Team:Utah State/Parts
From 2012.igem.org
(Difference between revisions)
(Prototype team page) |
Cwbarentine (Talk | contribs) |
||
| (30 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | |||
| - | |||
<html> | <html> | ||
| - | < | + | <head> |
| - | + | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | |
| - | + | <title>Demo Menu - PSDGraphics.com</title> | |
| - | </div> | + | |
| - | <div id=" | + | <link href="dropdown-menu.css" media="screen" rel="stylesheet" type="text/css" /> |
| - | + | ||
| - | </div> | + | <title>USU iGEM 2012</title> |
| - | <div | + | |
| - | + | <style media="screen" type="text/css"> | |
| + | |||
| + | #navigation { | ||
| + | margin:0; | ||
| + | padding: 0 25px 0; | ||
| + | clear:both; | ||
| + | width:970px; | ||
| + | height:51px; | ||
| + | background: #d6eaf8 url(https://static.igem.org/mediawiki/2012/3/3e/Dropdown-bg.gif) repeat-x left top; | ||
| + | } | ||
| + | |||
| + | |||
| + | ul.nav-main, | ||
| + | ul.nav-main li { | ||
| + | list-style: none; | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | } | ||
| + | |||
| + | |||
| + | ul.nav-main { | ||
| + | position: relative; | ||
| + | z-index: 597; | ||
| + | } | ||
| + | |||
| + | ul.nav-main li:hover > ul { | ||
| + | visibility: visible; | ||
| + | } | ||
| + | |||
| + | |||
| + | ul.nav-main li.hover, | ||
| + | ul.nav-main li:hover { | ||
| + | position: relative; | ||
| + | z-index: 599; | ||
| + | cursor: pointer; | ||
| + | background: url(https://static.igem.org/mediawiki/2012/a/a9/Dropdown-bg-hover.gif) repeat-x left top; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | ul.nav-main li { | ||
| + | float:left; | ||
| + | display:block; | ||
| + | height: 51px; | ||
| + | color: #999; | ||
| + | font: 14px Arial, Helvetica, sans-serif; | ||
| + | background: url(https://static.igem.org/mediawiki/2012/3/3e/Dropdown-bg.gif) repeat-x; | ||
| + | } | ||
| + | |||
| + | ul.nav-main li a { | ||
| + | display:block; | ||
| + | padding: 16px 16px 0 16px; | ||
| + | height: 35px; | ||
| + | color: #999; | ||
| + | font: 14px Arial, Helvetica, sans-serif; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | |||
| + | ul.nav-main li a:hover { | ||
| + | color:#D6D6D6; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | ul.nav-main *.list { | ||
| + | padding-right: 22px; | ||
| + | background: url(images/navigation-arrow.gif) no-repeat right top; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | ul.nav-sub { | ||
| + | visibility: hidden; | ||
| + | position: absolute; | ||
| + | padding:10px; | ||
| + | top: 48px; | ||
| + | left: 0; | ||
| + | z-index: 598; | ||
| + | background: #353535 url(images/dropdown-list-bg.gif) repeat-x left top; | ||
| + | border-right: 1px solid #000; | ||
| + | border-bottom: 1px solid #000; | ||
| + | border-left: 1px solid #000; | ||
| + | } | ||
| + | |||
| + | |||
| + | ul.nav-sub li { | ||
| + | list-style:none; | ||
| + | display:block; | ||
| + | padding: 0; | ||
| + | height: 27px; | ||
| + | float: none; | ||
| + | width:145px; | ||
| + | border-bottom: 1px solid #5a5a5a; | ||
| + | background: none; | ||
| + | } | ||
| + | |||
| + | ul.nav-sub li a { | ||
| + | list-style:none; | ||
| + | display:block; | ||
| + | padding: 6px 5px 6px 5px; | ||
| + | height: 15px; | ||
| + | float: none; | ||
| + | width:145px; | ||
| + | background: none; | ||
| + | font: 12px Arial, Helvetica, sans-serif; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | #globalWrapper {width: 100%;} | ||
| + | #top-section {width: 100%; height:30px; border:none;} | ||
| + | #p-logo {display:none;} | ||
| + | #search-controls {display:none;} | ||
| + | #menubar a {color:#000000;} | ||
| + | #menubar a:hover{text-decoration:none; color:#52749C;} | ||
| + | .left-menu {background-color:#FFFFFF; margin:0px 0px 0px 0px; padding:0;} | ||
| + | .left-menu ul {background-color:#FFFFFF; margin:0; padding:0;} | ||
| + | .right-menu ul li a {background-color:#FFFFFF;} | ||
| + | .printfooter {display:none;} | ||
| + | #footer-box {border:none;} | ||
| + | #catlinks {display:none;} | ||
| + | .firstHeading {display:none;} | ||
| + | #content {width: 100%; border:none;} | ||
| + | #bodyContent {border:none;} | ||
| + | /* Add Style Rules Here*/ | ||
| + | @charset "utf-8"; | ||
| + | /* CSS Document */ | ||
| + | |||
| + | /* General HTML Tag Rules */ | ||
| + | body { | ||
| + | background-repeat:repeat-x; | ||
| + | background-color:#ffffff; | ||
| + | background-attachment:fixed; | ||
| + | background-position:top; | ||
| + | background-repeat: repeat-x; | ||
| + | } | ||
| + | .logoStyle { | ||
| + | float: right; | ||
| + | display: inline; | ||
| + | width: 30px; | ||
| + | height: 30px; | ||
| + | margin-right: 10px; | ||
| + | } | ||
| + | |||
| + | h1, h2, h3, h4, h5, h6 { | ||
| + | |||
| + | } | ||
| + | |||
| + | p { | ||
| + | |||
| + | } | ||
| + | |||
| + | a { | ||
| + | |||
| + | } | ||
| + | |||
| + | a:hover { | ||
| + | |||
| + | } | ||
| + | |||
| + | hr { | ||
| + | |||
| + | } | ||
| + | |||
| + | /* General Template Class Rules */ | ||
| + | |||
| + | .wrapOverall { | ||
| + | width: 1020px; | ||
| + | background-image: url(https://static.igem.org/mediawiki/2012/6/61/Pagebg3.png); | ||
| + | margin: 0px auto; | ||
| + | |||
| + | } | ||
| + | .wrapBuckets { | ||
| + | |||
| + | } | ||
| + | .logo { | ||
| + | |||
| + | } | ||
| + | .navMain { background-image: url(https://static.igem.org/mediawiki/2012/a/ac/Bg_nav.png); | ||
| + | background-repeat:no-repeat; | ||
| + | background-position:top center; | ||
| + | height:48px; | ||
| + | margin:0px; | ||
| + | padding:0px; | ||
| + | |||
| + | |||
| + | } | ||
| + | .bucket1 { background-image: url(https://static.igem.org/mediawiki/2012/6/6b/Bg_abstract.png); | ||
| + | background-repeat:no-repeat; | ||
| + | background-position:top center; | ||
| + | height:48px; | ||
| + | margin:0px; | ||
| + | padding:0px; | ||
| + | list-style-type:none; | ||
| + | height: 150px; | ||
| + | |||
| + | } | ||
| + | .bucket2 { | ||
| + | |||
| + | } | ||
| + | |||
| + | /* General Navigation Rules */ | ||
| + | |||
| + | .navMain ul { | ||
| + | margin-top:9px; | ||
| + | padding:0px; | ||
| + | |||
| + | |||
| + | |||
| + | font-family: Helvetica; | ||
| + | font-size: 16; | ||
| + | font-weight:bold | ||
| + | color: #FFF; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | .navMain ul li { | ||
| + | margin-top: 5px; | ||
| + | padding:0px 32px 0px; | ||
| + | list-style:none; | ||
| + | display:inline; | ||
| + | text-decoration:none; | ||
| + | |||
| + | } | ||
| + | .navMain ul li a { | ||
| + | margin:0px; | ||
| + | padding:0px; | ||
| + | } | ||
| + | .navMain ul li a:hover { | ||
| + | |||
| + | } | ||
| + | |||
| + | /* Bucket Rules */ | ||
| + | |||
| + | .bucket ul { | ||
| + | |||
| + | } | ||
| + | .bucket ul li { | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | .wrapOverall .logo .navigation .navMain ul li a { | ||
| + | font-size: 9px; | ||
| + | } | ||
| + | .wrapOverall .logo .navigation .navMain ul li a { | ||
| + | font-size: 14px; | ||
| + | } | ||
| + | .wrapOverall .logo .navigation .navMain ul li a { | ||
| + | color: #000; | ||
| + | } | ||
| + | .wrapOverall .logo .navigation .navMain ul li a { | ||
| + | color: #FFF; | ||
| + | } | ||
| + | .table-main | ||
| + | { | ||
| + | font-family: Helvetica; | ||
| + | text-decoration: underline; | ||
| + | font-size: 18px; | ||
| + | list-style: none; | ||
| + | margin-left: 20px; | ||
| + | } | ||
| + | .wrapTeam | ||
| + | { | ||
| + | |||
| + | } | ||
| + | .wrapPhoto | ||
| + | { | ||
| + | margin-left: 20px; | ||
| + | display: inline-block; | ||
| + | float: left; | ||
| + | } | ||
| + | .wrapRow1 | ||
| + | { | ||
| + | margin-left: 20px; | ||
| + | display: inline-block; | ||
| + | } | ||
| + | |||
| + | .wrapRow2 | ||
| + | { | ||
| + | margin-left: 20px; | ||
| + | display: inline-block; | ||
| + | } | ||
| + | |||
| + | .wrapRow3 | ||
| + | { | ||
| + | margin-left: 20px; | ||
| + | display: inline-block; | ||
| + | } | ||
| + | |||
| + | .wrapRow4 | ||
| + | { | ||
| + | margin-left: 20px; | ||
| + | display: inline-block; | ||
| + | } | ||
| + | |||
| + | .wrapRow5 | ||
| + | { | ||
| + | margin-left: 20px; | ||
| + | display: inline-block; | ||
| + | } | ||
| + | |||
| + | .wrapRow6 | ||
| + | { | ||
| + | margin-left: 20px; | ||
| + | display: inline-block; | ||
| + | } | ||
| + | |||
| + | .wrapRow7 | ||
| + | { | ||
| + | margin-left: 20px; | ||
| + | display: inline-block; | ||
| + | } | ||
| + | |||
| + | .wrapProfile1 | ||
| + | { | ||
| + | float: left; | ||
| + | width: 500px; | ||
| + | height: 301px; | ||
| + | display: inline-block; | ||
| + | } | ||
| + | |||
| + | .wrapProfile2 | ||
| + | { | ||
| + | float: right; | ||
| + | width: 500px; | ||
| + | height: 301px; | ||
| + | display: inline-block; | ||
| + | } | ||
| + | |||
| + | .wrapProfile3 | ||
| + | { | ||
| + | float: left; | ||
| + | width: 500px; | ||
| + | height: 500px; | ||
| + | display: inline-block; | ||
| + | } | ||
| + | |||
| + | .textProfile | ||
| + | { | ||
| + | float: right; | ||
| + | font-family: Helvetica; | ||
| + | font-weight: normal; | ||
| + | width: 226px; | ||
| + | height: 301px; | ||
| + | font-size: 12px; | ||
| + | text-style: none; | ||
| + | list-style: none; | ||
| + | line-height: 105%; | ||
| + | } | ||
| + | |||
| + | .textProfile2 | ||
| + | { | ||
| + | font-family: Helvetica; | ||
| + | font-weight: normal; | ||
| + | width: 1020px; | ||
| + | font-size: 12px; | ||
| + | text-style: none; | ||
| + | list-style: none; | ||
| + | |||
| + | } | ||
| + | |||
| + | .table-names | ||
| + | { | ||
| + | font-family: Helvetica; | ||
| + | list-style: none; | ||
| + | text-decoration: underline; | ||
| + | font-size: 16px; | ||
| + | font-weight: normal; | ||
| + | } | ||
| + | |||
| + | </style> | ||
| + | |||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <div style="width: 1210px; height: 5000 px; margin-left: auto; margin-right: auto;"> | ||
| + | <div style="position: absolute; top: 365px;"><img src="https://static.igem.org/mediawiki/2012/8/88/Wheresspidey2.png" onMouseOver="this.src='https://static.igem.org/mediawiki/2012/d/d2/SpiderFacts10.png'" onMouseOut="this.src='https://static.igem.org/mediawiki/2012/8/88/Wheresspidey2.png'"></div> | ||
| + | |||
| + | <div class="wrapOverall"> | ||
| + | <a href="https://2012.igem.org/Team:Utah_State"><img src="https://static.igem.org/mediawiki/2012/f/f0/Igem-Banner-2.png" alt="USU 2012" width="1020" height="319"></a> | ||
| + | <div class="logo"> | ||
| + | |||
| + | <div class="navigation"> | ||
| + | <ul id="navigation" class="nav-main"> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State">Home</a></li> | ||
| + | |||
| + | <li class="list"><a href="https://2012.igem.org/Team:Utah_State/Team">Team</a> | ||
| + | <ul class="nav-sub"> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Team#AboutUSU">About Utah State</a></li> | ||
| + | |||
| + | </ul> | ||
| + | </li> | ||
| + | |||
| + | <li class="list"><a href="https://2012.igem.org/Team:Utah_State/Project">Project</a> | ||
| + | <ul class="nav-sub"> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Project#Background">Background</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Project#Design">Design</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Project#Experimental">Experimental</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Project#Applications">Applications</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="list"><a href="https://2012.igem.org/Team:Utah_State/Results">Results</a> | ||
| + | <ul class="nav-sub"> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Results#Cloning">Cloning</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Results#GFPExpression">GFP Expression</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Results#ProteinExpression">Protein Expression</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Results#SilkProduction">Silk Production</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="list"><a href="https://2012.igem.org/Team:Utah_State/Notebook">Protocols</a> | ||
| + | <ul class="nav-sub"> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Notebook#SpiderSilkProtocols">Spider Silk</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Notebook#MolecularBiologyProtocols">Molecular Biology</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Parts">BioBricks</a></li> | ||
| + | <li class="list"><a href="https://2012.igem.org/Team:Utah_State/Attributions">Attributions</a> | ||
| + | <ul class="nav-sub"> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Attributions#Collaboration">Collaboration</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Attributions#HighSchoolOutreach">High School Outreach</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Attributions#Sponsors">Sponsors</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Safety">Safety</a> | ||
| + | <ul class="nav-sub"> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Safety#Safety">General Safety</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Utah_State/Safety#HumanPractices">Human Practices</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <div class="logoStyle"><a href="http://www.youtube.com/channel/UCThQC8z2Y-GD-js0gtL5w9g?feature=guide"><img src="https://static.igem.org/mediawiki/2012/b/b6/Youtube-logo.png" width="45" height="45"></a></div> | ||
| + | <div class="logoStyle"><a href="https://twitter.com/UtahState_iGEM"><img src="https://static.igem.org/mediawiki/2012/9/98/FrontLogo.png" width="45" height="45"></a></div> | ||
| + | <div class="logoStyle"><a href="http://www.facebook.com/pages/Utah-State-iGEM/351699858258139?ref=hl"><img src="https://static.igem.org/mediawiki/2012/e/ed/Bwfacebook.png" width="45" height="45"></a></div> | ||
| + | <div style="float: right;display: inline; width: 39px; height: 30px; margin-right: 20px;"><a href="https://igem.org/Main_Page"><img src="https://static.igem.org/mediawiki/2012/b/b0/Igemlogobw.png" width="59" height="45"></a></div> | ||
| + | </ul> | ||
| + | |||
</div> | </div> | ||
| + | |||
</div> | </div> | ||
| + | |||
| + | |||
| + | |||
| + | </body> | ||
</html> | </html> | ||
| - | |||
| - | + | ===Parts Submitted To Registry=== | |
| - | + | <br> | |
| - | + | <groupparts>iGEM012 Utah_State</groupparts> | |
| - | + | <br> | |
| - | + | <br> | |
| - | + | ===Full List of Spider Silk BioBrick Parts=== | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
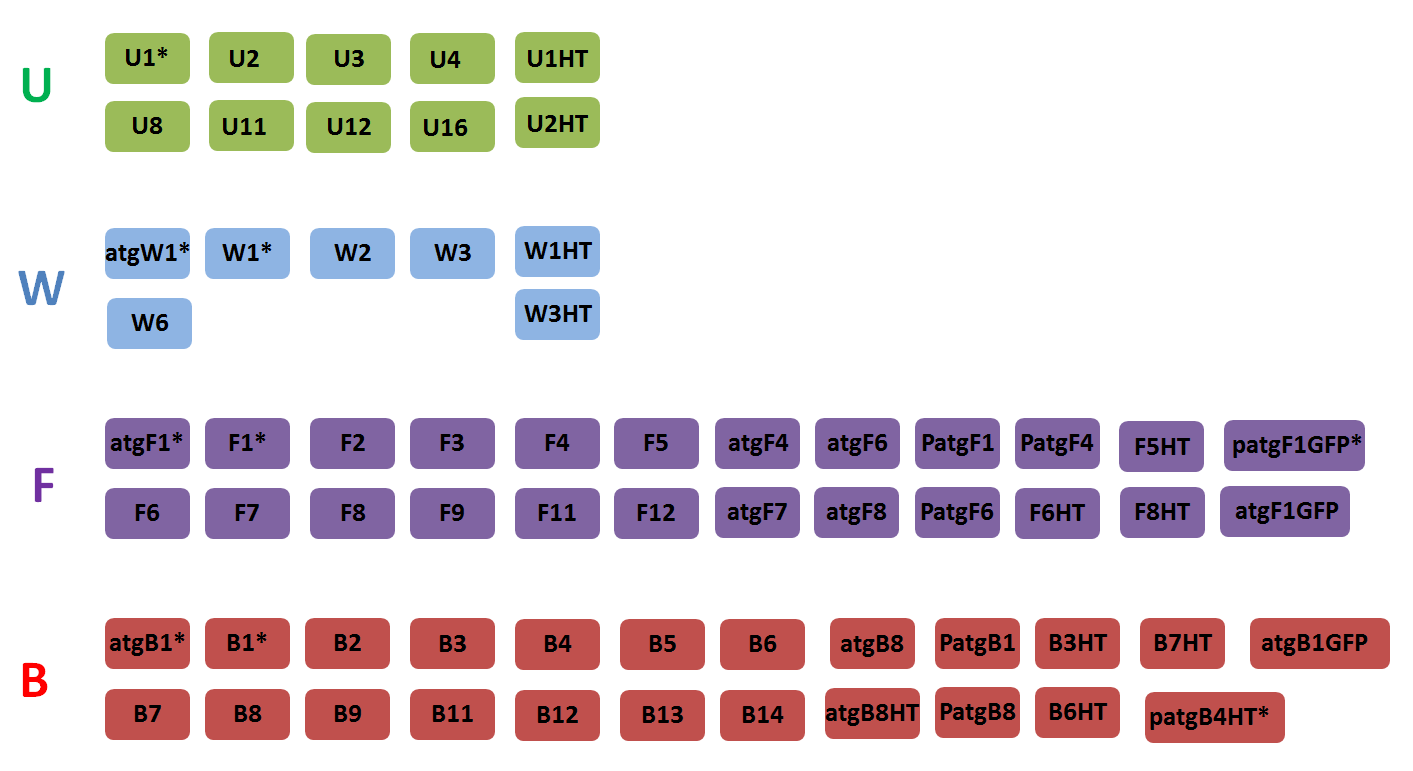
| + | The figure below shows all 64 of the BioBrick spider silk units generated by the Utah State iGEM team. We are the first team to generate a repository of BioBrick spider silk genes. | ||
| + | <br> | ||
| - | + | [[File:Resultssilk.PNG|700px|center]] | |
| - | + | <br> | |
| + | =====Legend===== | ||
| - | + | ''Each block represents one BioBrick part construct'' | |
| + | |||
| + | U,W,F,B - different spider silk subunits | ||
| + | |||
| + | U# - where # is the number of repeated units. e.g. U8 means there are 8 repeats | ||
| + | |||
| + | HT- Histag | ||
| + | |||
| + | P- the promoter and rbs, Part:BBa_K208010 | ||
| + | |||
| + | GFP- Part:BBa_K208000 | ||
| + | |||
| + | Note that * indicates that the part has been submitted to registry, all parts are available on request from the Utah_State Team. | ||
Latest revision as of 05:40, 26 October 2012


Parts Submitted To Registry
<groupparts>iGEM012 Utah_State</groupparts>
Full List of Spider Silk BioBrick Parts
The figure below shows all 64 of the BioBrick spider silk units generated by the Utah State iGEM team. We are the first team to generate a repository of BioBrick spider silk genes.
Legend
Each block represents one BioBrick part construct
U,W,F,B - different spider silk subunits
U# - where # is the number of repeated units. e.g. U8 means there are 8 repeats
HT- Histag
P- the promoter and rbs, Part:BBa_K208010
GFP- Part:BBa_K208000
Note that * indicates that the part has been submitted to registry, all parts are available on request from the Utah_State Team.
 "
"