|
|
| (26 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| - | <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" dir="ltr" lang="en"><head>
| + | {{GoettingenHeader_deu|deu=Team:Goettingen/iGEM_deu|eng=Team:Goettingen/iGEM}} |
| - | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
| + | |
| - | <meta name="keywords" content="Team:Goettingen,Team:Goettingen,Team:Goettingen/Homing coli,Team:Goettingen/Human Practice/Flash coli,Team:Goettingen/Press,Team:Goettingen/Project/General information">
| + | |
| - | <link rel="shortcut icon" href="https://2012.igem.org/favicon.ico">
| + | |
| - | <link rel="search" type="application/opensearchdescription+xml" href="https://2012.igem.org/wiki/opensearch_desc.php" title="2012.igem.org (English)">
| + | |
| - | <link title="Creative Commons" type="application/rdf+xml" href="https://2012.igem.org/wiki/index.php?title=Team:Goettingen&action=creativecommons" rel="meta">
| + | |
| - | <link rel="alternate" type="application/rss+xml" title="2012.igem.org RSS Feed" href="https://2012.igem.org/wiki/index.php?title=Special:Recentchanges&feed=rss">
| + | |
| - | <link rel="alternate" type="application/atom+xml" title="2012.igem.org Atom Feed" href="https://2012.igem.org/wiki/index.php?title=Special:Recentchanges&feed=atom">
| + | |
| | | | |
| | + | == Was ist iGEM? == |
| | + | iGEM (International Genetically Engineered Machine competition) ist ein internationaler Wettbewerb, der jährlich vom MIT in Boston, USA veranstaltet wird. Teilnehmen können Studenten aus aller Welt, die sich mit der Molekularbiologie verwandten Themengebieten befassen. Einerseits dient dieser Wettbewerb dazu verschiedene Bildungsaspekte zu kombinieren und soziale Gemeinschaftsarbeit unter Studenten zu fördern und andererseits stellt er eine Sammlung von standardisierten und untereinander auswechselbaren Gen-Bausteinen bereit, welche in lebende Organismen, besonders in Modellorganismen, wie <i>E. coli</i>, eingebracht werden können. |
| | + | Die teilnehmenden Studenten-Teams werden mit den benötigten Gen-Bausteinen, auch „BioBricks“ genannt, ausgestattet und bearbeiten über mehrere Monate ihr eigenes Forschungsprojekt. |
| | + | Jedes Jahr wird das als „Registry of Standard Biological Parts“ bezeichnete Register von den mitwirkenden iGEM-Teams um weitere „BioBricks“ erweitert. Diese sind dann in den folgenden Jahren ebenfalls für die iGEM-Teilnehmer zugänglich und können von diesen für ihre eigenen Projekte genutzt werden. |
| | | | |
| - | <body class="mediawiki ns-0 ltr page-Team_Goettingen"> | + | <html><center><font size="-2">Das iGEM-Logo. Für die iGEM-Homepage auf das Logo klicken<br> |
| | + | <a href="https://2012.igem.org"><img src="https://static.igem.org/mediawiki/2012/b/bd/SynBioWiki.png"></a></font></center></html> |
| | | | |
| - |
| |
| - |
| |
| - |
| |
| - | <!-- start content -->
| |
| - |
| |
| - |
| |
| - |
| |
| - | <style>
| |
| - | h1.firstHeading { display: none; }
| |
| - |
| |
| - | p {text-align: justify;}
| |
| - |
| |
| - | a:link { color: #004080; text-decoration: none}
| |
| - | a:visited { color:##003090; text-decoration: none}
| |
| - | a:hover { color:#f29400; text-decoration: none}
| |
| - | a:active { color:#f29400; text-decoration: none}
| |
| - |
| |
| - | #bodyContent { padding: 10px auto; width: 910px; margin: auto; clear: none; }
| |
| - |
| |
| - | table#team_members { text-align: justify; border: 0; }
| |
| - | table#team_members h2, table#team_members h3 { clear: both; }
| |
| - |
| |
| - |
| |
| - | /*-----------------------------------------------------------------------------------------------*/
| |
| - | div.MenuBar ul li ul.DropDownMenu {
| |
| - | display: none; /* Hides all drop-down menus. */
| |
| - |
| |
| - | }
| |
| - | /*
| |
| - | li:hover works in IE7 and FF2.
| |
| - | a:hover works in IE6 and FF2.
| |
| - | a:hover breaks li:hover in FF2.
| |
| - | */
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li ul.SideMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a ul.SideMenu {
| |
| - | display: none; /* Hides all side menus. */
| |
| - | }
| |
| - | /*------------------------------------------------------------------------------------- Menu Bar */
| |
| - | div.MenuBar {
| |
| - | font: Verdana;
| |
| - | height: 30px;
| |
| - | width: 910px;
| |
| - | /*width: 100%*/
| |
| - | margin: 0;
| |
| - | border-top: 0;
| |
| - | border-right: 0;
| |
| - | border-left: 0;
| |
| - | padding: 0;
| |
| - | background: #00446b;
| |
| - |
| |
| - | }
| |
| - | div.MenuBar ul {
| |
| - | font: Verdana;
| |
| - | text-align: center;
| |
| - | list-style-type: none;
| |
| - | margin: 0 auto;
| |
| - | border: 0;
| |
| - | padding: 0;
| |
| - | background: #00446b;
| |
| - | }
| |
| - | div.MenuBar ul li {
| |
| - | font: Verdana;
| |
| - | display: block;
| |
| - | padding: 0;
| |
| - | margin: 0;
| |
| - | font-size: 1.3em;
| |
| - | float: left;
| |
| - | background: #00446b;
| |
| - | text-align: center;
| |
| - | width: 107px;
| |
| - | position: relative; /* Sets the positioning context for each drop-down menu. */
| |
| - | }
| |
| - |
| |
| - | div.MenuBar ul li a {
| |
| - | font: Verdana;
| |
| - | display: block;
| |
| - | background: #00446b;
| |
| - | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */
| |
| - | color: white;
| |
| - | padding-top: 4px;
| |
| - | padding-bottom: 4px;
| |
| - | padding-left: 1em; /* Sets the left space between top-level items. */
| |
| - | padding-right: 1em; /* Sets the right space between top-level items. */
| |
| - | text-decoration: none;
| |
| - | }
| |
| - |
| |
| - | /*------------------------------------------------------------------------------ Drop-Down Menus */
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu {
| |
| - | display: block;
| |
| - | width: 10em; /* Drop-down menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | height: 1em;
| |
| - | padding: 1px; /* Sets the drop-down menu "effective border" width. */
| |
| - | position: absolute;
| |
| - | top: 28px; /* Places the drop-down menu under the menu bar.
| |
| - | Keep it sync with the menu bar height. */
| |
| - | left: 0; /* Aligns the drop-down menu to its top-level item. */
| |
| - | background-color: #A3C0E0; /* Selected item. */
| |
| - | color: #FFFFFF;
| |
| - |
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a {
| |
| - | width: 10em; /* Keep it sync with the drop-down menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | height: 1em;
| |
| - | padding-left: 0;
| |
| - | padding-right: 0;
| |
| - | background-color: #A3C0E0; /* Selected item. */
| |
| - | color: #FFFFFF;
| |
| - | }
| |
| - | ul.DropDownMenu li a span {
| |
| - | display: block;
| |
| - | padding-left: 0.75em; /* Sets the left space of each drop-down menu item. */
| |
| - | padding-right: 0.25em; /* Sets the right space of each drop-down menu item. */
| |
| - | text-align: right; /* Aligns the >> symbol to the right. */
| |
| - | }
| |
| - | ul.DropDownMenu li a span span {
| |
| - | float: left; /* Aligns the text (back) to the left. */
| |
| - | font: 12px Verdana; /* Required for IE55. */
| |
| - | height: 20px;
| |
| - | color: #FFFFFF;
| |
| - | }
| |
| - | /*----------------------------------------------------------------------------------- Side Menus */
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu {
| |
| - | display: block;
| |
| - | width: 11em; /* Side menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | padding: 1px; /* Sets the side menu "effective border" width. */
| |
| - | position: absolute;
| |
| - | top: -1px; /* Aligns the side menu to its drop-down menu item.
| |
| - | Keep it sync with the side menu "effective border" width. */
| |
| - | left: 13em; /* Places the side menu to the right of the drop-down menu.
| |
| - | Keep it sync with the drop-down menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a {
| |
| - | width: 11em; /* Keep it sync with the side menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | font: 12px Verdana; /* Required for IE55. */
| |
| - | left: 13em; /* Places the side menu to the right of the drop-down menu.
| |
| - | Keep it sync with the drop-down menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | }
| |
| - | div.MenuBar ul li ul.DropDownMenu li ul.SideMenu li a span {
| |
| - | padding-left: 1.5em; /* Sets the left space of each side menu item. */
| |
| - | padding-right: 0.5em; /* Sets the right space of each side menu item. */
| |
| - | text-align: left;
| |
| - | font: 12px Verdana; /* Required for IE55. */
| |
| - | left: 13em; /* Places the side menu to the right of the drop-down menu.
| |
| - | Keep it sync with the drop-down menu width.
| |
| - | Use MenuTailor.css to customize. */
| |
| - | }
| |
| - | /*----------------------------------------------------------------------------- Browser Specific */
| |
| - | * html div.MenuBar ul li a {
| |
| - | float: left; /* Required for IE55 and IE6.
| |
| - | Breaks O9.
| |
| - | Hidden (* html) from non-IE browsers. */
| |
| - | }
| |
| - | * html ul.DropDownMenu li a:hover {
| |
| - | cursor: hand; /* Required for IE55.
| |
| - | Hidden (* html) from non-IE browsers. */
| |
| - | }
| |
| - | ul.DropDownMenu li a:hover {
| |
| - | cursor: pointer; /* Required for IE6 and IE7.
| |
| - | Hidding it (* html) from non-IE browsers breaks IE7!
| |
| - | }
| |
| - | * html div.MenuBar a:hover {
| |
| - | text-decoration: none; /* Required for IE55 and IE6.
| |
| - | Hidden (* html) from non-IE browsers. */
| |
| - | }
| |
| - | * html div.MenuBar ul li table,
| |
| - | * html div.MenuBar ul li table td {
| |
| - | border: 0; /* Required for IE55 and IE6.
| |
| - | Hidden (* html) from non-IE browsers. */
| |
| - | }
| |
| - | /*------------------------------------------------------------------------------- Default Colors */
| |
| - | div.MenuBar {
| |
| - | background-color: Menu;
| |
| - | border-bottom: 1px solid ButtonShadow;
| |
| - | }
| |
| - | div.MenuBar a {
| |
| - | background-color: Menu; /* Top-level unselected items. */
| |
| - | color: MenuText;
| |
| - | }
| |
| - | div.MenuBar ul li:hover a,
| |
| - | div.MenuBar ul li a:hover {
| |
| - | color: #A3C0E0;
| |
| - | background-color: Highlight; /* Top-level selected item. */
| |
| - | color: HighlightText;
| |
| - | }
| |
| - | /*...............................................................................................*/
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu {
| |
| - | background-color: ButtonShadow; /* Sets the drop-down menu "effective border" color. */
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a {
| |
| - | background-color: Menu; Drop-down menu unselected items.
| |
| - | Sets the drop-down menu "effective background" color. */
| |
| - | color: MenuText;
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover {
| |
| - | background-color: Highlight; /* Drop-down menu selected item. */
| |
| - | color: HighlightText;
| |
| - | }
| |
| - | /*...............................................................................................*/
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu {
| |
| - | background-color: ButtonShadow; /* Sets the side menu "effective border" color. */
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a {
| |
| - | background-color: Menu; /* Side menu unselected items.
| |
| - | Sets the side menu "effective background" color. */
| |
| - | color: MenuText;
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover {
| |
| - | background-color: Highlight; /* Side menu selected item. */
| |
| - | color: HighlightText;
| |
| - | }
| |
| - | /*-----------------------------------------------------------------------------------------------*/
| |
| - |
| |
| - | /*-------------------------------------------------------------------------------------- General */
| |
| - | body {
| |
| - | background: white;
| |
| - | color: black;
| |
| - | margin: 0;
| |
| - | border: 0;
| |
| - | padding: 0;
| |
| - | }
| |
| - |
| |
| - |
| |
| - | div.MenuBar {
| |
| - | font: 13px arial, helvetica, sans-serif;
| |
| - | }
| |
| - | div.MenuBar ul {
| |
| - | font: 13px arial, helvetica, sans-serif; /* Required for IE55. */
| |
| - | }
| |
| - | /*--------------------------------------------------------------------------------------- Colors */
| |
| - | div.MenuBar {
| |
| - | background-color: #0064C8; /* Selected item. */
| |
| - | color: #FFFFFF;
| |
| - | border-bottom: 1px solid ButtonShadow;
| |
| - | }
| |
| - | div.MenuBar a,
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a,
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a {
| |
| - | background-color: #00446b; /* Selected item. */
| |
| - | color: #FFFFFF;
| |
| - | }
| |
| - | div.MenuBar ul li:hover a,
| |
| - | div.MenuBar ul li a:hover,
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover a,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover,
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover {
| |
| - | background-color: #A3C0E0; /* Selected item. */
| |
| - | color: #FFFFFF;
| |
| - | }
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu,
| |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu,
| |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu {
| |
| - | background-color: ButtonShadow; /* Sets the drop-down and side menus "effective border" color. */
| |
| - | }
| |
| - | /*--------------------------------------------------------------------------------------- Widths */
| |
| - | /*
| |
| - |
| |
| - | /*
| |
| - | Menu Bar 1
| |
| - | Drop-Down Menu #2
| |
| - | */
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4,
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4 li a,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4 li a {
| |
| - | width: 15.5em; /* Drop-down menu width. */
| |
| - | }
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5,
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5 li a,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5 li a {
| |
| - | width: 14em; /* Drop-down menu width. */
| |
| - | }
| |
| - |
| |
| - | /*...............................................................................................*/
| |
| - | /*
| |
| - | Menu Bar 1
| |
| - | Drop-Down Menu #2
| |
| - | Side Menu #1
| |
| - | */
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 {
| |
| - | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu.
| |
| - | Keep it sync with the drop-down menu width. */
| |
| - | }
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1,
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1 li a,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 li a {
| |
| - | width: 15em; /* Side menu width. */
| |
| - | }
| |
| - | /*...............................................................................................*/
| |
| - | /*
| |
| - | Menu Bar 1
| |
| - | Drop-Down Menu #2
| |
| - | Side Menu #2
| |
| - | */
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 {
| |
| - | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu.
| |
| - | Keep it sync with the drop-down menu width. */
| |
| - | }
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2,
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2 li a,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 li a {
| |
| - | width: 7em; /* Side menu width. */
| |
| - | }
| |
| - | /*...............................................................................................*/
| |
| - | /*
| |
| - | Menu Bar 1
| |
| - | Drop-Down Menu #2
| |
| - | Side Menu #3
| |
| - | */
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 {
| |
| - | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu.
| |
| - | Keep it sync with the drop-down menu width. */
| |
| - | }
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3,
| |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3 li a,
| |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 li a {
| |
| - | width: 17em; /* Side menu width. */
| |
| - | }
| |
| - | /*...............................................................................................*/
| |
| - |
| |
| - | </style>
| |
| - |
| |
| - |
| |
| - |
| |
| - | </p><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" dir="ltr" lang="en"><head>
| |
| - | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
| |
| - | <meta name="keywords" content="Team:Goettingen,Team:Goettingen,Team:Goettingen/Homing coli,Team:Goettingen/Human Practice/Flash coli,Team:Goettingen/Press,Team:Goettingen/Project/General information">
| |
| - | <link rel="shortcut icon" href="https://2012.igem.org/favicon.ico">
| |
| - | <link rel="search" type="application/opensearchdescription+xml" href="https://2012.igem.org/wiki/opensearch_desc.php" title="2012.igem.org (English)">
| |
| - | <link title="Creative Commons" type="application/rdf+xml" href="https://2012.igem.org/wiki/index.php?title=Team:Goettingen&action=creativecommons" rel="meta">
| |
| - | <link rel="alternate" type="application/rss+xml" title="2012.igem.org RSS Feed" href="https://2012.igem.org/wiki/index.php?title=Special:Recentchanges&feed=rss">
| |
| - | <link rel="alternate" type="application/atom+xml" title="2012.igem.org Atom Feed" href="https://2012.igem.org/wiki/index.php?title=Special:Recentchanges&feed=atom">
| |
| - |
| |
| - |
| |
| - | <body class="mediawiki ns-0 ltr page-Team_Goettingen">
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - | <!-- start content -->
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - | <div id="header"><img src="http://www.patrickreinke.de/igem/headpicture_2.jpg" alt="Team Goettingen">
| |
| - | <br><div class="MenuBar" id="navi">
| |
| - | <ul>
| |
| - | <li>
| |
| - | <a href="https://2012.igem.org/Team:Goettingen" style="color: white;">Home<!--[if gt IE 6]><!--></a><!--<![endif]-->
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <ul class="DropDownMenu" id="MB1-DDM2-SM3">
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/News"><span><span>News</span></span></a></li>
| |
| - | <!--<li><a href="https://2012.igem.org/Team:Goettingen/News"><span><span><div style="text-indent:20px;">⋅ Advisors</div></span></span></a></li> -->
| |
| - | </ul>
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <a href="https://2012.igem.org/Team:Goettingen/Team" style="color: white;">Team<!--[if gt IE 6]><!--></a><!--<![endif]-->
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <ul class="DropDownMenu" id="MB1-DDM5">
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Team"><span><span>Members</span></span></a></li>
| |
| - | <!--<li><a href="https://2012.igem.org/Team:Goettingen/Team#advisor"><span><span><div style="text-indent:20px;">⋅ Advisors</div></span></span></a></li> -->
| |
| - | <!--<li><a href="https://2012.igem.org/Team:Goettingen/Team#students"><span><span><div style="text-indent:20px;">⋅ Students</div></span></span></a></li> -->
| |
| - | <!--<li><li><a href="https://2012.igem.org/Team:Goettingen/Team#responsibitlities"><span><span><div style="text-indent:20px;">⋅ Responsibilities</div></span></span></a></li> -->
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Focus_Groups"><span><span>Focus Groups</span></span></a></li>
| |
| - | <!--<li><li><a href="https://2012.igem.org/Team:Goettingen/groups#group1"><span><span><div style="text-indent:20px;">⋅ #1 Selection / Swimming</div></span></span></a></li> -->
| |
| - | <!--<li><li><a href="https://2012.igem.org/Team:Goettingen/groups#group2"><span><span><div style="text-indent:20px;">⋅ #2 Speed Improvement</div></span></span></a></li> -->
| |
| - | <!--<li><li><a href="https://2012.igem.org/Team:Goettingen/groups#group3"><span><span><div style="text-indent:20px;">⋅ #3 Chemoreceptor</div></span></span></a></li> -->
| |
| - | <!--<li><li><a href="https://2012.igem.org/Team:Goettingen/groups#library"><span><span><div style="text-indent:20px;">⋅ Library</div></span></span></a></li> -->
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Seminars"><span><span>Seminars</span></span></a></li>
| |
| - | <!--<li><li><a href="https://2012.igem.org/Team:Goettingen/seminars#announce"><span><span><div style="text-indent:20px;">⋅ Announcements</div></span></span></a></li> -->
| |
| - | <!--<li><li><a href="https://2012.igem.org/Team:Goettingen/seminars#presentations"><span><span><div style="text-indent:20px;">⋅ Past Presentations</div></span></span></a></li> -->
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Work_Impressions"><span><span>Work Impressions</span></span></a></li>
| |
| - | </ul>
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <a href="https://2012.igem.org/Team:Goettingen/Project" style="color: white;">Project<!--[if gt IE 6]><!--></a><!--<![endif]-->
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <ul class="DropDownMenu" id="MB1-DDM2-SM3">
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Project"><span><span>Our Project</span></span></a></li>
| |
| - | <!--<li></li><li><a href="https://2012.igem.org/Team:Goettingen/Chemotaxis"><span><span><div style="text-indent:20px;">⋅ Chemotaxis</div></span></span></a></li> -->
| |
| - | <!--<li></li><li><a href="https://2012.igem.org/Team:Goettingen/Poster"><span><span><div style="text-indent:20px;">⋅ Poster</div></span></span></a></li> -->
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Project/Materials"><span><span>Materials</span></span></a>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Project/Methods"><span><span>Methods</span></span></a>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Project/Computational_Data"><span><span>Computational Data</span></span></a>
| |
| - | <!--</li><li><a href="https://2012.igem.org/Team:Goettingen/Maps"><span><span><div style="text-indent:20px;">⋅ Maps</div></span></span></a></li>
| |
| - | </li><li><a href="https://2012.igem.org/Team:Goettingen/Sequences"><span><span><div style="text-indent:20px;">⋅ Sequences</div></span></span></a></li> -->
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Project/Bioinformatical_Tool"><span><span>Bioinformatical Tools</span></span></a>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Project/Lab_Work_Flow"><span><span>Lab Work Flow</span></span></a>
| |
| - | <!--</li><li><a href="https://2012.igem.org/Team:Goettingen/Maps"><span><span><div style="text-indent:20px;">⋅ Golden Lab Rules</div></span></span></a></li>
| |
| - | </li><li><a href="https://2012.igem.org/Team:Goettingen/Sequences"><span><span><div style="text-indent:20px;">⋅ Daily Check List</div></span></span></a></li> -->
| |
| - | </ul>
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - |
| |
| - | <li>
| |
| - | <a href="https://2012.igem.org/Team:Goettingen/Notebook" style="color: white;">Notebook<!--[if gt IE 6]><!--></a><!--<![endif]-->
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <ul class="DropDownMenu" id="MB1-DDM2">
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Notebook"><span><span>Overview</span></span></a></li>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Notebook/Summary"><span><span>Summary</span></span></a></li>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Notebook/Discussion"><span><span>Discussion</span></span></a></li>
| |
| - | </ul>
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <a href="https://2012.igem.org/Team:Goettingen/iGEM" style="color: white;">iGEM<!--[if gt IE 6]><!--></a><!--<![endif]-->
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <ul class="DropDownMenu" id="MB1-DDM6">
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/iGEM"><span><span>What is iGEM?</span></span></a></li>
| |
| - | <!--<li><a href="https://2012.igem.org/Team:Goettingen/BioBrick_System"><span><span>iGEM BioBrick System</span></span></a></li>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Part_Registry"><span><span>iGEM Part Registry</span></span></a></li> -->
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/iGEM/Parts"><span><span>Parts Submitted</span></span></a></li>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/iGEM/Attributions"><span><span>Attributions</span></span></a></li>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/iGEM/Saftey"><span><span>Saftey</span></span></a></li>>
| |
| - | </ul>
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <a href="https://2012.igem.org/Team:Goettingen/Goettingen" style="color: white;">Göttingen<!--[if gt IE 6]><!--></a><!--<![endif]-->
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <ul class="DropDownMenu" id="MB1-DDM5">
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Goettingen"><span><span>City</span></span></a></li>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Goettingen/University"><span><span>Georg-August-University</span></span></a></li>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Goettingen/MPI"><span><span>Max-Planck-Institute</span></span></a></li>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Goettingen/S1-Demo_Lab"><span><span>S1-Demo Lab</span></span></a></li>
| |
| - |
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - |
| |
| - | </ul>
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li style="width: 160px">
| |
| - | <a href="https://2012.igem.org/Team:Goettingen/Human_Practice" style="color: white;">Human Practice<!--[if gt IE 6]><!--></a><!--<![endif]-->
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <ul class="DropDownMenu" id="MB1-DDM5">
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Human_Practice"><span><span>Why Human Practice?</span></span></a></li>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Human_Practice/Public_and_Media"><span><span>Public and Media</span></span></a></li>
| |
| - | <!--</li><li><a href="https://2012.igem.org/Team:Goettingen/Newspaper"><span><span><div style="text-indent:20px;">⋅ Newspaper</div></span></span></a></li>
| |
| - | </li><li><a href="https://2012.igem.org/Team:Goettingen/Conference"><span><span><div style="text-indent:20px;">⋅ Conference</div></span></span></a></li>
| |
| - | </li><li><a href="https://2012.igem.org/Team:Goettingen/Synthetic_Biology_Day"><span><span><div style="text-indent:20px;">⋅ Synthetic Biology Day</div></span></span></a></li> -->
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Human_Practice/Survey"><span><span>Survey</span></span></a></li>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Human_Practice/Panel_Discussion"><span><span>Panel Discussion</span></span></a></li>-->
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Human_Practice/Flash_coli"><span><span>Flash Coli</span></span></a></li>
| |
| - | </ul>
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - |
| |
| - | <li>
| |
| - | <a href="https://2012.igem.org/Team:Goettingen/Sponsoring" style="color: white;">Sponsoring</a>
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <ul class="DropDownMenu" id="MB1-DDM2-SM3">
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Sponsoring"><span><span>Interested in...?</span></span></a></li>
| |
| - | <!-- <li><a href="https://2012.igem.org/Team:Goettingen/Human_Practice/Sponsors"><span><span>Sponsors</span></span></a></li>
| |
| - | <li><a href="https://2012.igem.org/Team:Goettingen/Human_Practice/Supporters"><span><span>Supporters</span></span></a></li> -->
| |
| - | </li>
| |
| - | </ul>
| |
| - |
| |
| - | </div>
| |
| - |
| |
| - |
| |
| - | <table>
| |
| - | <!-- Text body -->
| |
| - | <tbody><tr valign="top" align="left">
| |
| - |
| |
| - | <td style="padding: 0pt 20px 0pt 0pt;" width="650px">
| |
| - | <font face="Verdana" size="-1">
| |
| - | <br>
| |
| - | Language: <img height="20", src="http://www.patrickreinke.de/igem/eng.jpg"> English, <img height="20", src="http://www.patrickreinke.de/igem/deu.jpg"> <a href="https://2012.igem.org/Team:Goettingen/iGEM_deu">Deutsch</a> <br>
| |
| - | <br>
| |
| - |
| |
| - | <table id="toc" class="toc"><tbody><tr><td><div id="toctitle"><h2>Contents</h2> <span class="toctoggle">[<a href="javascript:toggleToc()" class="internal" id="togglelink">hide</a>]</span></div>
| |
| - | <ul>
| |
| - | <li class="toclevel-1"><a href="#What_is_iGEM?"><span class="tocnumber">1</span> <span class="toctext">Was ist iGEM?</span></a></li>
| |
| - | <li class="toclevel-1"> <div style="text-indent:10px;"><a href="#Biobrick_System"><span class="tocnumber"></span> <span class="toctext">Biobrick System</span></a></li>
| |
| - | <li class="toclevel-1"> <div style="text-indent:10px;"><a href="#Part_Registry"><span class="tocnumber"></span> <span class="toctext">Part Registry</span></a></li>
| |
| - | </ul>
| |
| - | </td></tr></tbody></table>
| |
| - | <br>
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - | <!-- Text body -->
| |
| - | <tbody>
| |
| - |
| |
| - | <tr valign="top" align="left">
| |
| - | <td style="padding: 0pt 20px 0pt 0pt;" width="910px">
| |
| - | <font face="Verdana" size="-1">
| |
| - | <h2><b><a name="What_is_iGEM?"></a>What is iGEM?</b></h2>
| |
| - | <p align="justify" style="line-height:1.6em">
| |
| - | iGEM (International Genetically Engineered Machine competition) ist ein internationaler Wettbewerb, der jährlich vom MIT in Boston, USA veranstaltet wird. Teilnehmen können Studenten aus aller Welt, die sich mit der Molekularbiologie verwandten Themengebieten befassen. Einerseits dient dieser Wettbewerb dazu verschiedene Bildungsaspekte zu kombinieren und soziale Gemeinschaftsarbeit unter Studenten zu fördern und andererseits stellt er eine Sammlung von standardisierten und untereinander auswechselbaren Gen-Bausteinen bereit, welche in lebende Organismen , besonders in Modellorganismen, wie E. coli, eingebracht werden können.
| |
| - | Die teilnehmenden Studenten-Teams werden mit den benötigten Gen-Bausteinen, auch „biobricks“ genannt, ausgestattet und bearbeiten über mehrere Monate ihr eigenes Forschungsprojekt.
| |
| - | Jedes Jahr wird das als „Registry of Standard Biological Parts“ bezeichnete Register von den mitwirkenden iGEM-Teams um weitere „biobricks“ erweitert. Diese sind dann in den folgenden Jahren ebenfalls für die iGEM-Teilnehmer zugänglich und können von diesen für ihre eigenen Projekte genutzt werden.
| |
| - | <br><br>
| |
| | Der erste iGEM-Wettbewerb fand im Jahr 2003 statt und war zu diesem Zeitpunkt ausschließlich für Studenten des MIT vorgesehen. In den folgenden Jahren wurde die Teilnahme auch für Teams anderer Universitäten gestattet und im Jahr 2011 traten bereits 165 Teams von Universitäten aus allen Teilen der Welt an. | | Der erste iGEM-Wettbewerb fand im Jahr 2003 statt und war zu diesem Zeitpunkt ausschließlich für Studenten des MIT vorgesehen. In den folgenden Jahren wurde die Teilnahme auch für Teams anderer Universitäten gestattet und im Jahr 2011 traten bereits 165 Teams von Universitäten aus allen Teilen der Welt an. |
| | Dieses Jahr nimmt auch ein Team der Universität Göttingen erstmals an diesem Wettstreit teil und sieht diesen als eine großartige Chance zahlreiche Fähigkeiten, die für eine Karriere als Molekularbiologe nötig sind, zu erhalten und zu verbessern. | | Dieses Jahr nimmt auch ein Team der Universität Göttingen erstmals an diesem Wettstreit teil und sieht diesen als eine großartige Chance zahlreiche Fähigkeiten, die für eine Karriere als Molekularbiologe nötig sind, zu erhalten und zu verbessern. |
| | Zu diesen Fähigkeiten gehören die Planung und Organisation eines Projektes, einschließlich der Aufstellung eines Teams, Finanzierung der laufenden Ausgaben, Koordination der Laborarbeit, dem Design von Experimenten und der Zusammenarbeit als Team. | | Zu diesen Fähigkeiten gehören die Planung und Organisation eines Projektes, einschließlich der Aufstellung eines Teams, Finanzierung der laufenden Ausgaben, Koordination der Laborarbeit, dem Design von Experimenten und der Zusammenarbeit als Team. |
| - | Neben der tatkräftigen Arbeit im Labor über die gesamten Sommermonate, sind auch Literatur-Recherchen und eine gut strukturierte Dokumentation der Experimente und derer Ergebnisse von großer Bedeutung. | + | Neben der tatkräftigen Arbeit im Labor über die gesamten Sommermonate, sind auch Literatur-Recherchen und eine gut strukturierte Dokumentation der Experimente und derer Ergebnisse von großer Bedeutung. |
| - | <br>
| + | |
| - | </p>
| + | |
| - | <br>
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | <font face="Verdana" size="-1">
| + | |
| - | <h2><b><a name="Biobrick_System"></a>Biobrick System</b></h2>
| + | |
| - | <p align="justify" style="line-height:1.6em">
| + | |
| - | Under process...
| + | |
| - | </p>
| + | |
| - | <br>
| + | |
| - | <br>
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | <font face="Verdana" size="-1">
| + | |
| - | <h2><b><a name="Part_Registry"></a>Part Registry</b></h2>
| + | |
| - | <p align="justify" style="line-height:1.6em">
| + | |
| - | Under process...
| + | |
| - | </p>
| + | |
| - | <br>
| + | |
| - | <br>
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | <br>
| + | |
| - | <br>
| + | |
| - | <body id="top">
| + | |
| - | <a href="#top">↑ Return to top</a>
| + | |
| - | <br>
| + | |
| - | <br>
| + | |
| - | </td>
| + | |
| - | | + | |
| - | | + | |
| - | <table bordercolor="black" border="1 px" width="600 px"><tr><td>
| + | |
| - | <b>Important pages</b>:<br>
| + | |
| - | <a href="https://2012.igem.org/Team:Goettingen">Home</a>;
| + | |
| - | <a href="https://2012.igem.org/Team:Goettingen/Team">Team</a>;
| + | |
| - | <a href="https://igem.org/Team.cgi?year=2012">Official Team Profile</a>;
| + | |
| - | <a href="https://2012.igem.org/Team:Goettingen/Project">Project</a>;
| + | |
| - | <a href="https://2012.igem.org/Team:Goettingen/Parts">Parts submitted to the Registry</a>;
| + | |
| - | <a href="https://2012.igem.org/Team:Goettingen/Modeling">Modeling</a>;
| + | |
| - | <a href="https://2012.igem.org/Team:Goettingen/Notebook">Notebook</a>;
| + | |
| - | <a href="https://2012.igem.org/Team:Goettingen/Saftey">Saftey</a>;
| + | |
| - | <a href="https://2012.igem.org/Team:Goettingen/Attributions">Attributions</a>
| + | |
| - | </td></tr>
| + | |
| - | </table>
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| | | | |
| | + | == BioBrick System == |
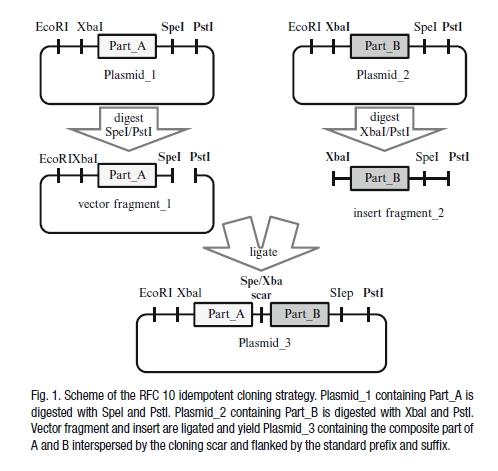
| | + | [[File:Biobrick.jpg|250px|thumb|<b>Abbildung 1</b>: Das Prinzip der BioBrick Standardisierung. Um zu der Pubmed-Eintragung der Veröffentlichung zu gelangen, klicken Sie bitte auf die Abbildung. <html><a href="http://www.ncbi.nlm.nih.gov/pubmed/22083734">Mueller KM & Arndt KM (2012). Standardization in synthetic biology. Methods Mol Biol. Vol. 813:23-43.</a></html>]] |
| | | | |
| | + | Das "BioBrick System" basiert auf der Idee komplexe biologische Systeme in einzelne Komponenten zu unterteilen und diese allen iGEM-Teams zugänglich zu machen. Jede Komponente, auch "BioBrick" oder "Part" genannt, wird von standardisierten Sequenzen flankiert. Dadurch wird es ermöglicht, die Komponenten schnell und problemlos in verschiedenen biologischen Modelorganismen einzufügen. Die standardisierten Sequenzen beinhalten spezifische Restriktionsschnittstellen: für die Enzyme <i>EcoR</i>I und <i>Xba</i>I vor und <i>Spe</i>I und <i>Pst</i>I im Anschluss an die genetische Sequenz eines jeden "Parts" (Abb. 1). Dadurch ist es ebenfalls möglich verschiedene "Parts" miteinander zu kombinieren. Die Restriktionsstellen <i>Spe</i>I und <i>Xba</i>I, die sich zwischen zwei "Parts" befinden, können aneinander ligiert werden und hinterlassen eine sogenannte "Scar" (Narbe). Die Restriktionsschnittstellen werden so miteinander verbunden, dass die beiden Enzyme sie anschließend nicht mehr erkennen können. "BioBricks" werden in der sogenannten "Registry of Standardized Biological parts" eingetragen und z.B. nach Funktion geordnet. Typische "Biobricks" sind Proteine, Promotoren, Primer oder Plasmide. |
| | | | |
| | + | == Part Registry == |
| | + | Die sogenannte [[Main_Page|Registry of Standardized Parts] (Eintragung der standardizierten Genbausteine) ist eine online Plattform, die für alle teilnehmenden iGEM-Teams frei zugänglich ist. Jedes Team fügt im Rahmen des Wettbewerbs neue "Parts" in die Datenbank ein und sendet die passenden Genbausteine per Post nach Bosten ins iGEM Hauptquartier. Im Gegenzug wird eine ausgewählte Zusammenstellung, das sogenannte "Distribution Kit", von bereits vorhandenen "Parts" an die teilnehmenden Teams versendet. "Parts", die nicht in der Zusammenstellung enthalten sind, können zusätzlich bei iGEM bestellt werden. Da die Anzahl der teilnehmenden Universitäten am iGEM Wettbewerb jährlich ansteigt, wächst auch die Menge an "Parts" in der Datenbank rapide an. Um die Datenbank übersichtlich und verständlich für neue Teams zu gestalten, wird die Plattform kontinuierlich überarbeitet. So sind umfangreiche Hilfsseiten und Beschreibungen zur Pflege und Eintragung neuer "Parts" zu finden. |
| | | | |
| | + | Im Folgenden ist das "Distribution Kit" 2012 und die beinhalteten "Parts" verlinkt: |
| | + | * [http://partsregistry.org/Help:Distribution_Kits#Using_the_online_QC_resources Distribution Kit 2012] |
| | + | * [http://partsregistry.org/assembly/libraries.cgi?id=42 2012 BioBrick DNA Part Repositories 2012] |
| | | | |
| - | <!-- Text body end-->
| + | {{GoettingenFooter}} |
| - | </font></td></tr></tbody></table></div>
| + | |
| - | </td></tr>
| + | |
| - | </table>
| + | |
| - | </body>
| + | |
| - | </html>
| + | |
iGEM (International Genetically Engineered Machine competition) ist ein internationaler Wettbewerb, der jährlich vom MIT in Boston, USA veranstaltet wird. Teilnehmen können Studenten aus aller Welt, die sich mit der Molekularbiologie verwandten Themengebieten befassen. Einerseits dient dieser Wettbewerb dazu verschiedene Bildungsaspekte zu kombinieren und soziale Gemeinschaftsarbeit unter Studenten zu fördern und andererseits stellt er eine Sammlung von standardisierten und untereinander auswechselbaren Gen-Bausteinen bereit, welche in lebende Organismen, besonders in Modellorganismen, wie E. coli, eingebracht werden können.
Die teilnehmenden Studenten-Teams werden mit den benötigten Gen-Bausteinen, auch „BioBricks“ genannt, ausgestattet und bearbeiten über mehrere Monate ihr eigenes Forschungsprojekt.
Jedes Jahr wird das als „Registry of Standard Biological Parts“ bezeichnete Register von den mitwirkenden iGEM-Teams um weitere „BioBricks“ erweitert. Diese sind dann in den folgenden Jahren ebenfalls für die iGEM-Teilnehmer zugänglich und können von diesen für ihre eigenen Projekte genutzt werden.
Der erste iGEM-Wettbewerb fand im Jahr 2003 statt und war zu diesem Zeitpunkt ausschließlich für Studenten des MIT vorgesehen. In den folgenden Jahren wurde die Teilnahme auch für Teams anderer Universitäten gestattet und im Jahr 2011 traten bereits 165 Teams von Universitäten aus allen Teilen der Welt an.
Dieses Jahr nimmt auch ein Team der Universität Göttingen erstmals an diesem Wettstreit teil und sieht diesen als eine großartige Chance zahlreiche Fähigkeiten, die für eine Karriere als Molekularbiologe nötig sind, zu erhalten und zu verbessern.
Zu diesen Fähigkeiten gehören die Planung und Organisation eines Projektes, einschließlich der Aufstellung eines Teams, Finanzierung der laufenden Ausgaben, Koordination der Laborarbeit, dem Design von Experimenten und der Zusammenarbeit als Team.
Neben der tatkräftigen Arbeit im Labor über die gesamten Sommermonate, sind auch Literatur-Recherchen und eine gut strukturierte Dokumentation der Experimente und derer Ergebnisse von großer Bedeutung.
Das "BioBrick System" basiert auf der Idee komplexe biologische Systeme in einzelne Komponenten zu unterteilen und diese allen iGEM-Teams zugänglich zu machen. Jede Komponente, auch "BioBrick" oder "Part" genannt, wird von standardisierten Sequenzen flankiert. Dadurch wird es ermöglicht, die Komponenten schnell und problemlos in verschiedenen biologischen Modelorganismen einzufügen. Die standardisierten Sequenzen beinhalten spezifische Restriktionsschnittstellen: für die Enzyme EcoRI und XbaI vor und SpeI und PstI im Anschluss an die genetische Sequenz eines jeden "Parts" (Abb. 1). Dadurch ist es ebenfalls möglich verschiedene "Parts" miteinander zu kombinieren. Die Restriktionsstellen SpeI und XbaI, die sich zwischen zwei "Parts" befinden, können aneinander ligiert werden und hinterlassen eine sogenannte "Scar" (Narbe). Die Restriktionsschnittstellen werden so miteinander verbunden, dass die beiden Enzyme sie anschließend nicht mehr erkennen können. "BioBricks" werden in der sogenannten "Registry of Standardized Biological parts" eingetragen und z.B. nach Funktion geordnet. Typische "Biobricks" sind Proteine, Promotoren, Primer oder Plasmide.
Die sogenannte [[Main_Page|Registry of Standardized Parts] (Eintragung der standardizierten Genbausteine) ist eine online Plattform, die für alle teilnehmenden iGEM-Teams frei zugänglich ist. Jedes Team fügt im Rahmen des Wettbewerbs neue "Parts" in die Datenbank ein und sendet die passenden Genbausteine per Post nach Bosten ins iGEM Hauptquartier. Im Gegenzug wird eine ausgewählte Zusammenstellung, das sogenannte "Distribution Kit", von bereits vorhandenen "Parts" an die teilnehmenden Teams versendet. "Parts", die nicht in der Zusammenstellung enthalten sind, können zusätzlich bei iGEM bestellt werden. Da die Anzahl der teilnehmenden Universitäten am iGEM Wettbewerb jährlich ansteigt, wächst auch die Menge an "Parts" in der Datenbank rapide an. Um die Datenbank übersichtlich und verständlich für neue Teams zu gestalten, wird die Plattform kontinuierlich überarbeitet. So sind umfangreiche Hilfsseiten und Beschreibungen zur Pflege und Eintragung neuer "Parts" zu finden.
Im Folgenden ist das "Distribution Kit" 2012 und die beinhalteten "Parts" verlinkt:

 / English
/ English 




 "
"