Team:Cornell/project/drylab
From 2012.igem.org
(Difference between revisions)
R.Lizarralde (Talk | contribs) |
R.Lizarralde (Talk | contribs) |
||
| (14 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | {{:Team:Cornell/templates/header}} <!-- paulirish.com/2008/conditional-stylesheets-vs-css-hacks-answer-neither/ --> | + | {{:Team:Cornell/templates/header}} <!-- paulirish.com/2008/conditional-stylesheets-vs-css- |
| + | hacks-answer-neither/ --> | ||
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang="en"> <![endif]--> | <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang="en"> <![endif]--> | ||
| - | <!--[if IE 7]> | + | <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang="en"> <![endif]--> |
| - | <!--[if IE 8]> | + | <!--[if IE 8]> <html class="no-js lt-ie9" lang="en"> <![endif]--> |
<!--[if gt IE 8]><!--> | <!--[if gt IE 8]><!--> | ||
<html class="no-js" lang="en"> | <html class="no-js" lang="en"> | ||
| Line 9: | Line 10: | ||
<div class="two columns"> | <div class="two columns"> | ||
<ul class="side-nav"> | <ul class="side-nav"> | ||
| + | <li> | ||
| + | <h6>Dry Lab</h6> | ||
| + | </li> | ||
| + | <li class="divider"></li> | ||
| + | <li class ="active"> | ||
| + | <a href="https://2012.igem.org/Team:Cornell/project/drylab">How It Works</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Cornell/project/drylab/functional_requirements">Functional Requirements</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Cornell/project/drylab/components">Components</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | Modeling | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Cornell/project/drylab/modeling/deployment">Deployment</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Cornell/project/drylab/modeling/time_response">Time Response</a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Cornell/project/drylab/status">Device Status</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Cornell/project/drylab/3dmodel">3D Model</a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
<div class="ten columns team-bios-container"> | <div class="ten columns team-bios-container"> | ||
<div class="row"> | <div class="row"> | ||
<div class="twelve columns"> | <div class="twelve columns"> | ||
<h2 class="centered">How It Works</h2> | <h2 class="centered">How It Works</h2> | ||
| - | |||
</div> | </div> | ||
</div> | </div> | ||
| - | <div class="row last-ele"> | + | <div> |
| - | <div class=" | + | <b>Scroll over each number to find out more about the components of our device!</b> |
| - | < | + | </div> |
| - | + | <div class="row last-ele overflow"> | |
| + | <div class="twelve columns centered overflow no-pad" style="position:relative;"> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover" style="position:absolute;left:103px;top:98px"></div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>Inlet</h5> | ||
| + | Water flows into our system, providing a sample to test water quality. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/2012/d/d3/DeviceParts1.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover" style="position:absolute;left:253px;top:283px"> | ||
| + | <img src="https://static.igem.org/mediawiki/2012/9/91/TransBlock.png"> | ||
| + | </div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>Filter</h5> | ||
| + | Prevents foreign microbes from entering and contaminating our reactor. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/4/48/DeviceParts2.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover" style="position:absolute;left:333px;top:174px"></div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>Pumps</h5> | ||
| + | Move water and food to and from the reactor. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/8/8e/DeviceParts3.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover" style="position:absolute;left:352px;top:82px"></div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>Piping and Calibration</h5> | ||
| + | Resist corrosion and set flow rates to the optimal level. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/d/d4/DeviceParts4.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover" style="position:absolute;left:248px;top:84px"></div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>Reactors</h5> | ||
| + | House bacteria that produce electrical current in response to toxins. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/d/d3/DeviceParts5.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover" style="position:absolute;left:398px;top:299px"></div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>Food Tanks</h5> | ||
| + | Supply our bacteria with lactate to keep them alive. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/a/a7/DeviceParts6.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover" style="position:absolute;left:189px;top:73px"></div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>Electronics</h5> | ||
| + | Record bacterial current and transmit data wirelessly to the user. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/8/85/DeviceParts7.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover" style="position:absolute;left:359px;top:251px"></div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>Battery</h5> | ||
| + | Keeps our device running. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/8/8f/DeviceParts8.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover" style="position:absolute;left:395px;top:6px"></div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>Solar Panel</h5> | ||
| + | Extends the longevity of our device by providing extra power. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/a/a3/DeviceParts9.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover" style="position:absolute;left:475px;top:230px"></div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>Filter</h5> | ||
| + | Prevents our microbes from leaving the device. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/e/ee/DeviceParts10.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover" style="position:absolute;left:522px;top:112px"></div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>Outlet</h5> | ||
| + | Water flows back to the source. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/d/d1/DeviceParts11.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover" style="position:absolute;left:543px;top:323px"></div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>Support</h5> | ||
| + | Keeps the device safe from weather, rocks, and, of course, bears. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/d/df/DeviceParts12.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="device-position"> | ||
| + | <div class="device-hover total" style="position:absolute;left:651px;top:42px"></div> | ||
| + | <div class="device-hover-pic" style="position:absolute;left:0px;top:0px"> | ||
| + | <div class="device-desc"> | ||
| + | <h5>The Full Device</h5> | ||
| + | In all of its glory. | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/igem.org/9/97/DeviceParts13.png"> | ||
| + | </div> | ||
| + | </div> | ||
| + | <img class="inline" src="https://static.igem.org/mediawiki/2012/5/5d/DeviceParts0.png" style="margin:0px"> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
</div> | </div> | ||
| - | |||
<script src="https://2012.igem.org/Team:Cornell/javascripts/foundation.min?action=raw&ctype=text/javascript"></script> | <script src="https://2012.igem.org/Team:Cornell/javascripts/foundation.min?action=raw&ctype=text/javascript"></script> | ||
<script src="https://2012.igem.org/Team:Cornell/javascripts/app?action=raw&ctype=text/javascript"></script> | <script src="https://2012.igem.org/Team:Cornell/javascripts/app?action=raw&ctype=text/javascript"></script> | ||
Latest revision as of 22:29, 15 November 2012
-
Dry Lab
- How It Works
- Functional Requirements
- Components
- Modeling
- Device Status
- 3D Model
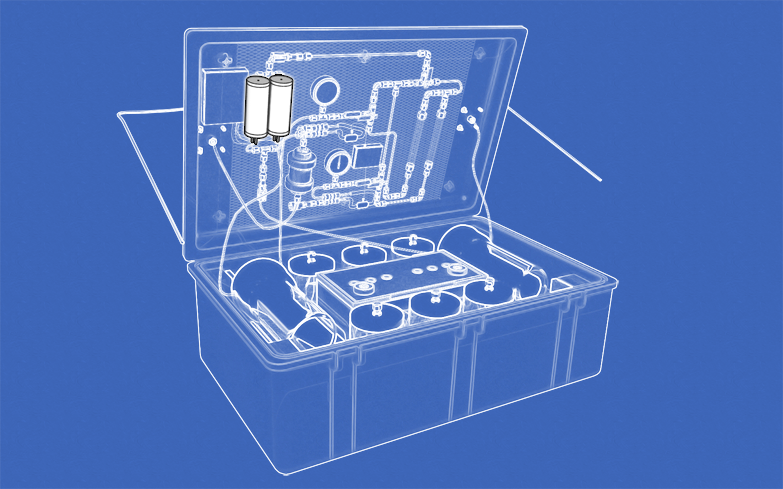
How It Works
Scroll over each number to find out more about the components of our device!
Inlet
Water flows into our system, providing a sample to test water quality.

Filter
Prevents foreign microbes from entering and contaminating our reactor.
Pumps
Move water and food to and from the reactor.
Piping and Calibration
Resist corrosion and set flow rates to the optimal level.
Reactors
House bacteria that produce electrical current in response to toxins.
Food Tanks
Supply our bacteria with lactate to keep them alive.
Electronics
Record bacterial current and transmit data wirelessly to the user.
Battery
Keeps our device running.
Solar Panel
Extends the longevity of our device by providing extra power.
Filter
Prevents our microbes from leaving the device.
Outlet
Water flows back to the source.
Support
Keeps the device safe from weather, rocks, and, of course, bears.
The Full Device
In all of its glory.

 "
"







