|
|
| (25 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| - | <html>
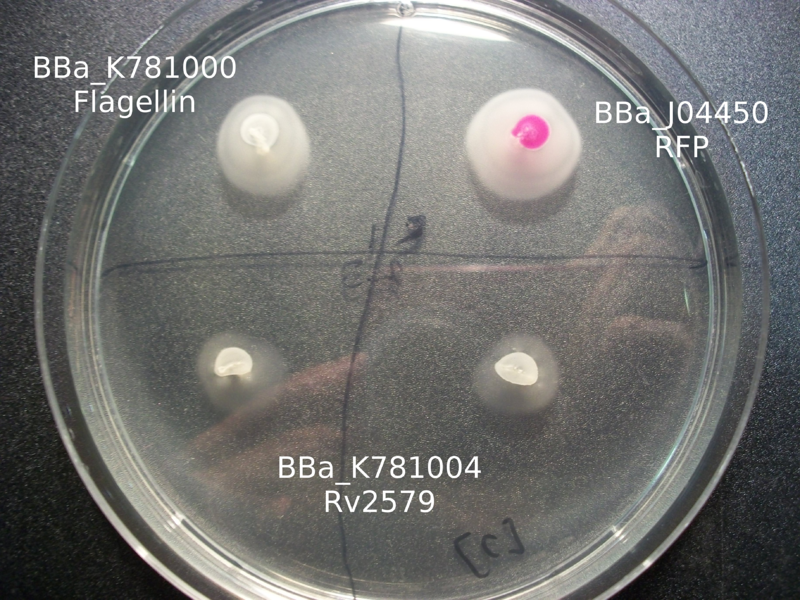
| + | [[Image:rv2579_edit.png|thumb|500px|left|'''Fig. 4''' The motility assay for the K781004 construct compared against controls expressing no flagellin construct and a non-chimeric flagellin construct. Inoculations made on 0.25% swimming agar.]] |
| - | <head>
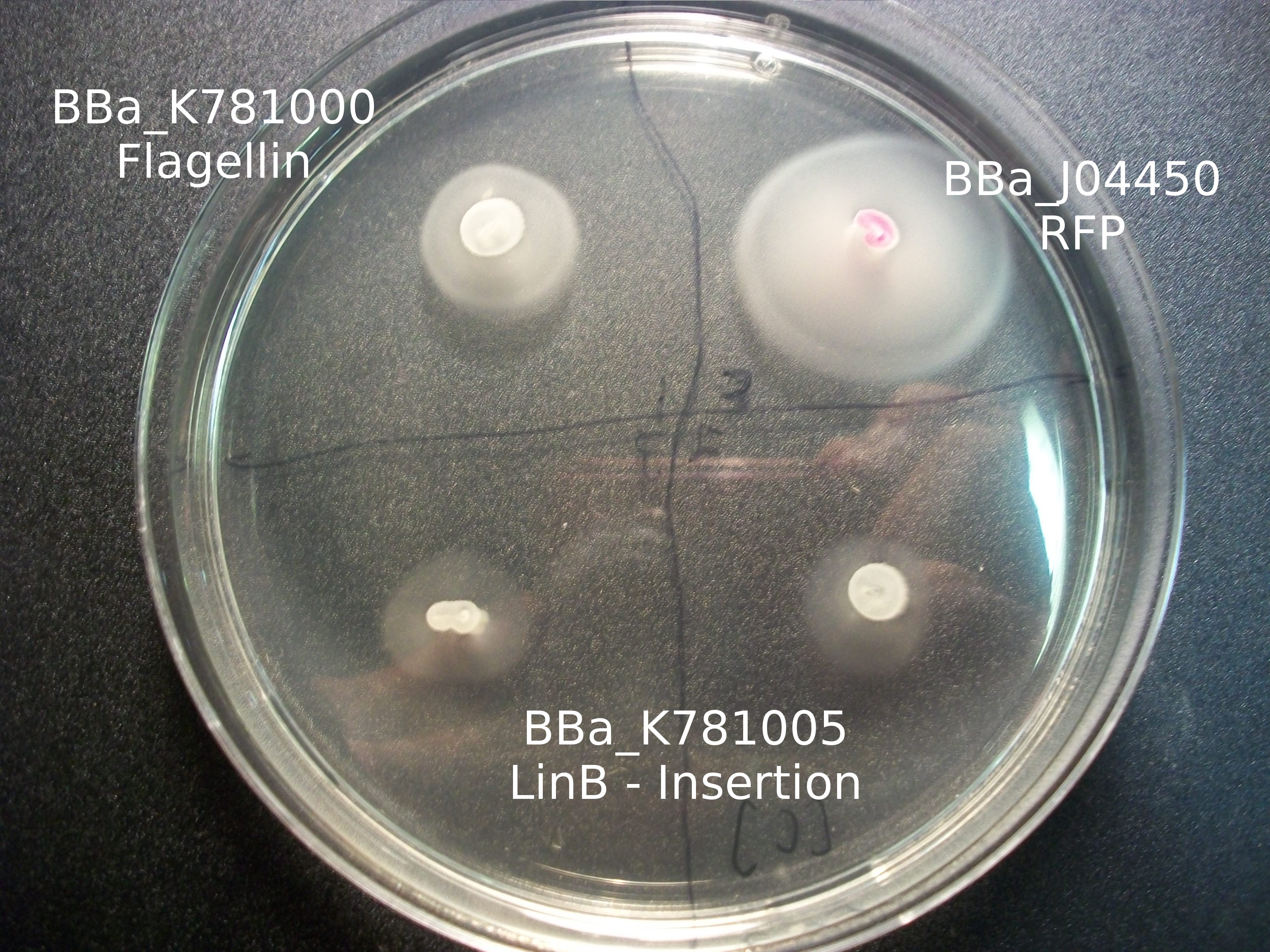
| + | [[Image:linb_mot.png|thumb|500px|left|'''Fig. 4''' The motility assay for the K781005 construct compared against controls expressing no flagellin construct and a non-chimeric flagellin construct. Inoculations made on 0.25% swimming agar.]] |
| - | | + | |
| - | <script src="http://code.jquery.com/jquery-latest.js"></script>
| + | |
| - | <script type="text/javascript">
| + | |
| - | /**
| + | |
| - | * jQuery mousehold plugin - fires an event while the mouse is clicked down.
| + | |
| - | * Additionally, the function, when executed, is passed a single
| + | |
| - | * argument representing the count of times the event has been fired during
| + | |
| - | * this session of the mouse hold.
| + | |
| - | *
| + | |
| - | * @author Remy Sharp (leftlogic.com)
| + | |
| - | * @date 2006-12-15
| + | |
| - | * @example $("img").mousehold(200, function(i){ })
| + | |
| - | * @desc Repeats firing the passed function while the mouse is clicked down
| + | |
| - | *
| + | |
| - | * @name mousehold
| + | |
| - | * @type jQuery
| + | |
| - | * @param Number timeout The frequency to repeat the event in milliseconds
| + | |
| - | * @param Function fn A function to execute
| + | |
| - | * @cat Plugin
| + | |
| - | */
| + | |
| - | | + | |
| - | jQuery.fn.mousehold = function(timeout, f) {
| + | |
| - | if (timeout && typeof timeout == 'function') {
| + | |
| - | f = timeout;
| + | |
| - | timeout = 100;
| + | |
| - | }
| + | |
| - | if (f && typeof f == 'function') {
| + | |
| - | var timer = 0;
| + | |
| - | var fireStep = 0;
| + | |
| - | return this.each(function() {
| + | |
| - | jQuery(this).mousedown(function() {
| + | |
| - | fireStep = 1;
| + | |
| - | var ctr = 0;
| + | |
| - | var t = this;
| + | |
| - | timer = setInterval(function() {
| + | |
| - | ctr++;
| + | |
| - | f.call(t, ctr);
| + | |
| - | fireStep = 2;
| + | |
| - | }, timeout);
| + | |
| - | })
| + | |
| - | | + | |
| - | clearMousehold = function() {
| + | |
| - | clearInterval(timer);
| + | |
| - | if (fireStep == 1) f.call(this, 1);
| + | |
| - | fireStep = 0;
| + | |
| - | }
| + | |
| - |
| + | |
| - | jQuery(this).mouseout(clearMousehold);
| + | |
| - | jQuery(this).mouseup(clearMousehold);
| + | |
| - | })
| + | |
| - | }
| + | |
| - | }
| + | |
| - | | + | |
| - | </script>
| + | |
| - | <script type="text/javascript">
| + | |
| - | | + | |
| - | | + | |
| - | $("#upbuttontwo").mousehold(function(){
| + | |
| - |
| + | |
| - |
| + | |
| - | window.scrollBy(0,-10);
| + | |
| - | | + | |
| - | });
| + | |
| - | | + | |
| - |
| + | |
| - | </script>
| + | |
| - | | + | |
| - | </head>
| + | |
| - | <Body>
| + | |
| - | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
| + | |
| - | | + | |
| - | | + | |
| - | <div id="upbutton" style="bottom:0px; position:fixed;">
| + | |
| - | up
| + | |
| - | </div>
| + | |
| - | | + | |
| - | <script>
| + | |
| - | $("#upbutton").mousehold(function(){
| + | |
| - |
| + | |
| - |
| + | |
| - | window.scrollBy(0,-10);
| + | |
| - | | + | |
| - | });
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - |
| + | |
| - | </script>
| + | |
| - | </body>
| + | |
| - | </html>
| + | |
 "
"