Team:SUSTC-Shenzhen-A/Biodesign Tutorial
From 2012.igem.org
(Difference between revisions)
| Line 524: | Line 524: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| - | <p><img src="https://static.igem.org/mediawiki/2012/ | + | <p><img src="https://static.igem.org/mediawiki/2012/6/66/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_24.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/6/6d/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_25.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> |
<p> </p> | <p> </p> | ||
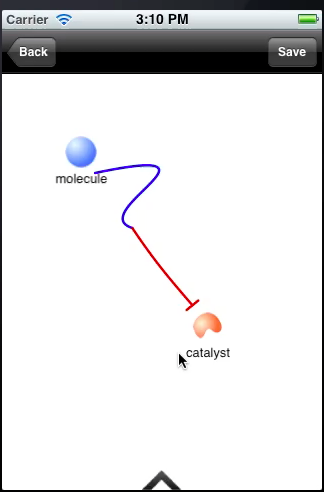
| - | <p class="title"> <--( | + | <p class="title"> <--(24)</p> |
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> For objects in “part.”, you can move one group close to another to connet them.</p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 534: | Line 534: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> You can press the button to disconnect them.</p> |
<p> </p> | <p> </p> | ||
| - | <p class="title"> ( | + | <p class="title"> (25)--></p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 544: | Line 544: | ||
<p> </p> | <p> </p> | ||
<br/> | <br/> | ||
| - | + | <p> </p> | |
| - | + | ||
<p> </p> | <p> </p> | ||
</td> | </td> | ||
| Line 552: | Line 551: | ||
<tr> | <tr> | ||
<td> | <td> | ||
| - | <p><img src="https://static.igem.org/mediawiki/2012/ | + | <p><img src="https://static.igem.org/mediawiki/2012/d/df/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_70.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/9/90/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_71.png" valign="top" align="right" width="300"height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> |
<p> </p> | <p> </p> | ||
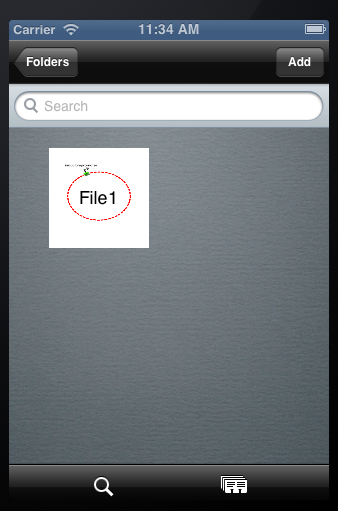
| - | <p class="title"> <--( | + | <p class="title"> <--(26)</p> |
<p> </p> | <p> </p> | ||
| - | <p> Click the | + | <p> Click the button at the top right to save this picture (Fig.26). </p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 562: | Line 561: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| - | <p> & | + | <p> Come back, you’ll see the icon has change into the saved picture (Fig.27).</p> |
<p> </p> | <p> </p> | ||
| - | <p class="title"> ( | + | <p class="title"> (27)--></p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 578: | Line 577: | ||
</tr> | </tr> | ||
| - | + | <tr> | |
| - | <td | + | <td> |
| - | + | <p><img src="https://static.igem.org/mediawiki/2012/e/ef/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_72.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/f/f8/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_73.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ></p> | |
| - | + | ||
| - | <p><img src="https://static.igem.org/mediawiki/2012/ | + | |
<p> </p> | <p> </p> | ||
| - | <p class="title"> <--( | + | <p class="title"> <--(28)</p> |
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> Click the microscope button in FIle page at the bottom to search a file (Fig.28). </p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 592: | Line 589: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| - | <p> & | + | <p>  Click the button at the bottom right to present the files in a table (Fig.29).</p> |
| - | + | ||
| - | + | ||
<p> </p> | <p> </p> | ||
| + | <p class="title"> (29)--></p> | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 602: | Line 598: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| + | <br/> | ||
| + | |||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 608: | Line 606: | ||
<tr> | <tr> | ||
| - | <td><a name=" | + | <td><a name="Mail" ></a> |
| - | <p class="title1"> | + | <p class="title1"> Mail page</p> |
<img src="https://static.igem.org/mediawiki/2012/0/0b/Devidingline_whole.jpg"> | <img src="https://static.igem.org/mediawiki/2012/0/0b/Devidingline_whole.jpg"> | ||
| - | <p><img src="https://static.igem.org/mediawiki/2012/ | + | <p><img src="https://static.igem.org/mediawiki/2012/b/bf/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_74.png" valign="top" align="left" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:5px;" ><img src="https://static.igem.org/mediawiki/2012/5/5a/SUSTC-Shenzhen-A_BioDesign_tutorial_fig_75.png" valign="top" align="right" width="300" height="480" style="BORDER:#CCFFCC 5px dashed;margin:10px;" ></p> |
<p> </p> | <p> </p> | ||
| - | <p class="title"> <--( | + | <p class="title"> <--(30)</p> |
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> Come back to the Folder page. Click the envelope button at the bottom right to the file that you want to email to your friend! (Fig.30)</p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 621: | Line 619: | ||
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| - | <p> | + | <p> Click the ‘done’ button. Send the chosen files to your friends (Fig.31)!</p> |
<p> </p> | <p> </p> | ||
| - | <p class="title"> ( | + | <p class="title"> (31)--></p> |
<p> </p> | <p> </p> | ||
<p> </p> | <p> </p> | ||
| Line 636: | Line 634: | ||
</tr> | </tr> | ||
| - | + | <tr> | |
| - | <td> | + | <td><a name="Video" ></a> |
| - | + | <p class="title1"> Video tutorial</p> | |
| - | + | <img src="https://static.igem.org/mediawiki/2012/0/0b/Devidingline_whole.jpg"> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
</td> | </td> | ||
</tr> | </tr> | ||
Revision as of 14:43, 26 October 2012
 "
"