Team:Wellesley HCI
From 2012.igem.org
(Difference between revisions)
| (32 intermediate revisions not shown) | |||
| Line 41: | Line 41: | ||
/*text-align: center;*/ | /*text-align: center;*/ | ||
color: #272829; | color: #272829; | ||
| - | margin:0 | + | margin:0 !important; |
| + | padding-top:5px !important; | ||
} | } | ||
| Line 49: | Line 50: | ||
text-align: left; | text-align: left; | ||
line-height:120%; | line-height:120%; | ||
| - | color: #870203; | + | /*color: #870203;*/ |
| - | font-size: | + | font-size: 10pt; |
| + | font-weight:normal; | ||
} | } | ||
| Line 61: | Line 63: | ||
#compimg { | #compimg { | ||
float:left; | float:left; | ||
| - | width:470px | + | width:470px; |
margin:0 30px 0 0; | margin:0 30px 0 0; | ||
| - | background-color: | + | background-color:#ebebeb; |
} | } | ||
/*Project images with rollover*/ | /*Project images with rollover*/ | ||
.project { | .project { | ||
| - | background-color: | + | background-color:#e5e3e7; |
width:290px; height:180px; | width:290px; height:180px; | ||
| + | overflow:hidden; | ||
float:left; | float:left; | ||
margin:20px 15px 0 0; | margin:20px 15px 0 0; | ||
position:relative; | position:relative; | ||
} | } | ||
| - | |||
.projectBar { width:100%; height:60px; position:absolute; color:white; overflow:hidden;} | .projectBar { width:100%; height:60px; position:absolute; color:white; overflow:hidden;} | ||
| - | .projectName { | + | .projectName { text-align:right; padding:15px 20px; } |
| - | + | .projectName img { width:auto; height:16px; display:inline-block; } | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | } | + | |
.projectAbout { | .projectAbout { | ||
background-image:url('http://cs.wellesley.edu/~hcilab/iGEM2012/images/arrow.png'); | background-image:url('http://cs.wellesley.edu/~hcilab/iGEM2012/images/arrow.png'); | ||
| Line 108: | Line 105: | ||
<div id="bu-wellesley_wiki_content"> | <div id="bu-wellesley_wiki_content"> | ||
| - | + | <a href="https://2012.igem.org/Team:Wellesley_HCI"><img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/titleimage.png" width="300px" style="display:block; float:left;"></a> | |
<!--Start NavBar--> | <!--Start NavBar--> | ||
<ul id="nav"> | <ul id="nav"> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team</a></li> | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team</a> |
| + | <ul> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team Members</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Acknowledgement">Acknowledgement</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Tips_Tricks">Tips & Tricks</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Social">Fun</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Project_Overview">Project</a> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Project_Overview">Project</a> | ||
<ul> | <ul> | ||
| Line 118: | Line 123: | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search">SynBio Search</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search">SynBio Search</a></li> | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner">MoClo Planner</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner">MoClo Planner</a></li> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/ | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo">SynFlo</a></li> |
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Downloads_Tutorials">Downloads & Tutorials</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Downloads_Tutorials">Downloads & Tutorials</a></li> | ||
</ul> | </ul> | ||
</li> | </li> | ||
| - | <li><a href=" | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices">Human Practices</a> |
<ul> | <ul> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices"> | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices">User Research</a></li> |
| - | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Methodology">Methodology</a></li> | |
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Safety">Safety</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Safety">Safety</a></li> | ||
| - | |||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Outreach">Outreach</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Outreach">Outreach</a></li> | ||
| - | |||
</ul> | </ul> | ||
</li> | </li> | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Gold">Medal Fulfillment</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Gold">Medal Fulfillment</a></li> | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
</ul> | </ul> | ||
<!--End NavBar--> | <!--End NavBar--> | ||
| Line 146: | Line 144: | ||
<div id="compimg"> | <div id="compimg"> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/fun/wellesleyhciteam.jpg" alt="The Team" style="width:470px;"> | ||
</div> | </div> | ||
| Line 159: | Line 158: | ||
<div class="project"> | <div class="project"> | ||
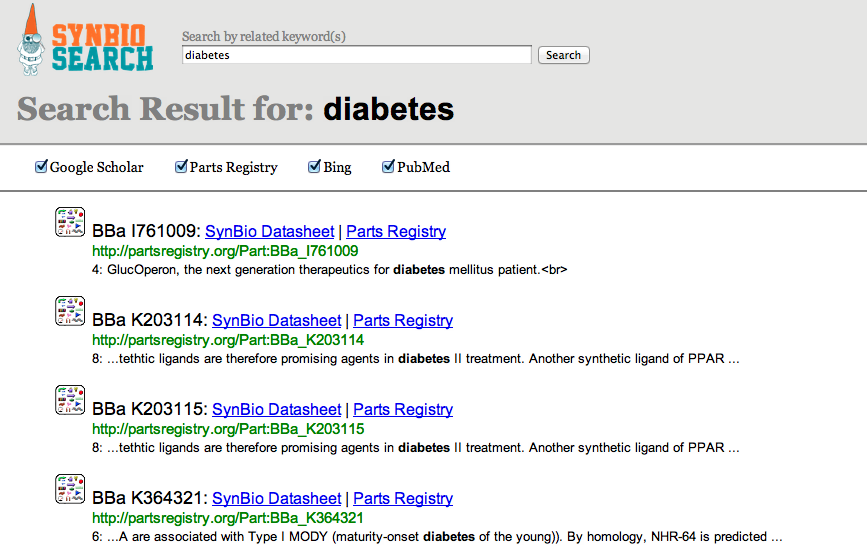
| - | <a href=""><div class="projectBar"> | + | <a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search"><div class="projectBar"> |
<div><div class="projectAbout"> | <div><div class="projectAbout"> | ||
| - | + | A synthetic-biology search engine that aggregates biological -data from multiple databases for the research process. | |
</div></div> | </div></div> | ||
| - | <div class="projectName">SynBio Search</div> | + | <div class="projectName"> |
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/synbio.png" alt="SynBio Search"> | ||
| + | </div> | ||
</div></a> | </div></a> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/synbiosearch/searchKeyword.png" alt="SynBio Search for \"diabetes\"" style="width:500px; margin:20px 0 0 0;"> | ||
</div> | </div> | ||
<div class="project"> | <div class="project"> | ||
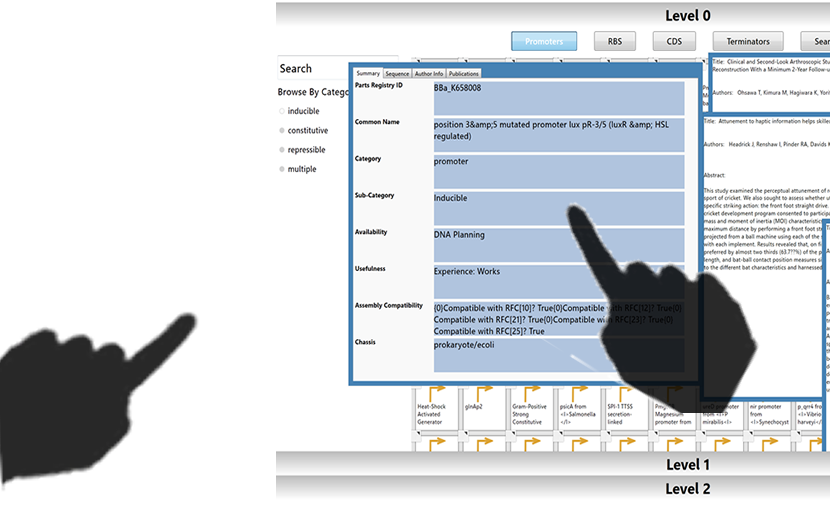
| - | <a href=""><div class="projectBar"> | + | <a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner"><div class="projectBar"> |
<div class="projectAbout"> | <div class="projectAbout"> | ||
| - | + | A multi-touch large-scale interface for collaborative design and construction of complex biological constructs. | |
| + | </div> | ||
| + | <div class="projectName"> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/moclo.png" alt="MoClo Planner"> | ||
</div> | </div> | ||
| - | |||
</div></a> | </div></a> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/moclo/moclo2withhands.png" alt="MoClo Planner" | ||
| + | style="width:500px; margin:-20px 0 0 -150px;"> | ||
</div> | </div> | ||
<div class="project" style="margin-right:0px"> | <div class="project" style="margin-right:0px"> | ||
| - | <a href=""><div class="projectBar"> | + | <a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo"><div class="projectBar"> |
<div class="projectAbout"> | <div class="projectAbout"> | ||
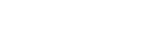
| - | + | An interactive installation that illustrates core concepts of synthetic biology through playful tangible interaction. | |
| + | </div> | ||
| + | <div class="projectName"> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/synflo.png" alt="SynFlo"> | ||
</div> | </div> | ||
| - | |||
</div></a> | </div></a> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/vortex.jpg" alt="SynFlo in action" | ||
| + | style="width:350px; margin:-20px 0 0 -50px;"> | ||
</div> | </div> | ||
Latest revision as of 00:15, 4 October 2012


Welcome!
Synthetic biology will require a multidisciplinary, collaborative design environment in order to engineer the complex biological systems of the future. Our team will create a collection of software tools which address specific technical synthetic biology challenges while simultaneously advancing the way in which users interact with computing environments. Our software will support the scientific workflow process by supporting each step: research, brainstorming, building, test, troubleshooting, iteration, and analysis. The combination of human computer interaction, bio-design automation, and experimental design makes our effort unique in the iGEM experience and closes the loop on the design-build-test methodology.




 "
"