Team:Peking
From 2012.igem.org
m |
m |
||
| Line 1: | Line 1: | ||
| - | <html | + | <html> |
<style type="text/css"> | <style type="text/css"> | ||
/* | /* | ||
* Peking 2012 Header | * Peking 2012 Header | ||
| - | * | + | * Copyleft (C) Sun Sibai <sun.niasw@gmail.com> |
| - | * this = / | + | * this = /Template:Peking2012_Color_Prologue |
| - | + | ||
*/ | */ | ||
body /* UltraGlobal Environment (origin item) */ | body /* UltraGlobal Environment (origin item) */ | ||
{ | { | ||
| - | background-color: # | + | background-color: #020f40; |
} | } | ||
#blank , | #blank , | ||
| Line 25: | Line 24: | ||
#globalWrapper /* Global Environment (origin item) */ | #globalWrapper /* Global Environment (origin item) */ | ||
{ | { | ||
| - | background-color: | + | background-color: #021c35; |
background-attachment: fixed; | background-attachment: fixed; | ||
background-position: 50% 0; | background-position: 50% 0; | ||
background-repeat: no-repeat; | background-repeat: no-repeat; | ||
| - | background-image: url("/wiki/images/ | + | background-image: url("/wiki/images/5/50/Peking2012_Color_Background.jpg"); |
overflow: hidden; | overflow: hidden; | ||
} | } | ||
| Line 57: | Line 56: | ||
overflow: hidden; | overflow: hidden; | ||
border-style: none; | border-style: none; | ||
| + | } | ||
| + | #bodyContent | ||
| + | { | ||
| + | z-index: 0; | ||
} | } | ||
#footer-box | #footer-box | ||
| Line 63: | Line 66: | ||
background-image: none; | background-image: none; | ||
border-style: none; | border-style: none; | ||
| - | + | z-index: 0; | |
} | } | ||
#catlinks | #catlinks | ||
| Line 72: | Line 75: | ||
#content a:hover | #content a:hover | ||
{ | { | ||
| - | color: # | + | color: #fff350; |
display: inline; | display: inline; | ||
} | } | ||
#content a:link, | #content a:link, | ||
| - | #content a:visited | + | #content a:visited, |
| - | + | ||
| - | + | ||
| - | + | ||
#content a:hover, | #content a:hover, | ||
#content a:active | #content a:active | ||
{ | { | ||
| - | text-decoration: | + | text-decoration: none; |
} | } | ||
| Line 94: | Line 94: | ||
display: inline; | display: inline; | ||
} | } | ||
| - | + | ul,li | |
| - | ul | + | |
{ | { | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
list-style-image: none; | list-style-image: none; | ||
list-style-type: none; | list-style-type: none; | ||
| - | |||
| - | |||
} | } | ||
| - | + | table | |
{ | { | ||
| - | + | border-collapse:collapse; | |
| - | padding: | + | background-color: transparent; |
| + | color: #ffffff; | ||
| + | text-align: justify; | ||
| + | } | ||
| + | h3 | ||
| + | { | ||
| + | padding: 20px 30px 10px; | ||
} | } | ||
| Line 111: | Line 116: | ||
{ | { | ||
font-family: Arial, sans-serif; | font-family: Arial, sans-serif; | ||
| - | |||
| - | |||
| - | |||
} | } | ||
| Line 160: | Line 162: | ||
{ | { | ||
display: block; | display: block; | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
} | } | ||
| Line 184: | Line 171: | ||
background-attachment: fixed; | background-attachment: fixed; | ||
background-repeat: repeat-x; | background-repeat: repeat-x; | ||
| - | background-image: url(""); | + | background-image: url("/wiki/images/8/8b/Peking2012_Color_Topbar.png"); |
| - | background-color: # | + | background-color: #020033; |
overflow: hidden; | overflow: hidden; | ||
position: fixed; | position: fixed; | ||
| Line 198: | Line 185: | ||
line-height: 20px; | line-height: 20px; | ||
z-index: 100; | z-index: 100; | ||
| - | + | opacity: 0.8; | |
| - | + | ||
| - | opacity: 0. | + | |
} | } | ||
| + | #PKU_menubar * | ||
| + | { | ||
| + | font-family: Arial, sans-serif; | ||
| + | font-size: 15px; | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | |||
#PKU_menubar a:link, | #PKU_menubar a:link, | ||
#PKU_menubar a:visited | #PKU_menubar a:visited | ||
| Line 229: | Line 221: | ||
margin: 0; | margin: 0; | ||
} | } | ||
| - | # | + | #PKU_menubar li |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
{ | { | ||
display: inline; | display: inline; | ||
} | } | ||
| - | /***--- | + | /***--- Top Banner ---***/ |
| - | # | + | #PKU_banner_container |
{ | { | ||
| - | + | padding: 0; | |
| - | + | margin: 0 auto; | |
| - | + | text-align: center; | |
| + | z-index: 1; | ||
| + | position: relative; | ||
| + | top: 0; | ||
} | } | ||
| - | # | + | #PKU_banner_menu |
{ | { | ||
| - | width: | + | width: 700px; |
| - | height: | + | height: 30px; |
| - | + | margin-right: 50px; | |
} | } | ||
| - | # | + | #PKU_banner_menu , |
| + | #PKU_banner_submenu | ||
{ | { | ||
| - | + | padding: 0; | |
| - | + | margin: 0; | |
| - | + | text-align: center; | |
| + | font-size: 15px; | ||
| + | font-family: Georgia, serif; | ||
| + | overflow: hidden; | ||
} | } | ||
| - | # | + | #PKU_banner_menu a , |
| + | #PKU_banner_menu a:link , | ||
| + | #PKU_banner_menu a:visited | ||
{ | { | ||
| - | + | color: #e3e3e3; | |
| - | + | font-size: 15px; | |
| - | + | text-decoration: none; | |
} | } | ||
| - | # | + | #PKU_banner_menu a:hover , |
| + | #PKU_banner_menu a:active | ||
{ | { | ||
| - | + | color: #ffffff; | |
| - | + | font-size: 17px; | |
| - | + | text-decoration: none; | |
} | } | ||
| - | # | + | #PKU_banner_submenu > li, |
| + | #PKU_banner_submenu > li ul | ||
{ | { | ||
| - | + | height: 120px; | |
| - | + | overflow: hidden; | |
| - | + | text-align: center; | |
} | } | ||
| - | # | + | #PKU_banner_menu > li |
{ | { | ||
| - | + | height: 30px; | |
| - | height: | + | |
| - | + | ||
} | } | ||
| - | # | + | #PKU_banner_submenu > li ul > li |
{ | { | ||
| - | + | height: 25px; | |
| - | + | width: 100%; | |
| - | background- | + | background-color: #3570ff; |
| + | opacity: 0.85; | ||
} | } | ||
| - | # | + | #PKU_banner_submenu > li ul > li:hover |
{ | { | ||
| - | + | background-color: #80aaff; | |
| - | + | opacity: 1.0; | |
| - | + | ||
} | } | ||
| - | + | #PKU_banner_submenu > li ul > li a , | |
| - | # | + | #PKU_banner_submenu > li ul > li a:link , |
| + | #PKU_banner_submenu > li ul > li a:visited | ||
{ | { | ||
| - | + | color: #f0f0f0; | |
| - | + | text-decoration: none; | |
| - | + | padding-top: 2px; | |
| - | + | vertical-align: middle; | |
| - | + | } | |
| - | + | #PKU_banner_submenu > li ul > li a:hover , | |
| - | + | #PKU_banner_submenu > li ul > li a:active | |
| + | { | ||
| + | color: #ffffcc; | ||
| + | text-decoration: none; | ||
} | } | ||
| - | + | /***--- Block Style ---***/ | |
| + | #text-body | ||
{ | { | ||
| - | + | position: relative; | |
| - | + | top: -90px; | |
| - | + | z-index: 1; | |
| - | + | padding: 0 50px; | |
| - | - | + | |
| - | + | ||
} | } | ||
| - | . | + | #text-body .PKU_context |
{ | { | ||
| - | + | background-color: transparent; | |
| - | + | color: #ffffff; | |
| - | + | padding: 25px; | |
| - | - | + | margin: 20px 0; |
| - | + | border-style: solid; | |
| + | border-width: 1px; | ||
| + | border-color: #70a0ff; | ||
| + | text-align: center; | ||
| + | font-family: Arial, sans-serif; | ||
} | } | ||
| - | . | + | #text-body .PKU_context.first |
{ | { | ||
| - | + | margin-top: 0; | |
} | } | ||
| - | + | #text-body .PKU_context * | |
| - | . | + | |
{ | { | ||
| - | margin: | + | margin: 0; |
} | } | ||
| - | + | #text-body .PKU_context table | |
| - | . | + | |
{ | { | ||
| - | margin: | + | margin: 0 auto; |
| + | width: 560px; | ||
| + | font-size: 15px; | ||
} | } | ||
| - | + | #text-body .PKU_context table td | |
| - | # | + | |
{ | { | ||
| - | + | border-style: solid; | |
| + | border-color: #ffffff; | ||
| + | border-width: 1px; | ||
} | } | ||
| - | + | #text-body .PKU_context p | |
| - | # | + | |
{ | { | ||
| - | + | font-size: 16px; | |
| + | padding: 10px; | ||
| + | text-align: justify; | ||
} | } | ||
| - | + | #text-body .PKU_context h3 | |
| - | # | + | |
{ | { | ||
| - | + | text-align: left; | |
| - | height: | + | color: #70d0ff; |
| + | font-size: 30px; | ||
| + | padding: 10px; | ||
| + | line-height: 28px; | ||
} | } | ||
| - | + | #text-body .PKU_context ul, | |
| - | # | + | #text-body .PKU_context li |
{ | { | ||
| - | + | text-align: justify; | |
| - | + | font-size: 16px; | |
} | } | ||
| - | # | + | #text-body .PKU_context ul.refer li |
{ | { | ||
| - | + | font-size: 15px; | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| - | + | #text-body .PKU_context ul | |
| - | # | + | |
{ | { | ||
| - | + | padding-left: 20px; | |
| - | + | width: 570px; | |
} | } | ||
| - | # | + | #text-body .PKU_context.floatC p |
{ | { | ||
| - | + | width: 887px; | |
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| - | + | #text-body .PKU_context.floatR p | |
| - | # | + | |
{ | { | ||
| - | + | width: 600px; | |
| - | + | ||
| - | + | ||
} | } | ||
| - | + | #text-body .PKU_context.floatR p.description | |
| - | # | + | |
{ | { | ||
| - | + | font-style: italic; | |
| - | + | font-size: 14px; | |
| - | + | margin: 0 auto; | |
| + | padding: 10px 10px; | ||
| + | text-align: justify; | ||
| + | width: 500px; | ||
} | } | ||
| - | + | #text-body .PKU_context img , | |
| - | # | + | #text-body .PKU_context object |
{ | { | ||
| - | + | padding: 0; | |
} | } | ||
| - | # | + | #text-body p.title_block |
{ | { | ||
| - | + | color: #ffffff; | |
| - | + | overflow: hidden; | |
| - | - | + | line-height: 25px; |
| - | + | font-size: 28px; | |
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | vertical-align: middle; | ||
| + | text-align: justify; | ||
| + | font-family: Eras Medium ITC, Verdana, sans-serif; | ||
} | } | ||
| - | # | + | #text-body p.context_block |
{ | { | ||
| - | width: | + | background-color: transparent; |
| - | + | border-style: solid; | |
| - | padding: 0 | + | border-width: 1px; |
| + | border-color: #70a0ff; | ||
| + | color: #ffffff; | ||
| + | font-size: 15px; | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | vertical-align: middle; | ||
| + | text-align: justify; | ||
| + | font-family: Arial, sans-serif; | ||
} | } | ||
| - | # | + | #text-body div.addpad |
{ | { | ||
| - | + | padding: 20px; | |
| - | + | ||
| - | padding: | + | |
} | } | ||
| - | . | + | ul.horizontal > li |
| - | + | ||
{ | { | ||
| - | + | display: block; | |
| - | + | float: left; | |
| + | clear: none; | ||
overflow: hidden; | overflow: hidden; | ||
} | } | ||
| + | ul.vertical > li | ||
| + | { | ||
| + | display: block; | ||
| + | float: left; | ||
| + | clear: both; | ||
| + | overflow: hidden; | ||
| + | } | ||
| + | |||
</style> | </style> | ||
<ul id="PKU_menubar" class="noprint"> | <ul id="PKU_menubar" class="noprint"> | ||
| - | <li | + | <li class="PKU_menubar_left" > |
| - | <a | + | <a href="/Main_Page" title="iGEM Home Page"><img src="/wiki/images/2/27/Peking2012_iGEM18.png" alt="iGEM Home" /></a> |
| - | <a | + | <a href="/Main_Page" title="iGEM Home Page" >iGEM</a> |
</li> | </li> | ||
| - | <li | + | <li class="PKU_menubar_left" > |
| - | <a | + | <a href="#" title="View Page Source"><img src="/wiki/images/7/7e/Peking2012_ViewSource18.png" alt="View source" /></a> |
| - | <a | + | <a href="#" title="View Page Source" >View source</a> |
</li> | </li> | ||
| - | <li | + | <li class="PKU_menubar_left" > |
| - | <a | + | <a href="#" title="Watch this Page"><img src="/wiki/images/3/31/Peking2012_Watch18.png" alt="Watch" /></a> |
| - | <a | + | <a href="#" title="Watch this Page" >Watch</a> |
</li> | </li> | ||
| - | <li | + | <li class="PKU_menubar_left" > |
| - | <a | + | <a href="#" title="Cancel Watching State"><img src="/wiki/images/d/d5/Peking2012_Unwatch18.png" alt="Unwatch" /></a> |
| - | <a | + | <a href="#" title="Cancel Watching State" >Unwatch</a> |
</li> | </li> | ||
| - | <li | + | <li class="PKU_menubar_left" > |
| - | <a | + | <a href="#" title="View Page History"><img src="/wiki/images/b/bc/Peking2012_History18.png" alt="History" /></a> |
| - | <a | + | <a href="#" title="View Page History" >History</a> |
</li> | </li> | ||
| - | <li | + | <li class="PKU_menubar_right" > |
| - | <a | + | <a href="#" title="Bye!"><img src="/wiki/images/1/10/Peking2012_LogOut18.png" alt="Log out" /></a> |
| - | <a | + | <a href="#" title="Bye!" >Log out</a> |
</li> | </li> | ||
| - | <li | + | <li class="PKU_menubar_right" > |
| - | <a | + | <a href="#" title="Hello!"><img src="/wiki/images/a/a8/Peking2012_LogIn18.png" alt="Log in" /></a> |
| - | <a | + | <a href="#" title="Hello!" >Log in</a> |
</li> | </li> | ||
| - | <li | + | <li class="PKU_menubar_right" > |
| - | <a | + | <a href="https://igem.org/User_Information" title="My Profile"><img src="/wiki/images/6/64/Peking2012_Account18.png" alt="Account" /></a> |
| - | <a | + | <a href="https://igem.org/User_Information" title="My Profile" >Account</a> |
</li> | </li> | ||
| - | <li | + | <li class="PKU_menubar_right" > |
| - | <a | + | <a href="#" title="My Page"><img src="/wiki/images/0/0e/Peking2012_User18.png" alt="User" /></a> |
| - | <a | + | <a href="#" title="My Page" ></a> |
</li> | </li> | ||
</ul> | </ul> | ||
| Line 484: | Line 495: | ||
*/ | */ | ||
var thispage = document.location.toString().slice("https://2012.igem.org/".length); /* relative location */ | var thispage = document.location.toString().slice("https://2012.igem.org/".length); /* relative location */ | ||
| - | document.getElementById(' | + | var pkutopbar = document.getElementById('PKU_menubar'); |
| - | + | var pkutopli = pkutopbar.getElementsByTagName('li'); | |
| - | + | var pkutopa = pkutopbar.getElementsByTagName('a'); | |
| - | + | pkutopa[3].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=edit'; | |
| - | + | pkutopa[5].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=watch'; | |
| - | + | pkutopa[7].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=unwatch'; | |
| - | + | pkutopa[9].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=history'; | |
| - | + | pkutopa[11].href = 'https://2012.igem.org/wiki/index.php?title=Special:UserLogout' + '&'.substring(0,1) + 'returnto=' + thispage; | |
| - | + | pkutopa[13].href = 'https://2012.igem.org/wiki/index.php?title=Special:UserLogin' + '&'.substring(0,1) + 'returnto=' + thispage; | |
| - | + | pkutopa[2].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=edit'; | |
| - | + | pkutopa[4].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=watch'; | |
| - | + | pkutopa[6].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=unwatch'; | |
| + | pkutopa[8].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=history'; | ||
| + | pkutopa[10].href = 'https://2012.igem.org/wiki/index.php?title=Special:UserLogout' + '&'.substring(0,1) + 'returnto=' + thispage; | ||
| + | pkutopa[12].href = 'https://2012.igem.org/wiki/index.php?title=Special:UserLogin' + '&'.substring(0,1) + 'returnto=' + thispage; | ||
| - | var | + | var userbar = document.getElementById('pt-userpage'); |
var username; | var username; | ||
| + | var userstr; | ||
| - | if ( | + | if (userbar!=null) |
{ | { | ||
| - | username = | + | userstr = userbar.innerHTML; |
| - | + | username = userstr.substring(userstr.lastIndexOf('<'),userstr.indexOf('>')+1); | |
| - | + | pkutopa[17].innerHTML = username; | |
| - | + | pkutopa[17].href = 'https://2012.igem.org/User:' + username; | |
| - | + | pkutopa[16].href = 'https://2012.igem.org/User:' + username; | |
| - | + | pkutopli[8].style.display='inline'; | |
| - | + | pkutopli[7].style.display='inline'; | |
| - | + | pkutopli[5].style.display='inline'; | |
| - | + | pkutopli[6].style.display='none'; | |
| - | if ( | + | userstr = document.getElementById('menubar').innerHTML; |
| + | if (userstr.search('unwatch')!=-1) | ||
{ | { | ||
| - | + | pkutopli[2].style.display='none'; | |
| - | + | pkutopli[3].style.display='inline'; | |
} | } | ||
| - | else if ( | + | else if (userstr.search('watch')!=-1) |
{ | { | ||
| - | + | pkutopli[2].style.display='inline'; | |
| - | + | pkutopli[3].style.display='none'; | |
} | } | ||
else | else | ||
{ | { | ||
| - | + | pkutopli[2].style.display='none'; | |
| - | + | pkutopli[3].style.display='none'; | |
} | } | ||
} | } | ||
else | else | ||
{ | { | ||
| - | + | pkutopli[8].style.display='none'; | |
| - | + | pkutopli[7].style.display='none'; | |
| - | + | pkutopli[5].style.display='none'; | |
| - | + | pkutopli[6].style.display='inline'; | |
| - | + | pkutopli[2].style.display='none'; | |
| - | + | pkutopli[3].style.display='none'; | |
} | } | ||
</script> | </script> | ||
| - | + | <div class="floatC"><p class="blank" style="height:20px;"> </p></div> | |
| - | <div class=" | + | <div id="PKU_banner_container"> |
| - | + | <div class="floatL"> | |
| - | + | <img style="width:700px;margin:0 0 0 20px;" src="/wiki/images/e/ef/Peking2012_Color_Banner_Huge.png" alt="Programming Cells though Light" /> | |
| - | + | </div> | |
| - | + | <div class="floatR"> | |
| - | + | <img style="width:128px;margin:15px 60px 0 0;" src="/wiki/images/8/85/Peking2012_Color_Logo_128.png" alt="" /> | |
| - | + | </div> | |
| - | + | <div class="floatR"> | |
| - | + | <ul id="PKU_banner_menu" class="button horizontal"> | |
| - | + | <li style="width:75px;"> | |
| - | + | <a onmouseover="TriggerSubmenu(0);" href="/Team:Peking"> | |
| - | + | Home | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li style="width:75px;"> | |
| - | + | <a onmouseover="TriggerSubmenu(1);" onmouseout="TriggerSubmenu(0);" href="/Team:Peking/Team"> | |
| - | + | Team | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li style="width:85px;"> | |
| - | + | <a onmouseover="TriggerSubmenu(2);" onmouseout="TriggerSubmenu(0);" href="/Team:Peking/Project"> | |
| - | + | Project | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li style="width:100px;"> | |
| - | + | <a onmouseover="TriggerSubmenu(0);" href="/Team:Peking/DataPage"> | |
| - | + | Data Page | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li style="width:95px;"> | |
| - | + | <a onmouseover="TriggerSubmenu(3);" onmouseout="TriggerSubmenu(0);" href="/Team:Peking/Modeling"> | |
| - | + | Modeling | |
| - | + | </a> | |
| - | <div class=" | + | </li> |
| - | + | <li style="width:145px;"> | |
| - | + | <a onmouseover="TriggerSubmenu(4);" onmouseout="TriggerSubmenu(0);" href="/Team:Peking/HumanPractice"> | |
| - | + | Human Practice | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li style="width:80px;"> | |
| - | + | <a onmouseover="TriggerSubmenu(0);" href="/Team:Peking/Safety"> | |
| - | + | Safety | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | </ul> | |
| - | + | </div> | |
| - | + | <div class="floatC"> | |
| - | + | <ul id="PKU_banner_submenu" class="button horizontal"> | |
| - | + | <li class="blank"> | |
| - | + |   | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | <ul onmouseover="TriggerSubmenu(1);" onmouseout="TriggerSubmenu(0);" class="vertical" style="width:120px;display:block;"> | |
| - | + | <li class="submenu_team"> | |
| - | </ | + | <a href="/Team:Peking/Team/Members"> |
| - | + | Members | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li class="submenu_team"> | |
| - | < | + | <a href="/Team:Peking/Team/Attribution"> |
| - | + | Attribution | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li class="submenu_team"> | |
| - | + | <a href="/Team:Peking/Team/Diary"> | |
| - | + | Diary | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li class="submenu_team"> | |
| - | + | <a href="/Team:Peking/Team/History"> | |
| - | + | History | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | </ul> | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | <ul onmouseover="TriggerSubmenu(2);" onmouseout="TriggerSubmenu(0);" class="vertical" style="width:200px;display:block;"> | |
| - | + | <li class="submenu_project"> | |
| - | + | <a href="/Team:Peking/Project/Luminesensor"> | |
| - | + | Luminesensor | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li class="submenu_project"> | |
| - | + | <a href="/Team:Peking/Project/Communication"> | |
| - | + | Light Communication | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li class="submenu_project"> | |
| - | + | <a href="/Team:Peking/Project/3D"> | |
| - | + | Synbio in 2D & 3D | |
| - | + | </a> | |
| - | + | </li> | |
| - | < | + | <li class="submenu_project"> |
| - | + | <a href="/Team:Peking/Project/Phototaxis"> | |
| - | + | Phototaxis | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | </ul> | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | <ul onmouseover="TriggerSubmenu(3);" onmouseout="TriggerSubmenu(0);" class="vertical" style="width:250px;display:block;"> | |
| - | + | <li class="submenu_modeling"> | |
| - | + | <a href="/Team:Peking/Modeling/Luminesensor"> | |
| - | + | Luminesensor Optimization | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li class="submenu_modeling"> | |
| - | + | <a href="/Team:Peking/Modeling/Phototaxis"> | |
| - | + | Phototaxis Simulation | |
| - | + | </a> | |
| - | + | </li> | |
| - | < | + | <li class="submenu_modeling"> |
| - | + | <a href="/Team:Peking/Modeling/Background/ODE"> | |
| - | + | Appendix | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | </ul> | |
| - | + | </li> | |
| - | + | <li> | |
| - | + | <ul onmouseover="TriggerSubmenu(4);" onmouseout="TriggerSubmenu(0);" class="vertical" style="width:320px;display:block;"> | |
| - | < | + | <li class="submenu_humanpractice"> |
| - | + | <a href="/Team:Peking/HumanPractice/Sowing"> | |
| - | + | Sowing Tomorrow Synthetic Biologists | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li class="submenu_humanpractice"> | |
| - | + | <a href="/Team:Peking/HumanPractice/Review"> | |
| - | + | Historic iGEM Projects Review | |
| - | + | </a> | |
| - | + | </li> | |
| - | + | <li class="submenu_humanpractice"> | |
| - | + | <a href="/Team:Peking/HumanPractice/Outreach"> | |
| - | + | Outreach & Workshop | |
| - | < | + | </a> |
| - | + | </li> | |
| - | + | </ul> | |
| - | + | </li> | |
| - | + | </ul> | |
| - | + | </div> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | </ | + | |
</div> | </div> | ||
<script type="text/javascript" > | <script type="text/javascript" > | ||
/* | /* | ||
| - | * Peking 2012 | + | * Peking 2012 MenuBar |
* by Sun Sibai | * by Sun Sibai | ||
* E-mail: sun.niasw@gmail.com | * E-mail: sun.niasw@gmail.com | ||
| - | |||
| - | |||
*/ | */ | ||
| - | |||
| - | var | + | var Submenu_Size_Cur = [120, 0, 0, 0, 0]; |
| - | var | + | var Submenu_Item_Num = 4; |
| + | var Submenu_Item_Des = 0; | ||
| + | var Submenu_Item_Cur = 0; | ||
| + | var Submenu_BlankWidth = [0, 318, 360, 528, 612]; //Unit: Pixel | ||
| + | var Submenu_ListHeight = [120, 100, 100, 75, 75]; //Unit: Pixel | ||
| + | var Submenu_Handle_State = 0; //0:Null, 1:Growth, 2:Waiting, 3:Wither | ||
| + | var Submenu_Handle = null; | ||
| + | var Submenu_Parent = document.getElementById('PKU_banner_container'); | ||
| + | var Submenu = document.getElementById('PKU_banner_submenu'); | ||
| + | var Submenu_Obj = Submenu.getElementsByTagName('ul'); | ||
| + | var Submenu_Blank = Submenu.getElementsByTagName('li')[0]; | ||
| + | for (var it=0;it<Submenu_Item_Num;++it) | ||
| + | { | ||
| + | Submenu_Obj[it].style.height=Submenu_Size_Cur[it+1]+'px'; | ||
| + | Submenu_Obj[it].style.display='none'; | ||
| + | } | ||
| - | function | + | /* Automatic Function */ |
| + | function ItemGrowth() | ||
{ | { | ||
| - | + | Submenu_Size_Cur[Submenu_Item_Cur] = Submenu_Size_Cur[Submenu_Item_Cur] * 0.6 + Submenu_ListHeight[Submenu_Item_Cur] * 1.2 * 0.4; | |
| - | + | if (Submenu_Size_Cur[Submenu_Item_Cur]>=Submenu_ListHeight[Submenu_Item_Cur]) | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
{ | { | ||
| - | + | Submenu_Size_Cur[Submenu_Item_Cur]=Submenu_ListHeight[Submenu_Item_Cur]; | |
| + | Submenu_Handle_State = 0; | ||
| + | Submenu_Handle = null; | ||
} | } | ||
else | else | ||
{ | { | ||
| - | + | Submenu_Handle = setTimeout(ItemGrowth,50); | |
} | } | ||
| - | + | Submenu_Obj[Submenu_Item_Cur-1].style.height=Submenu_Size_Cur[Submenu_Item_Cur]+'px'; | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| - | + | function ItemWither() | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
{ | { | ||
| - | + | Submenu_Size_Cur[Submenu_Item_Cur] = Submenu_Size_Cur[Submenu_Item_Cur] * 0.6 - 5 * 0.4; | |
| - | + | if (Submenu_Size_Cur[Submenu_Item_Cur]<=0) | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
{ | { | ||
| - | + | Submenu_Size_Cur[Submenu_Item_Cur]=0; | |
| - | + | Submenu_Obj[Submenu_Item_Cur-1].style.display='none'; | |
| - | + | Submenu_Obj[Submenu_Item_Cur-1].style.height=0; | |
| - | + | Submenu_Item_Cur = Submenu_Item_Des; | |
| - | + | Submenu_Blank.style.width=Submenu_BlankWidth[Submenu_Item_Cur]+'px'; | |
| - | + | if (Submenu_Item_Des!=0) | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | if ( | + | |
{ | { | ||
| - | + | if (Submenu_Handle) {clearTimeout(Submenu_Handle);Submenu_Handle = null;} | |
| + | Submenu_Obj[Submenu_Item_Cur-1].style.display='block'; | ||
| + | Submenu_Handle_State = 1; | ||
| + | ItemGrowth(); | ||
} | } | ||
else | else | ||
{ | { | ||
| - | + | Submenu_Handle_State = 0; | |
| + | Submenu_Handle = null; | ||
| + | Submenu_Parent.style.zIndex = 0; | ||
} | } | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
} | } | ||
else | else | ||
{ | { | ||
| - | + | Submenu_Obj[Submenu_Item_Cur-1].style.height=Submenu_Size_Cur[Submenu_Item_Cur]+'px'; | |
| - | + | Submenu_Handle = setTimeout(ItemWither,50); | |
| - | + | ||
} | } | ||
} | } | ||
| - | + | function ToWither() | |
| - | function | + | |
{ | { | ||
| - | + | Submenu_Handle_State = 3; | |
| - | + | ItemWither(); | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| - | + | /* Trigger Function */ | |
| - | function | + | function TriggerSubmenu(i) |
{ | { | ||
| - | + | if (Submenu_Handle_State==0) | |
| - | if ( | + | |
{ | { | ||
| - | + | if (Submenu_Item_Des==0) | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
{ | { | ||
| - | + | if (i!=0) | |
| + | { | ||
| + | Submenu_Parent.style.zIndex = 5; | ||
| + | Submenu_Item_Des = i; | ||
| + | Submenu_Item_Cur = i; | ||
| + | Submenu_Handle_State = 1; | ||
| + | Submenu_Blank.style.width=Submenu_BlankWidth[Submenu_Item_Cur]+'px'; | ||
| + | Submenu_Obj[Submenu_Item_Cur-1].style.display='block'; | ||
| + | if (Submenu_Handle) {clearTimeout(Submenu_Handle);Submenu_Handle = null;} | ||
| + | ItemGrowth(); | ||
| + | } | ||
} | } | ||
| - | + | else | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
{ | { | ||
| - | + | Submenu_Item_Des = i; | |
| - | + | if (i==0) | |
| + | { | ||
| + | Submenu_Handle_State = 2; | ||
| + | Submenu_Handle = setTimeout(ToWither,1000); | ||
| + | } | ||
| + | else if (i!=Submenu_Item_Cur) | ||
| + | { | ||
| + | if (Submenu_Handle) {clearTimeout(Submenu_Handle);Submenu_Handle = null;} | ||
| + | Submenu_Handle_State = 3; | ||
| + | ItemWither(); | ||
| + | } | ||
} | } | ||
| - | } | + | } |
| - | + | else if (Submenu_Handle_State==2) | |
| - | + | { | |
| - | + | Submenu_Item_Des = i; | |
| - | + | if (i!=0) | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
{ | { | ||
| - | if ( | + | clearTimeout(Submenu_Handle);Submenu_Handle = null; |
| + | if (i==Submenu_Item_Cur) | ||
{ | { | ||
| - | + | Submenu_Handle_State = 0; | |
| + | } | ||
| + | else | ||
| + | { | ||
| + | Submenu_Handle_State = 3; | ||
| + | ItemWither(); | ||
} | } | ||
} | } | ||
| - | + | } | |
| - | + | else if (Submenu_Handle_State==3) | |
| - | + | { | |
| - | + | Submenu_Item_Des = i; | |
| - | + | if (i==Submenu_Item_Cur) | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
{ | { | ||
| - | + | clearTimeout(Submenu_Handle);Submenu_Handle = null; | |
| - | + | Submenu_Handle_State = 1; | |
| + | ItemGrowth(); | ||
} | } | ||
| - | } | + | } |
| - | + | else | |
| - | if ( | + | { |
| + | if (i!=Submenu_Item_Cur) | ||
{ | { | ||
| - | + | Submenu_Item_Des = i; | |
| - | + | clearTimeout(Submenu_Handle);Submenu_Handle = null; | |
| + | Submenu_Handle_State = 3; | ||
| + | ItemWither(); | ||
} | } | ||
| - | } | + | } |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
</script> | </script> | ||
| + | <script type="text/javascript"> | ||
| + | document.getElementById("PKU_banner_menu").getElementsByTagName("a")[0].style.color="#60b0f0"; | ||
| + | </script> | ||
| + | <div id="text-body"> | ||
| + | <div class="floatC"> | ||
| + | <div class="floatL"><p class="title_block" style="width:250px;height:250px;background-image:url('/wiki/images/b/be/Peking2012_Color_Title_AquaBlue.jpg');"><br /><br />Abstract</p></div> | ||
| + | <div class="floatR addpad"><p class="context_block" style="width:600px;"> | ||
| + | Optogenetic tools have made significant impact on life sciences and beyond. However, several serious issues remain: cytotoxicy, narrow dynamic range, and dependency on laser and exogenous chromophore. To circumvent these, Peking iGEM has rationally constructed a hypersensitive sensor of luminance -- <i>Luminesensor</i>. Primarily, the sensor was designed by fusing blue-light-sensing protein domain from <i>Neurospora</i> with DNA binding domain of LexA from <i>E. coli</i>, following which protein structure inspection and kinetic simulation were conducted to rationally perform optimization. Amazingly, <i>Luminesensor</i> was proved to be as sensitive as to sense natural light and even bioluminescence. With this sensor, spatiotemporal control of cellular behavior, such as phototaxis, high-resolution 2D and 3D bio-printing using dim light and even luminescence of iPad were shown to be very easy. What’s more, we successfully implemented cell-cell signaling using light, which is the very first time in synthetic biology and of great importance for biotechnological use. | ||
| + | </p></div> | ||
| + | </div> | ||
| + | <div class="floatL"> | ||
| + | <div class="floatL"><p class="title_block" style="width:200px;height:150px;background-image:url('/wiki/images/a/a4/Peking2012_Color_Title_FlameYellow.jpg');"><br /><br />Luminesensor</p></div> | ||
| + | <div class="floatR"><img src="/wiki/images/4/4f/Peking2012_LuminesensorMechanism.jpg" alt="" style="width:200px;"/></div> | ||
| + | <div class="floatC addpad"><p class="context_block" style="width:400px;"> | ||
| + | With strong motivation to raise a new generation of optogenetics, the Peking iGEM team has rationally constructed a hypersensitive sensor of luminance – what we call the <i>Luminesensor</i>. Primarily, the sensor was designed by fusing a blue-light-sensing protein domain from <i>Neurospora</i> with a DNA binding domain LexA from <i>E. coli</i>. Following this, protein structure inspection and kinetic simulations were conducted to rationally perform optimization. Amazingly, the <i>Luminesensor</i> proved to be as sensitive to sense natural light and even bioluminescence. With this sensor, spatiotemporal control of cellular behavior, such as phototaxis, high-resolution 2D and 3D bio-printing using dim light, and even utilizing the luminescence of an iPad were shown to be quite possible. What’s more, we successfully implemented cell-cell communication using light for the very first time in synthetic biology, which will prove to be of great importance for biotechnological use. | ||
| + | </p></div> | ||
| + | </div> | ||
| + | <div class="floatR"> | ||
| + | <div class="floatL"><p class="title_block" style="width:200px;height:150px;background-image:url('/wiki/images/a/a2/Peking2012_Color_Title_FreshGreen.jpg');"><br /><br />Light Communication</p></div> | ||
| + | <div class="floatR"><img src="/wiki/images/7/77/Peking2012_LightCommunication.jpg" alt="" style="width:200px;"/></div> | ||
| + | <div class="floatC addpad"><p class="context_block" style="width:400px;"> | ||
| + | The ultrasensitive <i>Luminesensor</i> is able to respond to very dim light and still maintain a high dynamic range. That encouraged Peking iGEM to explore the possibility of cell-cell communication through light. Similar to other universal signals, the delivery of light signals is not limited by diffusion or by variation of organisms across species or even kingdoms. By carefully selecting the lux operon as the light sender module, Peking iGEM successfully demonstrated that Luminesensor is able to sense the blue light of the lux operon. This is the first time that light-communication between cells has been achieved without direct physical contact. As a proof of concept, a video was recorded to reveal the timing-course change of the sender and the receiver cells. Quantitative data was also obtained to evaluate the efficiency of light-communication. To build a complete light-communication system, a Light-On system was also constructed to achieve both positive and negative control by light. As the application of synthetic biology is becoming of age, Peking iGEM has probed into the bright future of light-communication. | ||
| + | </p></div> | ||
| + | </div> | ||
| + | <div class="floatC"><p></p></div> | ||
| + | <div class="floatL"> | ||
| + | <div class="floatL"><p class="title_block" style="width:200px;height:200px;background-image:url('/wiki/images/f/fe/Peking2012_Color_Title_GrapePurple.jpg');"><br /><br />Syn Bio in 2D & 3D</p></div> | ||
| + | <div class="floatR"><img src="/wiki/images/3/3b/Peking2012_PrintParagraph_Square.jpg" alt="" style="width:200px;"/></div> | ||
| + | <div class="floatC addpad"><p class="context_block" style="width:400px;"> | ||
| + | 3D printing is a new technology that has been rising for many years. The methods for 3D printing in manufacturing are quite developed, but in the realm of synthetic biology, there have been only a few attempts made. We believe that 3D printing can be utilized in many applications in both medical and manufacturing, such as with the synthesis of artificial vessels, organs, or bone tissues, and the creation of high-order biomaterials based on the high spatial resolution of the light. With more precise control of the response threshold of the optic biosensor, we can obtain holographic images from a solid medium. | ||
| + | </p></div> | ||
| + | </div> | ||
| + | <div class="floatR"> | ||
| + | <div class="floatL"><p class="title_block" style="width:200px;height:200px;background-image:url('/wiki/images/5/50/Peking2012_Color_Title_CherryPink.jpg');"><br /><br />Phototaxis</p></div> | ||
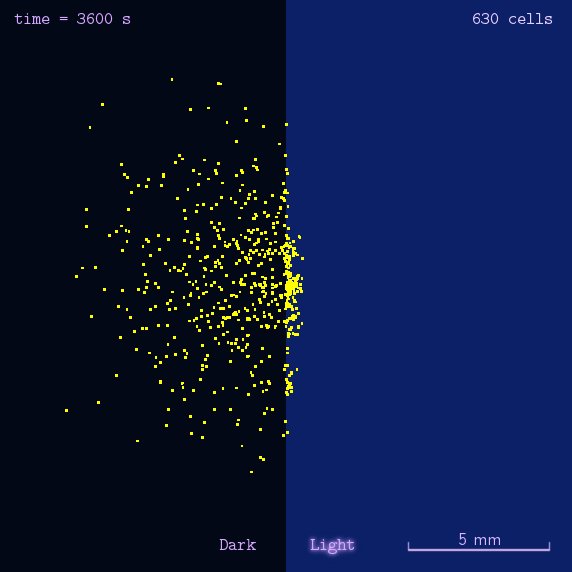
| + | <div class="floatR"><img src="/wiki/images/b/b6/Peking2012_PhototaxisSPECSdot.gif" alt="" style="width:200px;"/></div> | ||
| + | <div class="floatC addpad"><p class="context_block" style="width:400px;"> | ||
| + | The 2012 Peking iGEM has successfully built "Phototatic" bacteria by programming the chemotaxis system in <i>E. coli</i> through light with the <i>Luminesensor</i>. By controlling the expression level of the cheZ protein with light, the tumbling frequency is coupled to the intensity of light signals. On the border of the light and dark fields on the plate, the motility difference of the cells in a single colony on the two sides is sufficient to form an uneven colony. The light-controlled cell motion that we have achieved has a very promising environmental and medical application for the future, <i>e.g.</i> the delivery of drugs to target concerns. | ||
| + | </p></div> | ||
| + | </div> | ||
| + | </div> | ||
</html> | </html> | ||
Revision as of 10:12, 19 September 2012
Abstract
Optogenetic tools have made significant impact on life sciences and beyond. However, several serious issues remain: cytotoxicy, narrow dynamic range, and dependency on laser and exogenous chromophore. To circumvent these, Peking iGEM has rationally constructed a hypersensitive sensor of luminance -- Luminesensor. Primarily, the sensor was designed by fusing blue-light-sensing protein domain from Neurospora with DNA binding domain of LexA from E. coli, following which protein structure inspection and kinetic simulation were conducted to rationally perform optimization. Amazingly, Luminesensor was proved to be as sensitive as to sense natural light and even bioluminescence. With this sensor, spatiotemporal control of cellular behavior, such as phototaxis, high-resolution 2D and 3D bio-printing using dim light and even luminescence of iPad were shown to be very easy. What’s more, we successfully implemented cell-cell signaling using light, which is the very first time in synthetic biology and of great importance for biotechnological use.
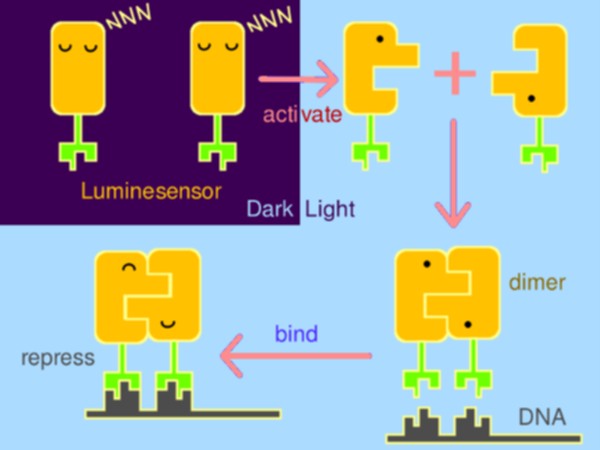
Luminesensor

With strong motivation to raise a new generation of optogenetics, the Peking iGEM team has rationally constructed a hypersensitive sensor of luminance – what we call the Luminesensor. Primarily, the sensor was designed by fusing a blue-light-sensing protein domain from Neurospora with a DNA binding domain LexA from E. coli. Following this, protein structure inspection and kinetic simulations were conducted to rationally perform optimization. Amazingly, the Luminesensor proved to be as sensitive to sense natural light and even bioluminescence. With this sensor, spatiotemporal control of cellular behavior, such as phototaxis, high-resolution 2D and 3D bio-printing using dim light, and even utilizing the luminescence of an iPad were shown to be quite possible. What’s more, we successfully implemented cell-cell communication using light for the very first time in synthetic biology, which will prove to be of great importance for biotechnological use.
Light Communication

The ultrasensitive Luminesensor is able to respond to very dim light and still maintain a high dynamic range. That encouraged Peking iGEM to explore the possibility of cell-cell communication through light. Similar to other universal signals, the delivery of light signals is not limited by diffusion or by variation of organisms across species or even kingdoms. By carefully selecting the lux operon as the light sender module, Peking iGEM successfully demonstrated that Luminesensor is able to sense the blue light of the lux operon. This is the first time that light-communication between cells has been achieved without direct physical contact. As a proof of concept, a video was recorded to reveal the timing-course change of the sender and the receiver cells. Quantitative data was also obtained to evaluate the efficiency of light-communication. To build a complete light-communication system, a Light-On system was also constructed to achieve both positive and negative control by light. As the application of synthetic biology is becoming of age, Peking iGEM has probed into the bright future of light-communication.
Syn Bio in 2D & 3D

3D printing is a new technology that has been rising for many years. The methods for 3D printing in manufacturing are quite developed, but in the realm of synthetic biology, there have been only a few attempts made. We believe that 3D printing can be utilized in many applications in both medical and manufacturing, such as with the synthesis of artificial vessels, organs, or bone tissues, and the creation of high-order biomaterials based on the high spatial resolution of the light. With more precise control of the response threshold of the optic biosensor, we can obtain holographic images from a solid medium.
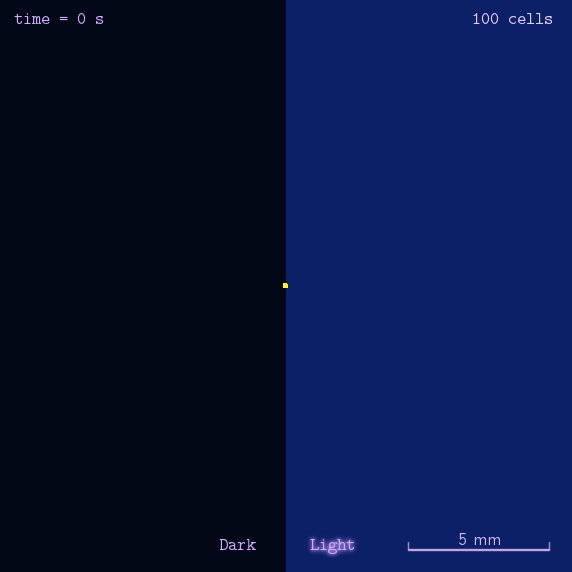
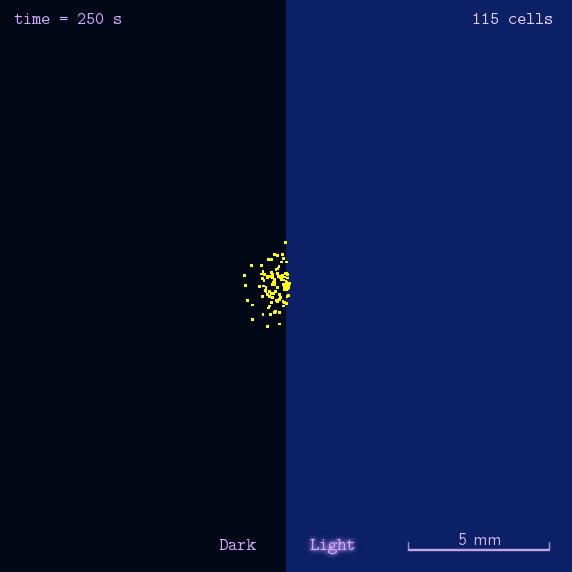
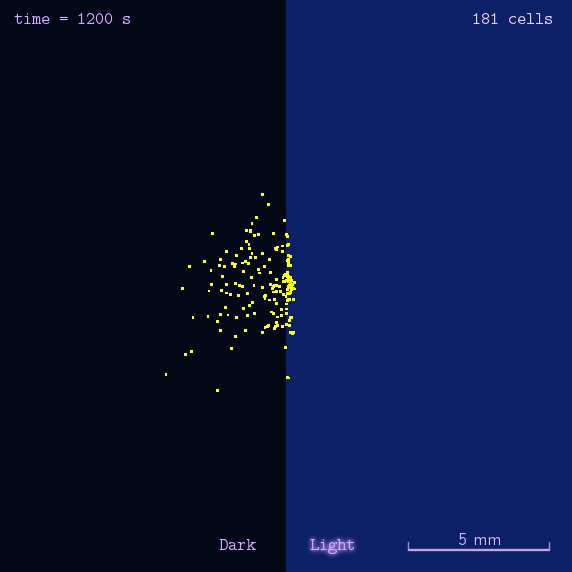
Phototaxis

The 2012 Peking iGEM has successfully built "Phototatic" bacteria by programming the chemotaxis system in E. coli through light with the Luminesensor. By controlling the expression level of the cheZ protein with light, the tumbling frequency is coupled to the intensity of light signals. On the border of the light and dark fields on the plate, the motility difference of the cells in a single colony on the two sides is sufficient to form an uneven colony. The light-controlled cell motion that we have achieved has a very promising environmental and medical application for the future, e.g. the delivery of drugs to target concerns.
 "
"










