Team:Wellesley HCI/Project Overview
From 2012.igem.org
(Difference between revisions)
| Line 54: | Line 54: | ||
font-weight:normal; | font-weight:normal; | ||
} | } | ||
| + | |||
| + | |||
| + | /*Project images with rollover*/ | ||
| + | .project { | ||
| + | background-color:#e5e3e7; | ||
| + | width:290px; height:180px; | ||
| + | overflow:hidden; | ||
| + | float:left; | ||
| + | margin:20px 15px 0 0; | ||
| + | position:relative; | ||
| + | } | ||
| + | .projectBar { width:100%; height:60px; position:absolute; color:white; overflow:hidden;} | ||
| + | .projectName { text-align:right; padding:15px 20px; } | ||
| + | .projectName img { width:auto; height:16px; display:inline-block; } | ||
| + | .projectAbout { | ||
| + | background-image:url('http://cs.wellesley.edu/~hcilab/iGEM2012/images/arrow.png'); | ||
| + | background-repeat:no-repeat; | ||
| + | background-position:left center; | ||
| + | background-color:rgba(0,0,0,0.5); | ||
| + | background-clip:border-box; | ||
| + | font-size:12px; | ||
| + | height:auto; | ||
| + | margin-top:-50px; | ||
| + | padding:5px 5px 5px 50px; /*50px padding makes room for arrow on left*/ | ||
| + | -webkit-transition-duration:0.5s; -moz-transition-duration:0.5s; | ||
| + | } | ||
| + | .project:hover .projectAbout { margin-top:10px; } | ||
| + | .projectBar > a:link, .projectBar > a:visited, .projectBar > a:hover { color:inherit; } | ||
</style> | </style> | ||
| Line 119: | Line 147: | ||
<br></div> | <br></div> | ||
| + | |||
| + | <div class="project"> | ||
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search"><div class="projectBar"> | ||
| + | <div><div class="projectAbout"> | ||
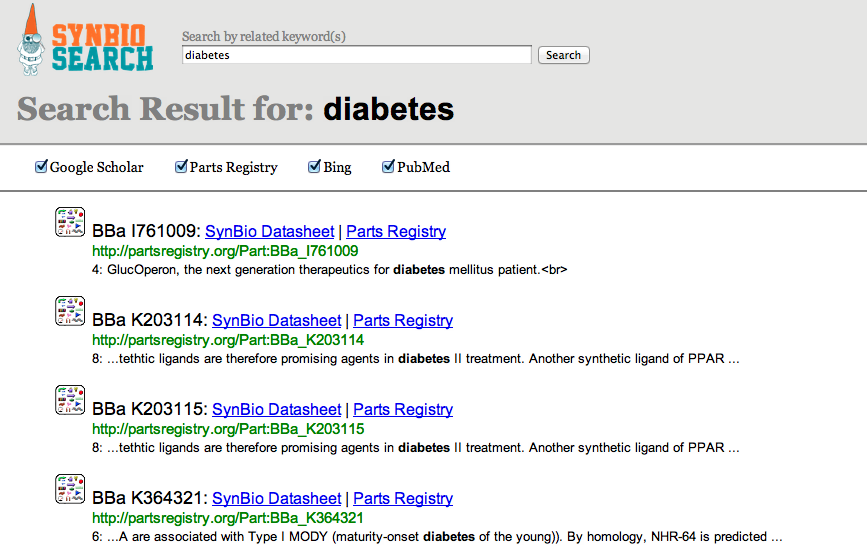
| + | A synthetic-biology search engine that aggregates biological -data from multiple databases to enhance the research process. | ||
| + | </div></div> | ||
| + | <div class="projectName"> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/synbio.png" alt="SynBio Search"> | ||
| + | </div> | ||
| + | </div></a> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/synbiosearch/searchKeyword.png" alt="SynBio Search for \"diabetes\"" style="width:500px; margin:20px 0 0 0;"> | ||
| + | </div> | ||
| + | <div class="project"> | ||
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner"><div class="projectBar"> | ||
| + | <div class="projectAbout"> | ||
| + | A multi-touch large-scale interface for collaborative design and construction of complex biological constructs. | ||
| + | </div> | ||
| + | <div class="projectName"> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/moclo.png" alt="MoClo Planner"> | ||
| + | </div> | ||
| + | </div></a> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/mocloinuse.jpg" alt="MoClo Planner" | ||
| + | style="width:500px; margin:-20px 0 0 -150px;"> | ||
| + | </div> | ||
| + | <div class="project" style="margin-right:0px"> | ||
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo"><div class="projectBar"> | ||
| + | <div class="projectAbout"> | ||
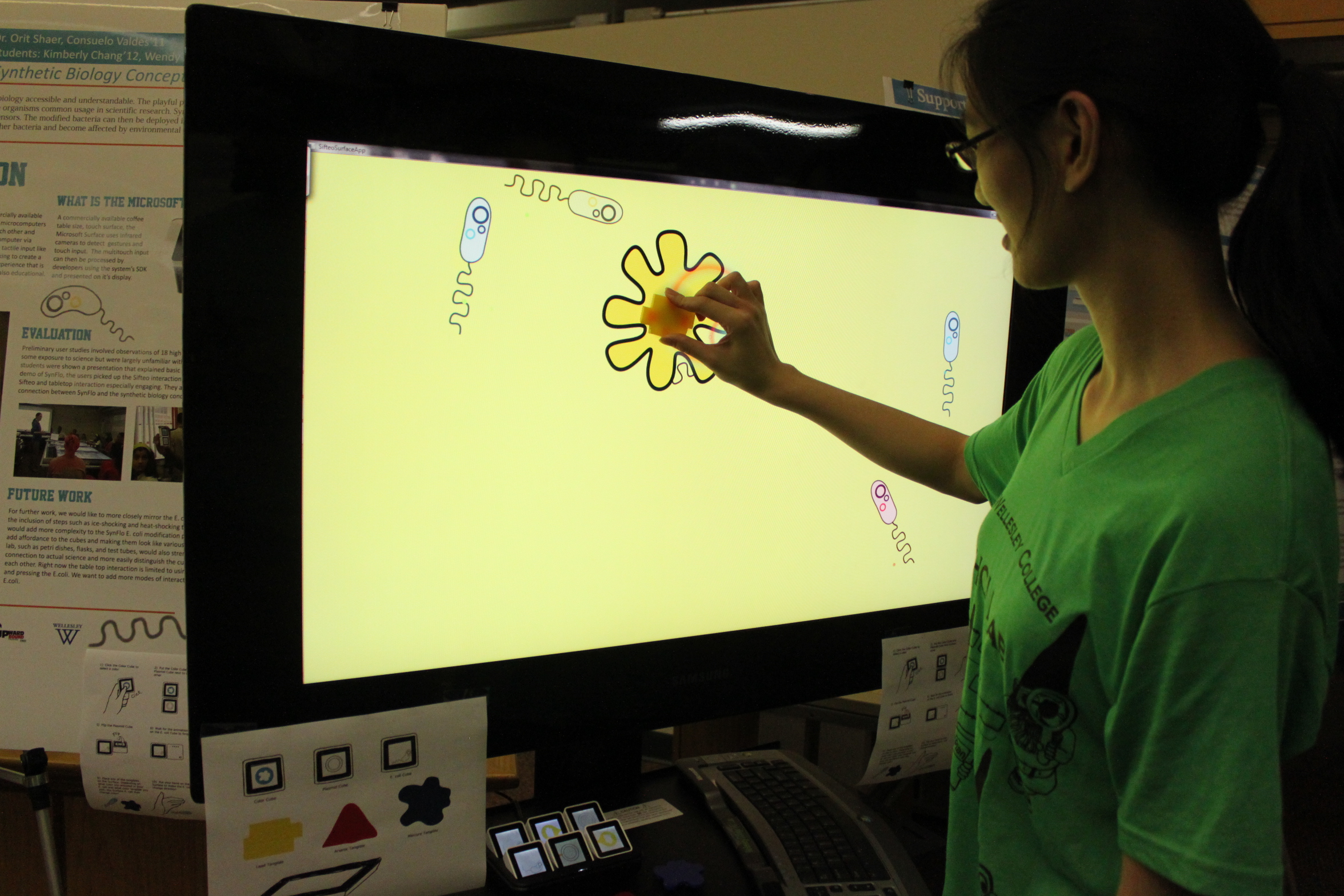
| + | An interactive installation that illustrates core concepts of synthetic biology through playful tangible interaction. | ||
| + | </div> | ||
| + | <div class="projectName"> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/synflo.png" alt="SynFlo"> | ||
| + | </div> | ||
| + | </div></a> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/fun/posterpresentation.jpg" alt="SynFlo in action" | ||
| + | style="width:500px; margin:-20px 0 0 -150px;"> | ||
| + | </div> | ||
<br><br><br><br><br> | <br><br><br><br><br> | ||
Revision as of 15:31, 3 October 2012

 "
"