Team:Goettingen/Project
From 2012.igem.org
(→Overall project) |
|||
| Line 1: | Line 1: | ||
| - | <!-- *** | + | <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" dir="ltr" lang="en"><head> |
| + | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> | ||
| + | <meta name="keywords" content="Team:Goettingen,Team:Goettingen,Team:Goettingen/Homing coli,Team:Goettingen/Human Practice/Flash coli,Team:Goettingen/Press,Team:Goettingen/Project/General information"> | ||
| + | <link rel="shortcut icon" href="https://2012.igem.org/favicon.ico"> | ||
| + | <link rel="search" type="application/opensearchdescription+xml" href="https://2012.igem.org/wiki/opensearch_desc.php" title="2012.igem.org (English)"> | ||
| + | <link title="Creative Commons" type="application/rdf+xml" href="https://2012.igem.org/wiki/index.php?title=Team:Goettingen&action=creativecommons" rel="meta"> | ||
| + | <link rel="alternate" type="application/rss+xml" title="2012.igem.org RSS Feed" href="https://2012.igem.org/wiki/index.php?title=Special:Recentchanges&feed=rss"> | ||
| + | <link rel="alternate" type="application/atom+xml" title="2012.igem.org Atom Feed" href="https://2012.igem.org/wiki/index.php?title=Special:Recentchanges&feed=atom"> | ||
| + | |||
| + | |||
| + | <body class="mediawiki ns-0 ltr page-Team_Goettingen"> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <!-- start content --> | ||
| + | |||
| + | |||
| + | |||
| + | <style> | ||
| + | h1.firstHeading { display: none; } | ||
| + | |||
| + | p {text-align: justify;} | ||
| + | |||
| + | a:link { color: #004080; text-decoration: none} | ||
| + | a:visited { color:##003090; text-decoration: none} | ||
| + | a:hover { color:#f29400; text-decoration: none} | ||
| + | a:active { color:#f29400; text-decoration: none} | ||
| + | |||
| + | #bodyContent { padding: 10px auto; width: 910px; margin: auto; clear: none; } | ||
| + | |||
| + | table#team_members { text-align: justify; border: 0; } | ||
| + | table#team_members h2, table#team_members h3 { clear: both; } | ||
| + | |||
| + | |||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | div.MenuBar ul li ul.DropDownMenu { | ||
| + | display: none; /* Hides all drop-down menus. */ | ||
| + | |||
| + | } | ||
| + | /* | ||
| + | li:hover works in IE7 and FF2. | ||
| + | a:hover works in IE6 and FF2. | ||
| + | a:hover breaks li:hover in FF2. | ||
| + | */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a ul.SideMenu { | ||
| + | display: none; /* Hides all side menus. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------------- Menu Bar */ | ||
| + | div.MenuBar { | ||
| + | font: Verdana; | ||
| + | height: 30px; | ||
| + | width: 910px; | ||
| + | /*width: 100%*/ | ||
| + | margin: 0; | ||
| + | border-top: 0; | ||
| + | border-right: 0; | ||
| + | border-left: 0; | ||
| + | padding: 0; | ||
| + | background: #0064C8; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: Verdana; | ||
| + | text-align: center; | ||
| + | list-style-type: none; | ||
| + | margin: 0 auto; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | background: #0064C8; | ||
| + | } | ||
| + | div.MenuBar ul li { | ||
| + | font: Verdana; | ||
| + | display: block; | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | font-size: 1.3em; | ||
| + | float: left; | ||
| + | background: #0064C8; | ||
| + | text-align: center; | ||
| + | width: 107px; | ||
| + | position: relative; /* Sets the positioning context for each drop-down menu. */ | ||
| + | } | ||
| + | |||
| + | div.MenuBar ul li a { | ||
| + | font: Verdana; | ||
| + | display: block; | ||
| + | background: #0064C8; | ||
| + | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */ | ||
| + | color: white; | ||
| + | padding-top: 4px; | ||
| + | padding-bottom: 4px; | ||
| + | padding-left: 1em; /* Sets the left space between top-level items. */ | ||
| + | padding-right: 1em; /* Sets the right space between top-level items. */ | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | /*------------------------------------------------------------------------------ Drop-Down Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | display: block; | ||
| + | width: 10em; /* Drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding: 1px; /* Sets the drop-down menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: 23px; /* Places the drop-down menu under the menu bar. | ||
| + | Keep it sync with the menu bar height. */ | ||
| + | left: 0; /* Aligns the drop-down menu to its top-level item. */ | ||
| + | background-color: #A3C0E0; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | width: 10em; /* Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding-left: 0; | ||
| + | padding-right: 0; | ||
| + | background-color: #A3C0E0; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | ul.DropDownMenu li a span { | ||
| + | display: block; | ||
| + | padding-left: 0.75em; /* Sets the left space of each drop-down menu item. */ | ||
| + | padding-right: 0.25em; /* Sets the right space of each drop-down menu item. */ | ||
| + | text-align: right; /* Aligns the >> symbol to the right. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a span span { | ||
| + | float: left; /* Aligns the text (back) to the left. */ | ||
| + | font: 12px Verdana; /* Required for IE55. */ | ||
| + | height: 20px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------------- Side Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | display: block; | ||
| + | width: 11em; /* Side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | padding: 1px; /* Sets the side menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: -1px; /* Aligns the side menu to its drop-down menu item. | ||
| + | Keep it sync with the side menu "effective border" width. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | width: 11em; /* Keep it sync with the side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | font: 12px Verdana; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li ul.DropDownMenu li ul.SideMenu li a span { | ||
| + | padding-left: 1.5em; /* Sets the left space of each side menu item. */ | ||
| + | padding-right: 0.5em; /* Sets the right space of each side menu item. */ | ||
| + | text-align: left; | ||
| + | font: 12px Verdana; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------- Browser Specific */ | ||
| + | * html div.MenuBar ul li a { | ||
| + | float: left; /* Required for IE55 and IE6. | ||
| + | Breaks O9. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html ul.DropDownMenu li a:hover { | ||
| + | cursor: hand; /* Required for IE55. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a:hover { | ||
| + | cursor: pointer; /* Required for IE6 and IE7. | ||
| + | Hidding it (* html) from non-IE browsers breaks IE7! | ||
| + | } | ||
| + | * html div.MenuBar a:hover { | ||
| + | text-decoration: none; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html div.MenuBar ul li table, | ||
| + | * html div.MenuBar ul li table td { | ||
| + | border: 0; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------- Default Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: Menu; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a { | ||
| + | background-color: Menu; /* Top-level unselected items. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover { | ||
| + | color: #A3C0E0; | ||
| + | background-color: Highlight; /* Top-level selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | background-color: Menu; Drop-down menu unselected items. | ||
| + | Sets the drop-down menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover { | ||
| + | background-color: Highlight; /* Drop-down menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the side menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: Menu; /* Side menu unselected items. | ||
| + | Sets the side menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: Highlight; /* Side menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | /*Script-Free 3-Level Menu 1.2 Tailor | ||
| + | www.CesarDaniel.info | ||
| + | /*-------------------------------------------------------------------------------------- General */ | ||
| + | body { | ||
| + | background: white; | ||
| + | color: black; | ||
| + | margin: 0; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | } | ||
| + | |||
| + | |||
| + | div.MenuBar { | ||
| + | font: 13px arial, helvetica, sans-serif; | ||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: 13px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: #0064C8; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: #0064C8; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: #A3C0E0; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down and side menus "effective border" color. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Widths */ | ||
| + | /* | ||
| + | |||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4 li a { | ||
| + | width: 11em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5 li a { | ||
| + | width: 12em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | |||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #1 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #3 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | |||
| + | </style> | ||
| + | |||
| + | |||
| + | |||
| + | </p><div id="header"><img src="http://www.patrickreinke.de/igem/header.jpg" alt="Team Goettingen"></div> | ||
| + | <div class="MenuBar" id="navi"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Goettingen" style="color: white;">Home | ||
| + | <!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Team" style="color: white;">Team<!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM6"> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Team"><span><span>Team members</span></span></a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Team#advisor"><span><span>Advisors</span></span></a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Team#alicia"><span><span>Students</span></span></a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Work_Impressions"><span><span>Work impressions</span></span></a></li> | ||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Project" style="color: white;">Project<!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM1"> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Project"><span><span>Our project</span></span></a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Material"><span><span>Material & Methods</span></span></a> | ||
| + | </li><li><a href="https://2012.igem.org/Team:Goettingen/Chemotaxis"><span><span>Chemotaxis</span></span></a></li> | ||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | |||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Notebook" style="color: white;">Notebook<!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM2"> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Notebook"><span><span>Notebook by month</span></span></a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Notebook#week"><span><span>Notebook by week</span></span></a></li> | ||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/iGEM" style="color: white;">iGEM<!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM4"> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Saftey"><span><span>Saftey</span></span></a></li> | ||
| + | |||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Attributions"><span><span>Attributions</span></span></a></li> | ||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Modeling" style="color: white;">Modeling<!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM5"> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Modeling"><span><span>Modeling</span></span></a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Parts"><span><span>Parts Submitted</span></span></a></li> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | |||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | <li style="width: 160px"> | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Human_Practice/Human_practice" style="color: white;">Human Practice<!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM2-SM3"> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Human_Practice/Human_practice"><span><span>Human Practice</span></span></a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Goettingen/Human_Practice/Flash_coli"><span><span>Flash Coli</span></span></a></li> | ||
| + | |||
| + | |||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | |||
| + | <li> | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Sponsors" style="color: white;">Sponsors</a> | ||
| + | </li> | ||
| + | </ul> | ||
| - | |||
| - | |||
| - | |||
| - | |||
</div> | </div> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| + | <p></p> | ||
| + | <table> | ||
| + | <!-- Text body --> | ||
| + | <tbody><tr valign="top" align="left"> | ||
| - | + | <td style="padding: 0pt 20px 0pt 0pt;" width="650px"> | |
| - | + | <font face="Verdana" size="-1"> | |
| - | + | <h2><b>Welcome to iGEM Göttingen</b></h2> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| + | <p align="justify" style="line-height:1.6em"> | ||
| + | iGEM is a international competition hosted by the MIT in Boston, USA, for undergraduate students | ||
| + | of disciplines related to molecular biology. iGEM stands for International Genetically Engineered | ||
| + | Machine competition. One the one hand, it targets to combine aspects of education and social | ||
| + | collaboration among undergraduate students, on the other hand, it provides a library for | ||
| + | standardized and interchangeable parts which can be used in living systems, particularly | ||
| + | in model organisms like E. coli. Student groups from all over the world will receive a | ||
| + | requested kit of biological parts, also called "biobricks", and work over the summer on | ||
| + | an individual research project. Every year, the "Registry of Standard Biological Parts" | ||
| + | is upgraded with further biobricks by the participating iGEM teams. These biobricks will | ||
| + | be accessible to the iGEM community in the following years in order to use these parts for | ||
| + | their own projects. <br> | ||
| + | <br> | ||
| + | The iGEM competition started in 2003 as a course for students of the MIT only. 2011, | ||
| + | already 165 universities from all over the world competed against each other. This year, | ||
| + | it is the first participation of University of Goettingen, Germany. The iGEM competition | ||
| + | is a great opportunity for students to gain and improve a multitude of skills that are | ||
| + | necessary during a carrier as a molecular biologist. Such skills would be planning and | ||
| + | organizing a project, including fund raising and team recruitment, coordination of lab | ||
| + | work, designing experiments and working together as a team. Next to intensive lab work | ||
| + | during the summer, also literature search and well-structured documentation of the | ||
| + | experiments is crucial.<br> | ||
| - | |||
| - | + | </p> | |
| - | + | <br> | |
| - | + | <h2><b>Homing Coli</b></h2> | |
| - | + | <p align="justify" style="line-height:1.6em"> | |
| - | + | ||
| - | + | <i>Escherichia coli</i> is a commonly used bacterial model organism. It has lots of beneficial | |
| + | traits like a short generation time and it can be easily manipulated. Most <i>E. coli</i> | ||
| + | strains that are used in laboratories do not exhibit high motility. The crucial element for | ||
| + | motility is the flagellum, which is rotated by a molecular motor within the cell wall. | ||
| + | Consequently, these are reduced in cultivated <i>E. coli</i> strains.<br> | ||
| + | <br> | ||
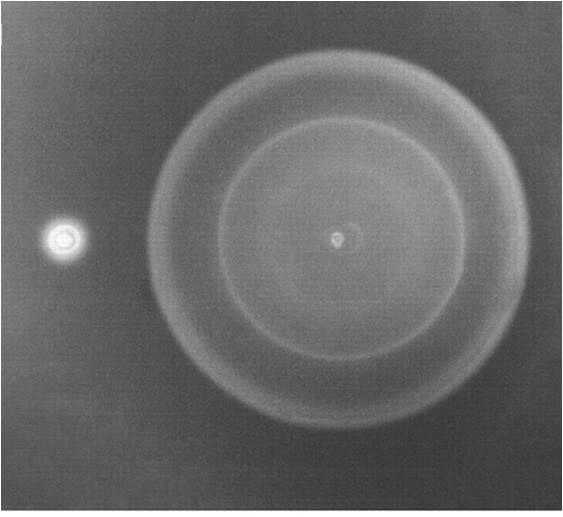
| + | Our goal is to create an <i>E. coli</i> strain with increased swarming motility on special | ||
| + | agar plates. Therefore, we will perform directed mutagenesis techniques of motile <i>E. coli</i> | ||
| + | and enhance their swarming ability. The fastest <i>E. coli</i> strains will be selected and | ||
| + | further improved. At the same time we will then be able to create an effective motility-selection | ||
| + | method. <br> | ||
| + | <br> | ||
| + | Now, you are probably wondering what the advantage of a fast<i> E. coli</i> might be. The | ||
| + | beneficial fast phenotype can be combined with the ability of this bacterium to sense | ||
| + | specific compounds in their environments. Chemo-receptors enable it to move towards | ||
| + | or along gradients of such substances. The combination of speed and chemotaxis allows | ||
| + | us to identify <i>E. coli</i> strains, which can find interesting compounds. Thereby, an | ||
| + | easy method for the detection of pollutants, toxins or even tumors could be provided.<br><br> | ||
| - | == | + | <img width="400 px" src="http://www.patrickreinke.de/igem/homingcoli.jpg"> |
| + | </p> | ||
| + | <br> | ||
| + | <h2><b>Synthetic Biology</b></h2> | ||
| + | <p align="justify" style="line-height:1.6em"> | ||
| + | Synthetic biology is an interdisciplinary scientific area that has recently developed. | ||
| + | It links various fields of science like biology, chemistry, physics, molecular genetics, | ||
| + | informatics and engineering.<br> | ||
| + | <br> | ||
| - | = | + | Due to this combination the relation of biological design and function can be investigated |
| + | from an entirely new perspective. The previous approach was limited to the examination of | ||
| + | a structure and its function and the attempt to explain how they correlate. | ||
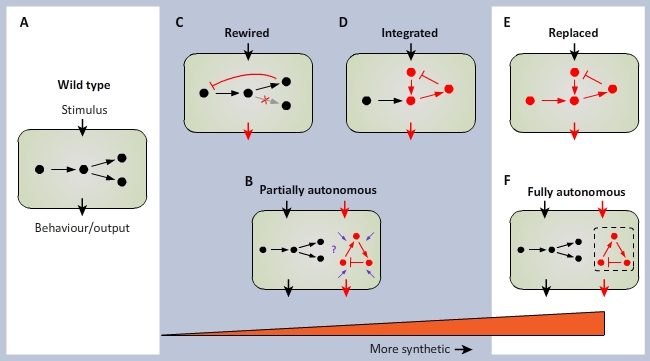
| + | Recently, the reverse strategy is applied. Biological parts are specifically designed and | ||
| + | constructed according to a desired function. These parts are characterized by a standardized | ||
| + | modular design that facilitates their handling. The subsequent introduction of the synthetic | ||
| + | constructs to living cells can either cause the replacement of original cellular components | ||
| + | or result in additional elements that act cooperatively or more or less autonomously.<br> | ||
| + | <br> | ||
| + | <img src="http://www.patrickreinke.de/igem/synbio.jpg"> | ||
| + | <br> | ||
| + | Nagarajan Nandagopal and Michael B. Elowitz. (2011). Synthetic Biology: Integrated | ||
| + | Gene Circuits. SCIENCE, Vol. 333: 1244-1248.<br> | ||
| + | <br> | ||
| + | Another very important and necessary feature of biological parts is orthogonality, | ||
| + | which means in this context that independent devices can be combined unrestrictedly. | ||
| + | This principle derives from the area of engineering and aims to alter subsystems, | ||
| + | without impeding others.<br> | ||
| + | <br> | ||
| + | This way cells can be modified as requested, resulting in a predictable behaviour. | ||
| + | Among others, this technique can be beneficial for the effective production of | ||
| + | certain substances, like biofuels or antibiotics. | ||
| + | </p> | ||
| + | <br> | ||
| + | <br> | ||
| + | <table bordercolor="black" border="1 px" width="600 px"><tr><td> | ||
| + | <b>Important pages</b>:<br> | ||
| + | <a href="https://2012.igem.org/Team:Goettingen">Home</a>; | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Team">Team</a>; | ||
| + | <a href="https://igem.org/Team.cgi?year=2012">Official Team Profile</a>; | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Project">Project</a>; | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Parts">Parts submitted to the Registry</a>; | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Modeling">Modeling</a>; | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Notebook">Notebook</a>; | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Saftey">Saftey</a>; | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Attributions">Attributions</a> | ||
| + | </td></tr> | ||
| + | </table> | ||
| - | |||
| - | |||
| + | </font> | ||
| + | <!-- Text body zu Ende --> | ||
| + | <!-- News body anfang --> | ||
| + | </td><td width="250px"> | ||
| + | <p> | ||
| + | </p> | ||
| + | <p> | ||
| + | <embed src="http://www.patrickreinke.de/igem/motionflashcoli.swf" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="transparent" height="180" width="240"> | ||
| + | <font face="Verdana" size="-1">Explore our Project with Flash Coli | ||
| + | <a href="https://2012.igem.org/Team:Goettingen/Flashcoli">Click here</a> | ||
| + | </font></p> | ||
| + | <br><hr> | ||
| + | <p> | ||
| + | </p><p> | ||
| + | <font face="Verdana" size="-1"> | ||
| - | == | + | |
| + | |||
| + | </p> | ||
| + | <!-- News cap --> | ||
| + | <h2> <span><b>News</b></span></h2> | ||
| + | <!-- News cap end --> | ||
| + | |||
| + | <!-- News 1 --> <br> | ||
| + | |||
| + | <p align="left"><i>04 May 2012,</i> <b>KWS SAAT AG is now headsponsor</b> | ||
| + | </p> | ||
| + | <div><div><span><a href="https://2012.igem.org/Image:Igem_hd_pic.JPG" class="image"></a></span></div></div> | ||
| + | <p align="left"> | ||
| + | The IGEM-Göttingen Team is happy to welcome the <a href="http://www.kws.de/">KWS SAAT AG</a> as head sponsor! | ||
| + | For more informations click <a href="https://2012.igem.org/Team:Goettingen/Sponsors" title="Team:Goettingen/Sponsors"> | ||
| + | here</a>. | ||
| + | <center><img width="150 px" src="http://www.patrickreinke.de/igem/kws.png"></center> | ||
| + | <!-- News 1 end--> | ||
| + | <br><hr> | ||
| + | |||
| + | <!-- News 2 --> <br> | ||
| + | |||
| + | </p><p><i>04 April. 2012,</i> <b> Sartorius AG is now Sponsor</b> | ||
| + | </p> | ||
| + | <p> | ||
| + | </p><p>The first sponsor of our IGEM Team is the company <a href="http://www.sartorius.com">Sartorius AG</a>. More informations about our | ||
| + | sponsors are <a href="https://2012.igem.org/Team:Goettingen/Sponsors" title="Team:Goettingen/Sponsors"> | ||
| + | here</a>.. | ||
| + | <center><img width="250 px" src="http://www.patrickreinke.de/igem/sartorius.png"></center> | ||
| + | <!-- News 2 end--> | ||
| + | <br> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | <!-- News sponsor --> | ||
| + | <hr><h2> <span><b>Sponsors</b></span></h2> | ||
| + | |||
| + | |||
| + | <a href="http://www.kws.com"><center><img width="150 px" src="http://www.patrickreinke.de/igem/kws.png"></center></a> <br><br> | ||
| + | <br> | ||
| + | <a href="http://www.sartorius.com"><center><img width="250 px" src="http://www.patrickreinke.de/igem/sartorius.png"></center></a> | ||
| + | <hr><!-- News sponsor end --> | ||
| + | |||
| + | <!-- News body Ende --> | ||
| + | |||
| + | |||
| + | |||
| + | </font></td></tr></tbody></table></div> | ||
| + | </td></tr> | ||
| + | </table> | ||
| + | </body> | ||
| + | </html> | ||
Revision as of 15:18, 15 July 2012

Welcome to iGEM Göttingen
iGEM is a international competition hosted by the MIT in Boston, USA, for undergraduate students
of disciplines related to molecular biology. iGEM stands for International Genetically Engineered
Machine competition. One the one hand, it targets to combine aspects of education and social
collaboration among undergraduate students, on the other hand, it provides a library for
standardized and interchangeable parts which can be used in living systems, particularly
in model organisms like E. coli. Student groups from all over the world will receive a
requested kit of biological parts, also called "biobricks", and work over the summer on
an individual research project. Every year, the "Registry of Standard Biological Parts"
is upgraded with further biobricks by the participating iGEM teams. These biobricks will
be accessible to the iGEM community in the following years in order to use these parts for
their own projects. Homing Coli
Escherichia coli is a commonly used bacterial model organism. It has lots of beneficial
traits like a short generation time and it can be easily manipulated. Most E. coli
strains that are used in laboratories do not exhibit high motility. The crucial element for
motility is the flagellum, which is rotated by a molecular motor within the cell wall.
Consequently, these are reduced in cultivated E. coli strains. Synthetic Biology
Synthetic biology is an interdisciplinary scientific area that has recently developed.
It links various fields of science like biology, chemistry, physics, molecular genetics,
informatics and engineering.
|
News04 May 2012, KWS SAAT AG is now headsponsor The IGEM-Göttingen Team is happy to welcome the KWS SAAT AG as head sponsor! For more informations click here.  04 April. 2012, Sartorius AG is now Sponsor
The first sponsor of our IGEM Team is the company Sartorius AG. More informations about our sponsors are here..  Sponsors  |
 "
"