Team:Wellesley HCI/Notebook/KimberlyChang
From 2012.igem.org
| Line 193: | Line 193: | ||
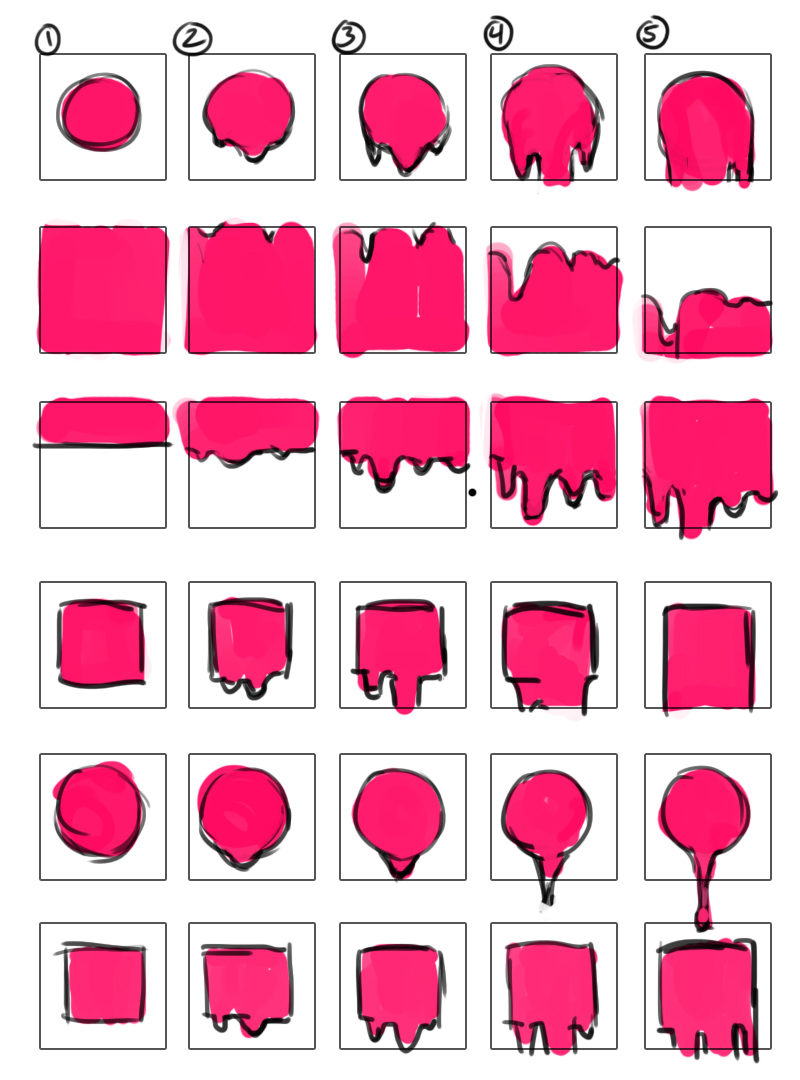
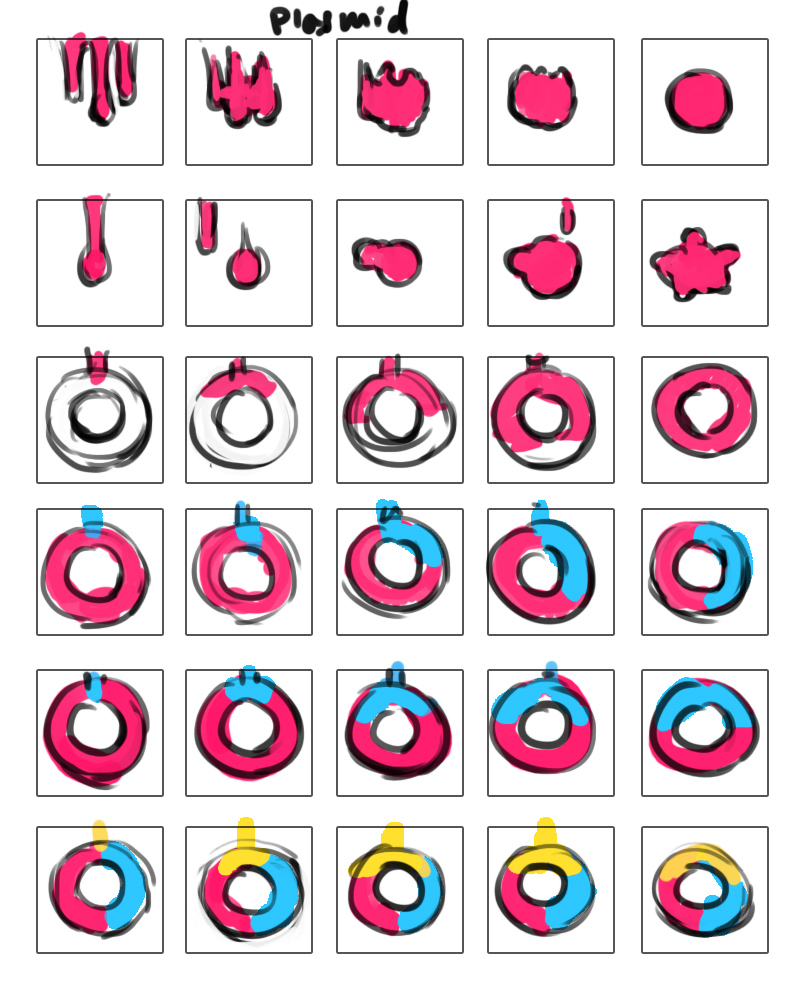
I created storyboards for what the dripping animation would look like and how the plasmid cubes would be affected. I didn’t get much done in the way of coding, however. | I created storyboards for what the dripping animation would look like and how the plasmid cubes would be affected. I didn’t get much done in the way of coding, however. | ||
| + | [[File:sifteo storyboard 1.jpg|thumb|left|alt=Storyboard sketches of drip animation]] | ||
| + | [[File:sifteo storyboard 2.jpg|thumb|left|alt=More storyboard sketches of drip animation]] | ||
== June 29: MIT – Talk and Lab Visit == | == June 29: MIT – Talk and Lab Visit == | ||
Revision as of 19:15, 16 July 2012
Kimberly's Notebook
May 29: First day of the summer session!
Orientation. Plan. Fill this in
May 31: Introduction to Sifteo Cubes
I've been looking at the Sifteo documentation and downloading the programs needed to program and run Sifteo applications. These included Siftrunner, Siftdev, Siftulator and MonoDevelop. I also found a basic tutorial on Sean Voisen's blog about getting images to display on the cubes (Media:http://sean.voisen.org/blog/2011/10/up-and-running-with-sifteo-sdk/) By following Sean's tutorial, I was able to get a series of letters to display on the Sfiteo cubes.
June 4: A Visit to Microsoft NERD
Today, our lab visited the Microsoft New England Research and Development Center
June 6: A day in the wet lab
MIT reflection goes here
June 7: Looking at the Surface
Going through Surface tutorials.
June 12: A day in the wet lab
BU day!
June 13 & 14: Brainstorming!!
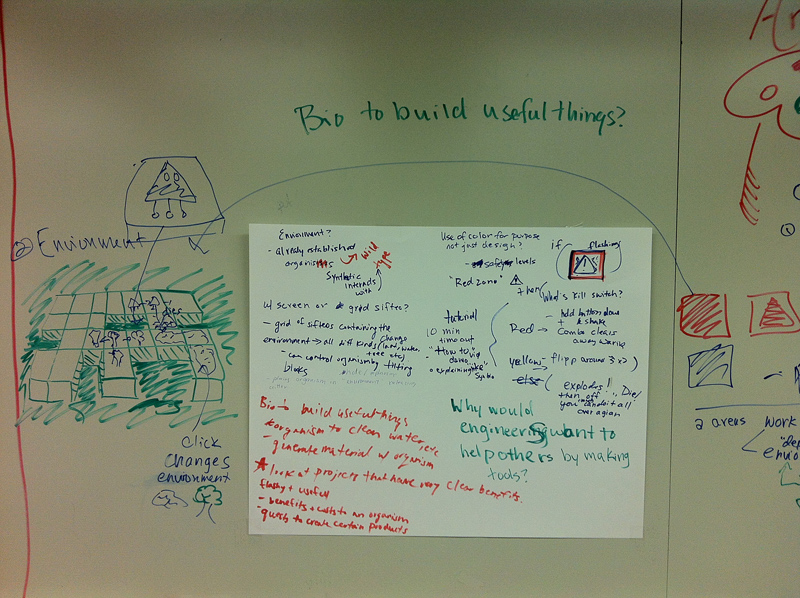
Today we set up a brainstorming image map in an unused classroom upstairs.
June 18: Brainstorming and Finalizing Paper Prototype
Today we finalized our paper prototype. We roughed out the basic interactions with the cubes and the Surface using paper cutout Sifteo “screens” and a “storyboard” using posterboard and Post-it notes. We then gave a brief rundown of the installation to Consuelo. While we were demonstrating the project, Linda came up with a good way to deal with the menu cube, as we had been struggling with a good way to implement a menu while keeping the number of specialized cubes to a minimum. Linda’s suggestion was that we utilize the four different sides of the cubes as menu selectors, and depending on which of the sides another cube was placed next to, the menu selection would change.
June 19: Demonstrating Paper Prototype
Wendy and I met with Orit to go over our paper prototype. Before meeting with her, we’d come up with different ideas for the installation to connect more directly with synthetic biology. One of these ideas was to create representations of ice buckets and petri dishes that users would then physically “place” the cubes into to cold shock or incubate the bacteria. We thought about using another Surface and possibly even the Microsoft tablet. However, after talking with Orit, we decided that these additional features might be cumbersome. Orit stressed that we needed to grab the attention of our users in about five seconds, so streamlining the interaction was really key. This meant that we needed to simplify the characteristics we gave our creatures and that we needed to get rid of our menu. We are most likely going to be sticking strictly to color as the trait that we are going to modify in order to simplify the interaction further. We are additionally going to move away from a “cute” aesthetic towards something more mature-looking in order to appeal to the more adult audience at iGEM. We discussed testing the prototype installation at Wellesley and also potentially at the Discovery Museum. For the next stage of the project, we need to think about affordance – basically customizing the cubes to distinguish them – and the aesthetics of the installation. My next task is to work on how the E. coli will look and start creating a short animation of the installation by Friday.
June 21: Design Concepts
I finished creating mockup screens of most of the screens we will need. One of the problems we’re struggling with is how we will incorporate a “tutorial” aspect to the installation to help people figure out how to use the cubes. I came up with several different options for how we can tackle that issue. I can also created mockups of the Surface. I developed three options for what the trails of the E. coli will look like. Meanwhile, Wendy had been thinking about what kind of housing the cubes would have, as we plan to “hack” the cubes by taking them apart and fitting them with custom casings that resemble petri dishes, beakers and the like to simulate a lab environment. We talked with Orit, who seemed very excited by the progress we’ve made. She suggested that we make the plasmid circular to better resemble what actual plasmids look like. She also thought that if we decided to keep the “malfunctioning” creature, we should make it do something interesting. That way, people wouldn’t be as annoyed when their experiment failed.
June 22: Image Difficulties
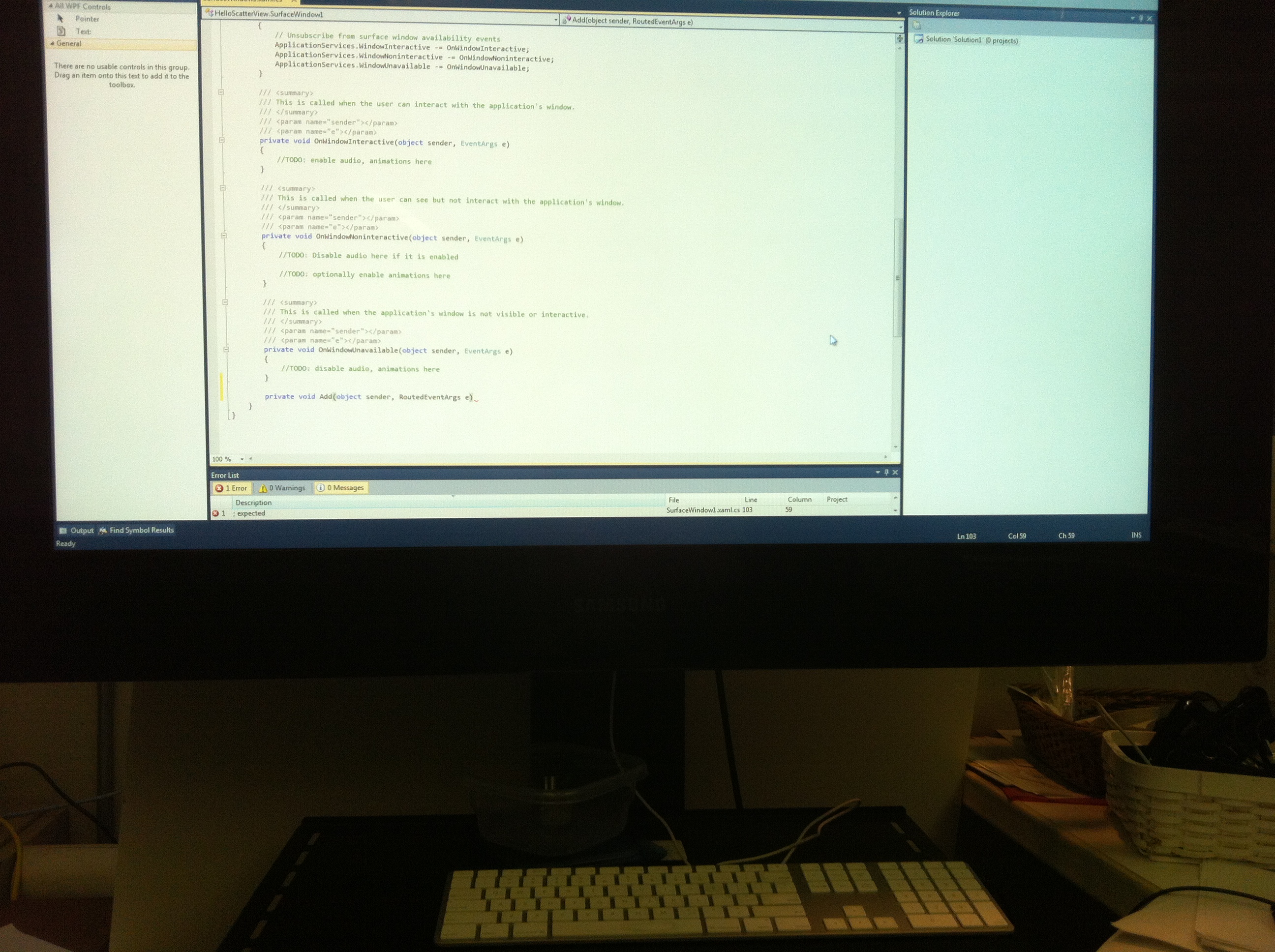
Today was a frustrating day of trying to figure out how to display images. The goal was to get a gif animation to play on the cubes, but after I encountered a lot of difficulty getting that to work, I tried focusing on just getting one image to display. I followed the tutorial on Sean Voisen’s page, but when I tried to substitute my own image, the program stopped working. We tried making new projects, altering the source images, pretty much everything we could think of, but nothing worked.
June 25: Working on Color Selection
I decided to take a break from getting an image to display and switched to working on the code that would let users select from a series of colors. I looked at the demo files included from the Sifteo SDK and borrowed code from the Slideshow app. The Slideshow allowed users to cycle through a series of images by clicking, but it also included functionality to affect the images on-screen by shaking and connecting cubes to other cubes. I took the events other than the clicking, but was frustrated to discover that the code wouldn’t run, even when I had copy and pasted the exact same code from the demo file.
June 26: Animation on E. coli Cube
I looked at the code I was working on from yesterday, and discovered that the demo file had a “bootstrap” file that include the run command. I created a bootstrap file for my project and was happy to discover that the code now ran smoothly. I then created a new file for the gif animation and took the code for cycling through the frames from the color program and was able to create a moving gif animation on the cubes. I also was able to get a blue square to appear on the screen. This is a placeholder for the ice cubes that we’ll be adding for the cold shock. When Wendy and I met with Orit, Orit discussed using the cubes to interact with the Surface. We had wanted to have the user to simply place the cube down on the surface to deploy the E. coli, but since we needed the cubes to recognize some event, we decided that it might be better for the user to place the cubes face down on the Surface to deploy instead. My next task that Orit assigned to me was to get the animation for the dripping paint.
June 27: Storyboards
I created storyboards for what the dripping animation would look like and how the plasmid cubes would be affected. I didn’t get much done in the way of coding, however.
June 29: MIT – Talk and Lab Visit
We attended a lecture by Walter Lewin at MIT with members of the BU and MIT iGEM teams. Afterwards, we toured MIT’s iGEM and synthetic biology labs.
July 5: Progress on Tilting Interaction
Today, Consuelo told me that Nicole will be helping me with the Sifteo cube programming. I sent Nicole the code that I had so far and walked through what I had and what I still wanted to do. Nicole was able to get the tilting interaction working so that when the cubes have been neighbored and the color cube tilts, the dripping animation on both the color cube and the plasmid cube play. I created images for the different colored drips, but we haven’t yet implemented thte code for changing the drip images when the color changes.
July 6: Rough Animation and Finishing Up Dripping Animation
Nicole was able to get the color cube and plasmid cube drip images to change color to match the color on the color selection cube. I worked on rough animation mockups of the dripping animation and the E. coli animation. I was concerned about using a pre-existing image that had been made by other people for the E. coli image, so I decided to draw my own version. Orit looked over our progress so far and seemed to like what we had. She liked the E. coli animation that I’d come up with and suggested that I make the E. coli resemble the iGEM logo. She also said that ideally we should have a working demo of the app by late next week, so our next task is to incorporate the E. coli cube and its interactions with the other cubes. My goal is to finish the animations for the dripping and the E. coli by Monday.
 "
"