
| - | </li> | + | <div class="device-hover" style="position:absolute;left:333px;top:174px"></div> |
| - | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | |
| - | </ul> | + | <div class="device-desc"> |
| - | + | <h5>Pumps</h5> | |
| - | </div> | + | Move water and food to and from the reactor. |
| - | + | </div> | |
| - | <div class="ten columns team-bios-container"> | + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/8/8e/DeviceParts3.png"> |
| - | + | </div> | |
| - | <div class="row"> | + | </div> |
| - | + | <div class="device-position"> | |
| - | <div class="twelve columns"> | + | <div class="device-hover" style="position:absolute;left:352px;top:82px"></div> |
| - | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | |
| - | <h2 class="centered">How It Works</h2> | + | <div class="device-desc"> |
| - | + | <h5>Piping and Calibration</h5> | |
| - | </div> | + | Resist corrosion and set flow rates to the optimal level. |
| - | + | </div> | |
| - | </div> | + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/d/d4/DeviceParts4.png"> |
| - | + | </div> | |
| - | <div class="twelve columns" style=" | + | </div> |
| - | + | <div class="device-position"> | |
| - | <div | + | <div class="device-hover" style="position:absolute;left:248px;top:84px"></div> |
| - | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/2012/ | + | <div class="device-desc"> |
| - | + | <h5>Reactors</h5> | |
| - | < | + | House bacteria that produce electrical current in response to toxins. |
| - | + | </div> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/4/48/DeviceParts2.png"> | + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/d/d3/DeviceParts5.png"> |
| - | + | </div> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/8/8e/DeviceParts3.png"> | + | </div> |
| - | + | <div class="device-position"> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/d/d4/DeviceParts4.png"> | + | <div class="device-hover" style="position:absolute;left:398px;top:299px"></div> |
| - | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/d/d3/DeviceParts5.png"> | + | <div class="device-desc"> |
| - | + | <h5>Food Tanks</h5> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/a/a7/DeviceParts6.png"> | + | Supply our bacteria with lactate to keep them alive. |
| - | + | </div> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/8/85/DeviceParts7.png"> | + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/a/a7/DeviceParts6.png"> |
| - | + | </div> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/8/8f/DeviceParts8.png"> | + | </div> |
| - | + | <div class="device-position"> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/a/a3/DeviceParts9.png"> | + | <div class="device-hover" style="position:absolute;left:189px;top:73px"></div> |
| - | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/e/ee/DeviceParts10.png"> | + | <div class="device-desc"> |
| - | + | <h5>Electronics</h5> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/d/d1/DeviceParts11.png"> | + | Record bacterial current and transmit data wirelessly to the user. |
| - | + | </div> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/d/df/DeviceParts12.png"> | + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/8/85/DeviceParts7.png"> |
| - | + | </div> | |
| - | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/9/97/DeviceParts13.png"> | + | </div> |
| - | + | <div class="device-position"> | |
| - | </div> | + | <div class="device-hover" style="position:absolute;left:359px;top:251px"></div> |
| - | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | |
| - | </div> | + | <div class="device-desc"> |
| - | + | <h5>Battery</h5> | |
| - | </div> | + | Keeps our device running. |
| - | + | </div> | |
| - | </div> | + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/8/8f/DeviceParts8.png"> |
| - | + | </div> | |
| - | <script src="https://2012.igem.org/Team:Cornell/javascripts/foundation.min? | + | </div> |
| - | action=raw&ctype=text/javascript"></script> | + | <div class="device-position"> |
| - | + | <div class="device-hover" style="position:absolute;left:395px;top:6px"></div> | |
| - | <script src="https://2012.igem.org/Team:Cornell/javascripts/app?action=raw&ctype=text/ | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> |
| - | javascript"></script> | + | <div class="device-desc"> |
| - | + | <h5>Solar Panel</h5> | |
| - | <script src="https://2012.igem.org/Team:Cornell/javascripts/lightbox? | + | Extends the longevity of our device by providing extra power. |
| - | action=raw&ctype=text/javascript"></script> | + | </div> |
| - | + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/a/a3/DeviceParts9.png"> | |
| - | <script type="text/javascript"> | + | </div> |
| - | + | </div> | |
| - | $(window).load(function() { | + | <div class="device-position"> |
| - | + | <div class="device-hover" style="position:absolute;left:475px;top:230px"></div> | |
| - | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | |
| - | + | <div class="device-desc"> | |
| - | + | <h5>Filter</h5> | |
| - | + | Prevents our microbes from leaving the device. | |
| - | + | </div> | |
| - | + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/e/ee/DeviceParts10.png"> | |
| - | + | </div> | |
| - | + | </div> | |
| - | + | <div class="device-position"> | |
| - | + | <div class="device-hover" style="position:absolute;left:522px;top:112px"></div> | |
| - | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | |
| - | + | <div class="device-desc"> | |
| - | + | <h5>Outlet</h5> | |
| - | + | Water flows back to the source. | |
| - | + | </div> | |
| - | + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/d/d1/DeviceParts11.png"> | |
| - | + | </div> | |
| - | + | </div> | |
| - | + | <div class="device-position"> | |
| - | + | <div class="device-hover" style="position:absolute;left:543px;top:323px"></div> | |
| - | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | |
| - | + | <div class="device-desc"> | |
| - | + | <h5>Support</h5> | |
| - | + | Keeps the device safe from weather, rocks, and, of course, bears. | |
| - | + | </div> | |
| - | + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/d/df/DeviceParts12.png"> | |
| - | + | </div> | |
| - | + | </div> | |
| - | + | <div class="device-position"> | |
| - | + | <div class="device-hover total" style="position:absolute;left:651px;top:42px"></div> | |
| - | + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | |
| - | + | <div class="device-desc"> | |
| - | + | <h5>The Full Device</h5> | |
| - | + | In all of its glory. | |
| - | + | </div> | |
| - | + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/9/97/DeviceParts13.png"> | |
| - | + | </div> | |
| - | + | </div> | |
| - | + | <img class="inline" src="https://static.igem.org/mediawiki/2012/5/5d/DeviceParts0.png" style="margin:0px"> | |
| - | + | </div> | |
| - | $('li.pg-project_drylab').addClass('active'); | + | </div> |
| - | + | </div> | |
| - | }); | + | </div> |
| - | + | <script src="https://2012.igem.org/Team:Cornell/javascripts/foundation.min?action=raw&ctype=text/javascript"></script> | |
| - | </script> | + | <script src="https://2012.igem.org/Team:Cornell/javascripts/app?action=raw&ctype=text/javascript"></script> |
| - | + | <script src="https://2012.igem.org/Team:Cornell/javascripts/lightbox?action=raw&ctype=text/javascript"></script> | |
| - | </body> | + | <script type="text/javascript"> |
| - | + | $(window).load(function() { | |
| + | $('li.pg-project_drylab').addClass('active'); | ||
| + | }); | ||
| + | </script> | ||
| + | </body> | ||
</html> | </html> | ||
Latest revision as of 22:29, 15 November 2012
-
Dry Lab
- How It Works
- Functional Requirements
- Components
- Modeling
- Device Status
- 3D Model
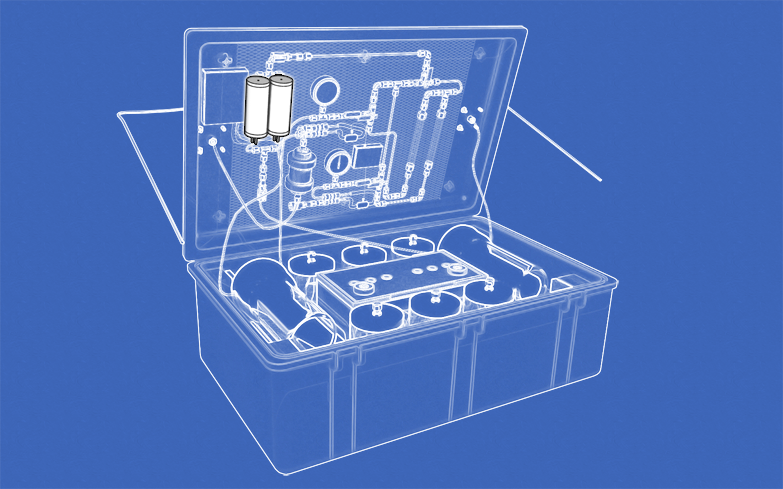
How It Works
Scroll over each number to find out more about the components of our device!
Inlet
Water flows into our system, providing a sample to test water quality.

Filter
Prevents foreign microbes from entering and contaminating our reactor.
Pumps
Move water and food to and from the reactor.
Piping and Calibration
Resist corrosion and set flow rates to the optimal level.
Reactors
House bacteria that produce electrical current in response to toxins.
Food Tanks
Supply our bacteria with lactate to keep them alive.
Electronics
Record bacterial current and transmit data wirelessly to the user.
Battery
Keeps our device running.
Solar Panel
Extends the longevity of our device by providing extra power.
Filter
Prevents our microbes from leaving the device.
Outlet
Water flows back to the source.
Support
Keeps the device safe from weather, rocks, and, of course, bears.
The Full Device
In all of its glory.

 "
"







