Team:NTNU Trondheim/Test
From 2012.igem.org
| Line 4: | Line 4: | ||
<meta http-equiv="content-type" content="text/html; charset=UTF-8" /> | <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> | ||
<link href="http://folk.ntnu.no/oyas/igem_new/css/styles.css" rel="stylesheet" type="text/css" /> | <link href="http://folk.ntnu.no/oyas/igem_new/css/styles.css" rel="stylesheet" type="text/css" /> | ||
| + | </head> | ||
| + | </html> | ||
| + | |||
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| + | <head> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
| + | <title>Stick the menu to the top of the page on scroll down</title> | ||
| + | <meta name="description" content="" /> | ||
| + | <meta name="keywords" content="" /> | ||
| + | <meta name="verify-v1" content="wke267tfyBXclICgfixILyz6g/SgsEpMbK5Bzly+65g=" /> | ||
| + | <link href='http://fonts.googleapis.com/css?family=Cuprum' rel='stylesheet' type='text/css'> | ||
| + | <link rel="stylesheet" href="http://beef.dtbaker.com.au/new/css/styles.css?v=2" type="text/css" /> | ||
| + | <script language="javascript" src="http://beef.dtbaker.com.au/new/js/jquery-1.4.3.min.js" type="text/javascript"></script> | ||
| + | <!--[if IE]> | ||
| + | <link rel="stylesheet" href="http://beef.dtbaker.com.au/new/css/ie.css" /> | ||
| + | <![endif]--> | ||
| + | <script type="text/javascript" src="http://webitor.com.au/webitor/pub/lightbox/jquery-lightbox.js"></script> | ||
| + | <link rel="stylesheet" href="http://webitor.com.au/webitor/pub/lightbox/lightbox.css"> | ||
| + | |||
| + | <script type="text/javascript"> | ||
| + | $(function(){ | ||
| + | $('.thickbox').lightBox(); | ||
| + | }); | ||
| + | </script> | ||
</head> | </head> | ||
<body> | <body> | ||
| + | |||
| + | <div id="wrapper"> | ||
| + | |||
| + | |||
| + | <div id="content"> | ||
| + | |||
| + | |||
| + | <div id="content_main"> | ||
| + | <p><a href="/random-bits/index.html">« Return to all random blog posts</a></p> | ||
| + | |||
| + | <div class="news_box_container"> | ||
| + | <div class="date" style="float:right;"> | ||
| + | <span class="day">02</span><br/> | ||
| + | <span class="month">Feb</span> | ||
| + | <span class="year">2011</span> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <h1>Stick the menu to the top of the page on scroll down</h1> | ||
| + | |||
| + | |||
| + | <p>Just a little something I wanted to try. Scroll down the page and watch the menu above stick to the top so it's always accessible. </p> | ||
| + | <p>Here's the code used:</p> | ||
| + | <p> </p> | ||
| + | |||
| + | |||
| + | <script type="text/javascript"> | ||
| + | var fixed_menu_hidden = true; | ||
| + | function dtbaker_scroll(){ | ||
| + | var scrollTop = $(window).scrollTop(); | ||
| + | if(scrollTop>80){ | ||
| + | if(fixed_menu_hidden){ | ||
| + | $('#fixednav').fadeIn(); | ||
| + | fixed_menu_hidden = false; | ||
| + | } | ||
| + | }else{ | ||
| + | $('#fixednav').fadeOut(); | ||
| + | fixed_menu_hidden = true; | ||
| + | } | ||
| + | } | ||
| + | window.onscroll = dtbaker_scroll; | ||
| + | $(function(){ | ||
| + | $('body').prepend('<div id="fixednav"><div></div></div>'); | ||
| + | $('#fixednav div').html($('#navigation ul').clone()); | ||
| + | }); | ||
| + | </script> | ||
| + | <style type="text/css"> | ||
| + | #fixednav{ | ||
| + | position:fixed; | ||
| + | left:0; | ||
| + | right:0; | ||
| + | top:0; | ||
| + | height:39px; | ||
| + | background:#13B8D6; | ||
| + | display:none; | ||
| + | z-index:300; | ||
| + | } | ||
| + | #fixednav div{ | ||
| + | width:994px; | ||
| + | margin:0 auto; | ||
| + | } | ||
| + | #fixednav ul{ | ||
| + | list-style:none; | ||
| + | margin:0 0 0 110px; | ||
| + | padding:0; | ||
| + | } | ||
| + | #fixednav ul li{ | ||
| + | list-style:none; | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | float:left; | ||
| + | } | ||
| + | #fixednav ul li a{ | ||
| + | display:block; | ||
| + | margin:0; | ||
| + | padding:12px 13px 8px 13px; | ||
| + | float:left; | ||
| + | height:19px; | ||
| + | border-left:1px solid #84daea; | ||
| + | border-right:1px solid #15a1bb; | ||
| + | font-family: Cuprum, Helvetica, 'Helvetica Neue', arial; | ||
| + | font-size: 1.4em; | ||
| + | text-transform:uppercase; | ||
| + | text-decoration:none; | ||
| + | color:#FFF; | ||
| + | } | ||
| + | #fixednav ul li a.selected{ | ||
| + | height:24px !important; | ||
| + | background:#15a1bb url('/new/images/menu_arrow_down.gif') no-repeat center bottom !important; | ||
| + | border-right:none; | ||
| + | border-left:none; | ||
| + | padding-left:14px; | ||
| + | padding-right:14px; | ||
| + | } | ||
| + | #fixednav ul li a:hover{ | ||
| + | background:#15a1bb; | ||
| + | height:19px; | ||
| + | text-decoration:underline; | ||
| + | } | ||
| + | #fixednav ul li.first a{ | ||
| + | border-left:none; | ||
| + | padding-left:14px; | ||
| + | } | ||
| + | #fixednav ul li.last a{ | ||
| + | border-right:none; | ||
| + | padding-right:14px; | ||
| + | } | ||
| + | </style><pre> | ||
| + | <script type="text/javascript"> | ||
| + | var fixed_menu_hidden = true; | ||
| + | function dtbaker_scroll(){ | ||
| + | var scrollTop = $(window).scrollTop(); | ||
| + | if(scrollTop>80){ | ||
| + | if(fixed_menu_hidden){ | ||
| + | $('#fixednav').fadeIn(); | ||
| + | fixed_menu_hidden = false; | ||
| + | } | ||
| + | }else{ | ||
| + | $('#fixednav').fadeOut(); | ||
| + | fixed_menu_hidden = true; | ||
| + | } | ||
| + | } | ||
| + | window.onscroll = dtbaker_scroll; | ||
| + | $(function(){ | ||
| + | $('body').prepend('<div id="fixednav"><div></div></div>'); | ||
| + | $('#fixednav div').html($('#navigation ul').clone()); | ||
| + | }); | ||
| + | </script> | ||
| + | <style type="text/css"> | ||
| + | #fixednav{ | ||
| + | position:fixed; | ||
| + | left:0; | ||
| + | right:0; | ||
| + | top:0; | ||
| + | height:39px; | ||
| + | background:#13B8D6; | ||
| + | display:none; | ||
| + | z-index:300; | ||
| + | } | ||
| + | #fixednav div{ | ||
| + | width:994px; | ||
| + | margin:0 auto; | ||
| + | } | ||
| + | #fixednav ul{ | ||
| + | list-style:none; | ||
| + | margin:0 0 0 110px; | ||
| + | padding:0; | ||
| + | } | ||
| + | #fixednav ul li{ | ||
| + | list-style:none; | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | float:left; | ||
| + | } | ||
| + | #fixednav ul li a{ | ||
| + | display:block; | ||
| + | margin:0; | ||
| + | padding:12px 13px 8px 13px; | ||
| + | float:left; | ||
| + | height:19px; | ||
| + | border-left:1px solid #84daea; | ||
| + | border-right:1px solid #15a1bb; | ||
| + | font-family: Cuprum, Helvetica, 'Helvetica Neue', arial; | ||
| + | font-size: 1.4em; | ||
| + | text-transform:uppercase; | ||
| + | text-decoration:none; | ||
| + | color:#FFF; | ||
| + | } | ||
| + | #fixednav ul li a.selected{ | ||
| + | height:24px !important; | ||
| + | background:#15a1bb url('/new/images/menu_arrow_down.gif') no-repeat center bottom !important; | ||
| + | border-right:none; | ||
| + | border-left:none; | ||
| + | padding-left:14px; | ||
| + | padding-right:14px; | ||
| + | } | ||
| + | #fixednav ul li a:hover{ | ||
| + | background:#15a1bb; | ||
| + | height:19px; | ||
| + | text-decoration:underline; | ||
| + | } | ||
| + | #fixednav ul li.first a{ | ||
| + | border-left:none; | ||
| + | padding-left:14px; | ||
| + | } | ||
| + | #fixednav ul li.last a{ | ||
| + | border-right:none; | ||
| + | padding-right:14px; | ||
| + | } | ||
| + | </style></pre> | ||
| + | |||
| + | |||
| + | |||
| + | <p> </p> | ||
| + | <p> </p> | ||
| + | |||
| + | <div style="margin-left:-20px;"> | ||
| + | <script type="text/javascript"><!-- | ||
| + | google_ad_client = "ca-pub-1818678593670533"; | ||
| + | /* 728x90, created 03/01/10 */ | ||
| + | google_ad_slot = "3763237052"; | ||
| + | google_ad_width = 728; | ||
| + | google_ad_height = 90; | ||
| + | //--> | ||
| + | </script> | ||
| + | <script type="text/javascript" | ||
| + | src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> | ||
| + | </script> | ||
| + | </div> | ||
| + | |||
| + | <div class="comments-add-form"> | ||
| + | <h6>Comments:</h6> | ||
| + | <!--<a href="#" onclick="$(this).parent().hide(); $('#comments_toggle').show(); return false;">Show comments</a>--> | ||
| + | </div> | ||
| + | <div id="comments_toggle"> | ||
| + | <script language="javascript" type="text/javascript"> | ||
| + | function comment_validate_post(){ | ||
| + | var error=false, required=''; | ||
| + | |||
| + | if(document.getElementById('comments-add-name') && document.getElementById('comments-add-name').value==''){ | ||
| + | error=true; | ||
| + | required += " 'Your Name' "; | ||
| + | } | ||
| + | |||
| + | |||
| + | if(document.getElementById('comments-add-email') && document.getElementById('comments-add-email').value==''){ | ||
| + | error=true; | ||
| + | required += " 'Your Email' "; | ||
| + | } | ||
| + | |||
| + | |||
| + | if(document.getElementById('comments-add-text') && document.getElementById('comments-add-text').value==''){ | ||
| + | error=true; | ||
| + | required += " 'Your Comment' "; | ||
| + | } | ||
| + | |||
| + | |||
| + | if(document.getElementById('comments-add-captcha_auth') && document.getElementById('comments-add-captcha_auth').value==''){ | ||
| + | error=true; | ||
| + | required += " 'Maths question' "; | ||
| + | } | ||
| + | |||
| + | if(error){ | ||
| + | alert('Please complete required fields: '+required); | ||
| + | return false; | ||
| + | }else{ | ||
| + | return true; | ||
| + | } | ||
| + | } | ||
| + | function comment_reply(comment_id,author,date){ | ||
| + | if(typeof(document.getElementById('parent_comment_id'))!="undefined"){ | ||
| + | document.getElementById('parent_comment_id').value=comment_id; | ||
| + | } | ||
| + | if(typeof(document.getElementById('comments-reply-info'))!="undefined"){ | ||
| + | document.getElementById('comments-reply-info').innerHTML = "Reply to <strong>"+author+"'s</strong> comment on "+date; | ||
| + | } | ||
| + | if(typeof(document.getElementById('comments-reply-cancel'))!="undefined"){ | ||
| + | document.getElementById('comments-reply-cancel').style.display = "block"; | ||
| + | } | ||
| + | } | ||
| + | function cancel_comment_reply(){ | ||
| + | if(typeof(document.getElementById('parent_comment_id'))!="undefined"){ | ||
| + | document.getElementById('parent_comment_id').value=''; | ||
| + | } | ||
| + | if(typeof(document.getElementById('comments-reply-info'))!="undefined"){ | ||
| + | document.getElementById('comments-reply-info').innerHTML = ""; | ||
| + | } | ||
| + | if(typeof(document.getElementById('comments-reply-cancel'))!="undefined"){ | ||
| + | document.getElementById('comments-reply-cancel').style.display = "none"; | ||
| + | } | ||
| + | } | ||
| + | </script> | ||
| + | <style type="text/css"> | ||
| + | |||
| + | .comments-outer{ | ||
| + | |||
| + | } | ||
| + | .comments-comment-wrap{ | ||
| + | margin:10px 0px; | ||
| + | } | ||
| + | .comments-header{ | ||
| + | |||
| + | } | ||
| + | .comments-header h6, | ||
| + | .comments-add-form h6{ | ||
| + | font-size:20px; | ||
| + | clear:both; | ||
| + | } | ||
| + | .comments-list{ | ||
| + | list-style:none; | ||
| + | margin:10px; | ||
| + | padding:0; | ||
| + | } | ||
| + | .comments-list li{ | ||
| + | list-style:none; | ||
| + | margin:0; | ||
| + | padding:9px 0 0 0; | ||
| + | clear:both; | ||
| + | border-top:1px solid #EFEFEF; | ||
| + | border-bottom:1px solid #EFEFEF; | ||
| + | } | ||
| + | .comments-list li.comments-last{ | ||
| + | border-bottom:0; | ||
| + | } | ||
| + | .comments-list li .comments-list{ | ||
| + | margin-left:20px !important; | ||
| + | } | ||
| + | .comments-author{ | ||
| + | float:left; | ||
| + | width:140px; | ||
| + | margin-right:30px; | ||
| + | clear:left; | ||
| + | text-align:right; | ||
| + | } | ||
| + | .comments-author p{ | ||
| + | margin:5px 0; | ||
| + | padding:0 !important; | ||
| + | line-height:normal !important; | ||
| + | } | ||
| + | .comments-author-icon{ | ||
| + | |||
| + | } | ||
| + | .comments-author-name{ | ||
| + | font-size:18px; | ||
| + | } | ||
| + | .comments-author-date{ | ||
| + | font-size:11px; | ||
| + | color:#CBCBCB; | ||
| + | } | ||
| + | .comments-approval{ | ||
| + | font-size:11px; | ||
| + | color:#FF0000; | ||
| + | font-style:italic; | ||
| + | } | ||
| + | .comments-admin{ | ||
| + | border:1px dashed #CCC; | ||
| + | } | ||
| + | .comments-clear{ | ||
| + | clear:both; | ||
| + | height:0; | ||
| + | visibility:hidden; | ||
| + | border:0; | ||
| + | padding:0; | ||
| + | margin:0; | ||
| + | } | ||
| + | .comments-text{ | ||
| + | float:left; | ||
| + | width:400px; | ||
| + | color:#5d5949; | ||
| + | padding:20px; | ||
| + | background-color:#fafafa; | ||
| + | border:1px solid #dadada; | ||
| + | font-size:13px; | ||
| + | line-height:15px; | ||
| + | padding-bottom:5px; | ||
| + | min-height:150px; | ||
| + | height:auto !important; | ||
| + | height:150px | ||
| + | } | ||
| + | .comments-list li.comments-even .comments-text{ | ||
| + | background-color:#EAEAEA; | ||
| + | margin-bottom:-2px; | ||
| + | position:relative; | ||
| + | top:-1px; | ||
| + | } | ||
| + | .comments-list li.comments-odd .comments-text{ | ||
| + | |||
| + | } | ||
| + | .comments-text p{ | ||
| + | |||
| + | } | ||
| + | .comments-btn{ | ||
| + | display:block; | ||
| + | margin:2px; | ||
| + | padding:3px; | ||
| + | background-color:#ff9437; | ||
| + | color:#FFFFFF; | ||
| + | font-size:11px; | ||
| + | width:70px; | ||
| + | float:left; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | .comments-btn:hover{ | ||
| + | text-decoration:underline; | ||
| + | } | ||
| + | .comments-add-form{ | ||
| + | margin:0; | ||
| + | clear:both; | ||
| + | } | ||
| + | .comments-add-form-wrap{ | ||
| + | margin:10px 0; | ||
| + | clear:both; | ||
| + | } | ||
| + | .comments-add-form label{ | ||
| + | clear:left; | ||
| + | display:block; | ||
| + | font-weight:normal; | ||
| + | } | ||
| + | .comments-add-form h6{ | ||
| + | |||
| + | } | ||
| + | .comments-input{ | ||
| + | border:1px solid #CCCCCC; | ||
| + | padding:5px; | ||
| + | font-family:arial; | ||
| + | font-size:14px; | ||
| + | } | ||
| + | .comments-add-err{ | ||
| + | border:2px solid #FF0000 !important; | ||
| + | } | ||
| + | .comments-add-form input.comments-input{ | ||
| + | width:200px; | ||
| + | } | ||
| + | .comments-add-form textarea.comments-input{ | ||
| + | width:300px; | ||
| + | height:100px; | ||
| + | } | ||
| + | |||
| + | </style> | ||
| + | <div class="comments-outer"> | ||
| + | <div class="comments-comment-wrap"> | ||
| + | <a name="comments"></a> | ||
| + | <div class="comments-header"> | ||
| + | <h6>Comments</h6> </div> | ||
| + | |||
| + | |||
| + | <ol class="comments-list"> | ||
| + | |||
| + | <li class="comments-odd comments-last" id="comments-0"> | ||
| + | <div class="comments-author"> | ||
| + | <a name="comment-0"></a> | ||
| + | <a title="Get your avatar from Gravatar!" class="comments-author-icon" href="http://www.gravatar.com/" target="_blank"> | ||
| + | <img src="http://www.gravatar.com/avatar.php? | ||
| + | gravatar_id=994eee8938dbad7eb0f30e132236048e&default=wavatar&size=60" alt="Gravatar" border="0"> | ||
| + | </a> | ||
| + | <p class="comments-author-name"> | ||
| + | |||
| + | <a href="http://www.sitefloat.com" target="_blank"> | ||
| + | |||
| + | mike | ||
| + | </a> | ||
| + | </p> | ||
| + | <p class="comments-author-date"> | ||
| + | <a href="http://dtbaker.com.au/random-bits/stick-the-menu-to-the-top-of-the-page-on-scroll-down.html#comment-0">March 17th, 2011</a> | ||
| + | </p> | ||
| + | <p class="comments-author-reply"> | ||
| + | <a href="#post-comment" onClick="comment_reply(0,'mike','March 17th, 2011'); ">Reply</a> | ||
| + | </p> | ||
| + | </div> | ||
| + | <div class="comments-text"> | ||
| + | |||
| + | |||
| + | <p> | ||
| + | awesome :) well done on the site guys!<br /> </p> | ||
| + | </div> | ||
| + | <hr class="comments-clear"> | ||
| + | </li> | ||
| + | </ol> | ||
| + | |||
| + | |||
| + | <hr class="comments-clear"> | ||
| + | <div class="comments-line"></div> | ||
| + | </div> | ||
| + | <div class="comments-add-form-wrap"> | ||
| + | <a name="post-comment"></a> | ||
| + | <form action="/widget-comments.php?post=gogo" method="post" class="comments-add-form" onSubmit="if(typeof(comment_validate_post)=='function')return comment_validate_post(); else return true;"> | ||
| + | |||
| + | <h6>Leave a Comment</h6> <div id="comments-reply-info"></div> | ||
| + | <div id="comments-reply-cancel" style="display:none;"><a href="#" onclick="cancel_comment_reply(); return false;">Cancel making reply</a></div> | ||
| + | |||
| + | <p> | ||
| + | <input type="hidden" name="captcha_auth" value="8f14e45fceea167a5a36dedd4bea2543"> | ||
| + | <label for="comments-add-name"> | ||
| + | Your Name </label> | ||
| + | <input type="text" name="comment_name" class="comments-input comments-add-name" id="comments-add-name" value=""> | ||
| + | |||
| + | <label for="comments-add-email"> | ||
| + | Your Email <small><em>(never published)</em></small> | ||
| + | </label> | ||
| + | <input type="text" name="comment_email" class="comments-input comments-add-email" id="comments-add-email" value=""> | ||
| + | |||
| + | <label for="comments-add-website"> | ||
| + | Your Website </label> | ||
| + | <input type="text" name="comment_website" class="comments-input comments-add-website" id="comments-add-website" value=""> | ||
| + | |||
| + | <label for="comments-add-text"> | ||
| + | Your Comment </label> | ||
| + | <textarea name="comment_text" class="comments-input comments-add-text" id="comments-add-text"></textarea> | ||
| + | |||
| + | <label for="comments-add-captcha_auth"> | ||
| + | SPAM Prevention Question: What is 1 + 6? </label> | ||
| + | <input type="text" name="comment_captcha_auth" class="comments-input comments-add-captcha_auth" id="comments-add-captcha_auth" value=""> | ||
| + | |||
| + | <label for="comments-add-comment_subscribe"> | ||
| + | Subscribe to updates? </label> | ||
| + | <input type="checkbox" name="comment_comment_subscribe" class="comments-add-comment_subscribe" id="comments-add-comment_subscribe" value="1" > <small>Yes, send me an email when a new comment is posted.</small> | ||
| + | </p> | ||
| + | <p> | ||
| + | <input type="submit" name="submit" value="Post Comment" border="0"> | ||
| + | </p> | ||
| + | <p> | ||
| + | <em>The avatars shown next to comments are Gravatars. | ||
| + | <a href="http://www.gravatar.com/" target="_blank">Click here to get a Gravatar account for free</a> | ||
| + | and any other site that supports it will show your avatar too!</em> | ||
| + | </p> | ||
| + | <input type="hidden" name="comment_block_uri" value="/random-bits/stick-the-menu-to-the-top-of-the-page-on-scroll-down.html"> | ||
| + | <input type="hidden" name="parent_comment_id" id="parent_comment_id" value=""> | ||
| + | |||
| + | </form> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | <div id="content_sidebar"> | ||
| + | <div class="column"> | ||
| + | |||
| + | |||
| + | <script type="text/javascript"> | ||
| + | $(function(){ | ||
| + | $('.large_image').each(function(){ | ||
| + | $(this).hover( | ||
| + | function(){ | ||
| + | $(this).stop(true).animate({ | ||
| + | width: 590, | ||
| + | marginLeft: -398 | ||
| + | }, 500 ); | ||
| + | }, | ||
| + | |||
| + | function(){ | ||
| + | $(this).stop(true).animate({ | ||
| + | width: 192, | ||
| + | marginLeft: 0 | ||
| + | }, 500 ); | ||
| + | } | ||
| + | ); | ||
| + | }); | ||
| + | }); | ||
| + | </script> | ||
| + | |||
| + | |||
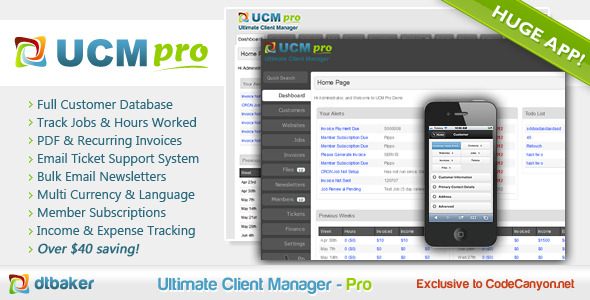
| + | <h2>Ultimate Client Manager:</h2> | ||
| + | |||
| + | <div style="padding:0 0 10px 0"> | ||
| + | <a href="http://codecanyon.net/item/ultimate-client-manager-pro-edition/2621629?ref=dtbaker" title="Open Source PHP Client Management"> | ||
| + | <img src="http://2.s3.envato.com/files/30243603/preview-ucm-pro_renew-invoices_pdf_customer-database_emails.jpg" width="192" alt="Ultimate Client Manager - Pro Edition! - PHP Open Source" title="Open Source Ultimate Client Manager and Customer Database" border="0" class="feature large_image"> | ||
| + | </a> | ||
| + | <div> | ||
| + | <img src="http://3.envato-static.com/images/common/icons-buttons/rating/star-on.png" border="0"><img src="http://3.envato-static.com/images/common/icons-buttons/rating/star-on.png" border="0"><img src="http://3.envato-static.com/images/common/icons-buttons/rating/star-on.png" border="0"><img src="http://3.envato-static.com/images/common/icons-buttons/rating/star-on.png" border="0"><img src="http://3.envato-static.com/images/common/icons-buttons/rating/star-on.png" border="0"> | ||
| + | </div> | ||
| + | |||
| + | <h5>PRO EDITION! Just launched!</h5> | ||
| + | <p>The Ultimate Client Manager allows you to track all your customers, projects, PDF invoices and customer websites details. <br><strong>LOTS MORE</strong> features listed <a href="http://codecanyon.net/item/ultimate-client-manager-pro-edition/2621629?ref=dtbaker" title="More feature of this open source client management system">here</a>.</p> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div id="auction" style="display:none;"> | ||
| + | |||
| + | </div> | ||
| + | <script type="text/javascript"> | ||
| + | $(function(){ | ||
| + | $('#auction').html('<h2>Auctions!</h2>'+ | ||
| + | '<div style="padding:0 0 10px 0;text-align:center;">'+ | ||
| + | '<a href="http://goo.gl/Yn0d9" rel="nofollow"><img src="/zeek/sidebar.png" alt=""></a>'+ | ||
| + | '<br>'+ | ||
| + | 'Save $50-$100 Off Retail on New Products!<br/>'+ | ||
| + | 'Bidding starts at 1 cent.<br/>'+ | ||
| + | '<br>'+ | ||
| + | '<a href="http://goo.gl/Yn0d9" rel="nofollow">Check out the <br/>current auctions now »</a>'+ | ||
| + | '<br><br>'+ | ||
| + | '<p></p>'+ | ||
| + | '</div>').slideDown(); | ||
| + | }); | ||
| + | </script> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <h2>Sell your Products on Facebook</h2> | ||
| + | <div style="padding:0 0 10px 0"> | ||
| + | <a href="http://codecanyon.net/item/jigoshop-products-facebook-tab/1405161?ref=dtbaker" title="Sell E-Commerce on Facebook"><img src="http://0.s3.envato.com/files/16258312/preview2.jpg" width="192" alt="Facebook Tab E-Commerce Wordpress" title="Sell products on Facebook with this wordpress plugin" border="0" class="feature large_image"></a> | ||
| + | <h5>Facebook Jigoshop E-Commerce Plugin</h5> | ||
| + | <p>This simple plugins lets you sell your products to your Facebook Fans straight from your Facebook Page. <a href="http://codecanyon.net/item/jigoshop-products-facebook-tab/1405161?ref=dtbaker" title="Facebook E-COmmerce demo">Click here</a> to read more and see a demo.</p> | ||
| + | </div> | ||
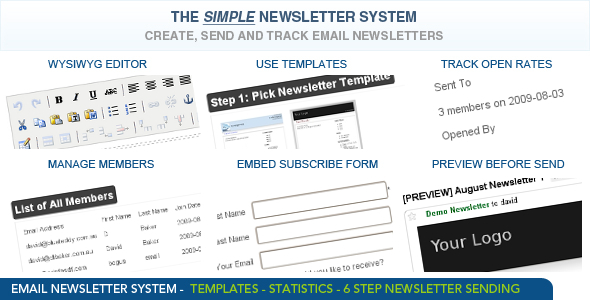
| + | <!-- <h2>Newsletter System:</h2> --> | ||
| + | |||
| + | <div style="padding:0 0 10px 0; display:none;"> | ||
| + | <a href="http://codecanyon.net/item/newsletter-system/52667?ref=dtbaker" target="_blank"> | ||
| + | <img src="http://s3.envato.com/files/158466/screensv1.4/1.__large_preview.jpg" width="192" alt="Newsletter System" title="Send Newsletters through website" border="0" class="feature large_image"> | ||
| + | </a> | ||
| + | |||
| + | <h5>PHP Newsletter System</h5> | ||
| + | <p>This PHP newsletter system is a simple solution for sending emails out via your website. People can subscribe through your site, and you can track who opens which email. More features listed <a href="http://codecanyon.net/item/newsletter-system/52667?ref=dtbaker" target="_blank">here</a>.</p> | ||
| + | <p> | ||
| + | <a href="http://codecanyon.net/item/newsletter-system/full_screen_preview/52667?ref=dtbaker" target="_blank"> | ||
| + | <img src="/new/images/button_view_demo.png" alt="View Demo" title="View Demo" border="0"> | ||
| + | </a> | ||
| + | <a href="http://codecanyon.net/item/newsletter-system/52667?ref=dtbaker" target="_blank"> | ||
| + | <img src="/new/images/button_download.png" alt="Code Canyon Newsletter System Download" title="Download Newsletter System" border="0"> | ||
| + | </a> | ||
| + | </p> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <h2>WordPress Bulk Emails:</h2> | ||
| + | |||
| + | <div style="padding:0 0 10px 0"> | ||
| + | <a href="/premium-php-applications/wordpress-bulk-email-newsletter-plugin/index.html" title="Wordpress Bulk Email Plugin"> | ||
| + | <img src="/webimages/wpnewsletter/1preview-wp-newsletter.jpg" width="192" alt="Wordpress Newsletter System" title="Send Bulk Emails with WordPress" border="0" class="feature large_image"> | ||
| + | </a> | ||
| + | |||
| + | <h5>WordPress Email Newsletter Campaign Plugin</h5> | ||
| + | <p>This PHP WordPress Plugin is a simple solution for sending bulk emails via your blog. People can subscribe through your blog, and you can track who opens which email. More features listed <a href="/premium-php-applications/wordpress-bulk-email-newsletter-plugin/features.html">here</a>.</p> | ||
| + | <p> | ||
| + | <a href="http://tf.dtbaker.com.au/wordpress_newsletter/wordpress/" target="_blank"> | ||
| + | <img src="/new/images/button_view_demo.png" alt="View Demo" title="View Demo" border="0"> | ||
| + | </a> | ||
| + | <a href="http://codecanyon.net/item/wordpress-email-newsletter-plugin/149180?ref=dtbaker"> | ||
| + | <img src="/new/images/button_download.png" alt="CodeCanyon WordPress Email Newsletter Plugin" title="Download WordPress Email Newsletter Plugin" border="0"> | ||
| + | </a> | ||
| + | </p> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <h2>Browse our Themes:</h2> | ||
| + | |||
| + | |||
| + | |||
| + | <script type="text/javascript"> | ||
| + | |||
| + | $(document).ready(function() { | ||
| + | |||
| + | $('.theme_styles ul a').hover( | ||
| + | function(){ | ||
| + | $(this).next().show(); | ||
| + | },function(){ | ||
| + | $(this).next().hide(); | ||
| + | }); | ||
| + | }); | ||
| + | |||
| + | </script> | ||
| + | |||
| + | <style type="text/css"> | ||
| + | .theme_styles { | ||
| + | margin-left: 5px; | ||
| + | /*border-left: 1px solid #6e6e6e; | ||
| + | padding-left: 8px; */ | ||
| + | line-height:30px; | ||
| + | font-size:12px; | ||
| + | display:inline; | ||
| + | } | ||
| + | .theme_styles span { | ||
| + | padding-right:2px; | ||
| + | } | ||
| + | .theme_styles ul{ | ||
| + | line-height:11px; | ||
| + | list-style:none; | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | height:17px; | ||
| + | } | ||
| + | .theme_styles ul li{ | ||
| + | list-style:none; | ||
| + | margin:2px 2px; | ||
| + | padding:0; | ||
| + | float:left; | ||
| + | } | ||
| + | .theme_styles ul li a{ | ||
| + | background-color:#EFEFEF; | ||
| + | display:block; | ||
| + | float:left; | ||
| + | height:15px; | ||
| + | margin:0; | ||
| + | padding:5px 0 0 0; | ||
| + | overflow:hidden; | ||
| + | text-align:center; | ||
| + | vertical-align:middle; | ||
| + | width:20px; | ||
| + | border:3px solid #000000; | ||
| + | color:#6E6E6E; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | .theme_styles ul li a:hover{ | ||
| + | border:3px solid #EFEFEF; | ||
| + | } | ||
| + | .theme_styles ul li a.current{ | ||
| + | border:3px solid #CCCCCC; | ||
| + | } | ||
| + | .theme_popout{ | ||
| + | position:absolute; | ||
| + | display:none; | ||
| + | background-color:#000000; | ||
| + | padding:0px; | ||
| + | margin-left:-5px; | ||
| + | margin-top:27px; | ||
| + | border:5px solid #000000; | ||
| + | } | ||
| + | .theme_thumb{ | ||
| + | |||
| + | } | ||
| + | .theme_popout h3{ | ||
| + | margin:0; | ||
| + | padding:4px; | ||
| + | font-size:11px; | ||
| + | font-weight:bold; | ||
| + | background-color:#EFEFEF; | ||
| + | text-align:center; | ||
| + | color:#000000; | ||
| + | } | ||
| + | .theme_description{ | ||
| + | color:#FFFFFF; | ||
| + | font-size:11px; | ||
| + | text-align:center; | ||
| + | padding:4px; | ||
| + | } | ||
| + | hr.clear{ | ||
| + | visibility:hidden; | ||
| + | clear:both; | ||
| + | } | ||
| + | </style> | ||
| + | |||
| + | <div class="theme_styles"> | ||
| + | |||
| + | <ul> | ||
| + | <!-- <a href="http://themeforest.net/item/shop-star-2-color-template-inc-php-shopping-cart/104090?ref=dtbaker">Shop Star</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=1&style=0" style="background-color:#e45d88;" target="_blank">1</a> | ||
| + | <div class="theme_popout" style="width:150px;"> | ||
| + | <h3>Pink HTML</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/preview/thumbs/1_0.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">This is a stand alone Pink HTML shop website. You can use this template with any shopping cart software of your choice.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=1&style=1" style="background-color:#FFFFFF;" target="_blank">2</a> | ||
| + | <div class="theme_popout" style="width:150px;"> | ||
| + | <h3>White HTML</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/preview/thumbs/1_2.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">This is a stand alone White HTML shop website. You can use this template with any shopping cart software of your choice.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=1&style=2" style="background-color:#e45d88;" target="_blank">3</a> | ||
| + | <div class="theme_popout" style="width:150px;"> | ||
| + | <h3>Pink PHP Shop</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/preview/thumbs/1_1.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">This is a Pink PHP shop website. This code has been split into easy to use header/footer PHP files. Includes a bonus <i>basic</i> php shopping cart. Great for anyone with PHP knowledge.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=1&style=3" style="background-color:#FFFFFF;" target="_blank">4</a> | ||
| + | <div class="theme_popout" style="width:150px;"> | ||
| + | <h3>White PHP Shop</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/preview/thumbs/1_3.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">This is a White PHP shop website. This code has been split into easy to use header/footer PHP files. Includes a bonus <i>basic</i> php shopping cart. Great for anyone with PHP knowledge.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/short-simple-8-page-html-site/109722?ref=dtbaker">Short & Simple</a> --> | ||
| + | <!-- <a href="http://themeforest.net/item/kids-toys-9-page-html-site-shopping-cart/98303?ref=dtbaker">Kids Toys</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=3&style=0" style="background-color:#a9e0ff;" target="_blank">5</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Kids HTML Website Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/preview/thumbs/kids_toys_html/th_original.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=3&style=1" style="background-color:#a9e0ff;" target="_blank">6</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Kids - Grass Footer</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/preview/thumbs/kids_toys_html/th_grass.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=3&style=2" style="background-color:#a9e0ff;" target="_blank">7</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Kids Website - Sand / Beach</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/preview/thumbs/kids_toys_html/th_sand.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=3&style=3" style="background-color:#a9e0ff;" target="_blank">8</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Kids - Underwater</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/preview/thumbs/kids_toys_html/th_underwater.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=3&style=4" style="background-color:#a9e0ff;" target="_blank">9</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Kids Toys - no footer</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/preview/thumbs/kids_toys_html/th_no_footer.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/get-back-to-nature-full-site-html-and-psd/97114?ref=dtbaker">Back to Nature</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=4&style=0" style="background-color:#fee78e;" target="_blank">10</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>HTML Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/309985/preview/2_home.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/curvy-and-clean-html-template/94156?ref=dtbaker">Curvy & Clean</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=5&style=0" style="background-color:#5db2d1;" target="_blank">11</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>HTML Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/299261/2_home.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/earth-nature-6-in-1-wordpress-portfolio-theme/85380?ref=dtbaker">Earth Nature Wordpress</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=6&style=0" style="background-color:#4d391e;" target="_blank">12</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Brown WP Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/wordpress/earth_nature/brown.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=6&style=1" style="background-color:#020202;" target="_blank">13</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black WP Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/wordpress/earth_nature/black.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=6&style=2" style="background-color:#1f70b2;" target="_blank">14</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Blue WP Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/wordpress/earth_nature/blue.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=6&style=3" style="background-color:#6c9120;" target="_blank">15</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Green WP Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/wordpress/earth_nature/green.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=6&style=4" style="background-color:#b42326;" target="_blank">16</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Red WP Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/wordpress/earth_nature/red.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=6&style=5" style="background-color:#ea941b;" target="_blank">17</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Orange WP Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/wordpress/earth_nature/orange.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/earth-nature-7-page-html-theme/68909?ref=dtbaker">Earth Nature HTML</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=7&style=0" style="background-color:#1f70b2;" target="_blank">18</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Blue HTML Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/wordpress/earth_nature/blue.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=7&style=1" style="background-color:#4d391e;" target="_blank">19</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Brown HTML Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/wordpress/earth_nature/brown.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/world-wide-webdesign-6-page-html-site-psd/72004?ref=dtbaker">World Wide Web</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=8&style=0" style="background-color:#0377a8;" target="_blank">20</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>WWW Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/214735/preview/2_home.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/chocolate-coffee-html-template-including-psd/56449?ref=dtbaker">Chocolate Coffee</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=9&style=0" style="background-color:#644528;" target="_blank">21</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Choc & Coffee</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/169546/preview/2_home_page.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=9&style=1" style="background-color:#ffc0d1;" target="_blank">22</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Candy Cakes</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/169546/preview/7_home.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/paper-made-wordpress-theme/52833?ref=dtbaker">Paper Made Wordpress</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=10&style=0" style="background-color:#7bc3fe;" target="_blank">23</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Paper Made</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/153693/2_home.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/paper-made-3-pages-htmlcss-psd/49886?ref=dtbaker">Paper Made HTML</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=11&style=0" style="background-color:#7bc3fe;" target="_blank">24</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Paper Made</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/153693/2_home.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/eco-enviro-full-html-site-6-pages-psd-included/52623?ref=dtbaker">Eco Enviro</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=12&style=0" style="background-color:#ac8953;" target="_blank">25</a> | ||
| + | <div class="theme_popout" style="width:100px;"> | ||
| + | <h3>Eco Enviro</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/152995/preview/2_home.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">A great template with a paper / eco / recycle feel to it.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/prestige-left-menu-7-pages-html-psd/51500?ref=dtbaker">Left Menu</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=13&style=0" style="background-color:#691e1b;" target="_blank">26</a> | ||
| + | <div class="theme_popout" style="width:100px;"> | ||
| + | <h3>Red</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/149474/preview/2_home.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Red/Marone website template. Designed for prestige property and realestate.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=13&style=1" style="background-color:#3a3a3a;" target="_blank">27</a> | ||
| + | <div class="theme_popout" style="width:100px;"> | ||
| + | <h3>Grey</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/149474/preview/8_grey.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">The grey version of this template.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/blue-business-3-pages-html-psd/48670?ref=dtbaker">Blue Business</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=14&style=0" style="background-color:#09335b;" target="_blank">28</a> | ||
| + | <div class="theme_popout" style="width:100px;"> | ||
| + | <h3>Blue</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/142413/2_home_blue_business.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Blue HTML website template. Great for businesses. Easy to modify and customise to suit your clients needs</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/kids-toys-wordpress-shop-newsletter/154848?ref=dtbaker">Kids Toys Wordpress</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=15&style=0" style="background-color:#a9e0ff;" target="_blank">29</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Wordpress</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/313954/preview/2_home.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/solved-html-site-corporateportfolioblog/123317?ref=dtbaker">Solved</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=0" style="background-color:#99cc33;" target="_blank">30</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black & Green</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/black-green.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=1" style="background-color:#99cc33;" target="_blank">31</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black & Green (Grass)</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/black-green-grass.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=2" style="background-color:#99cc33;" target="_blank">32</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black & Green (Leaf)</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/black-green-leaf.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=3" style="background-color:#99cc33;" target="_blank">33</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black & Green (Tree)</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/black-green-tree.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=4" style="background-color:#838383;" target="_blank">34</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black & Grey</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/black-grey.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=5" style="background-color:#f66b0c;" target="_blank">35</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black & Orange</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/black-orange.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=6" style="background-color:#f66b0c;" target="_blank">36</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black & Orange (Textured)</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/black-orange-texture.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=7" style="background-color:#c23174;" target="_blank">37</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black & Pink</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/black-pink-bg.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=8" style="background-color:#7033cc;" target="_blank">38</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black & Purple</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/black-purple.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=9" style="background-color:#5d8cd2;" target="_blank">39</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black & Purple & Blue</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/black-purple-blue.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=10" style="background-color:#db0000;" target="_blank">40</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black & Red</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/black-red.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=11" style="background-color:#f1fa00;" target="_blank">41</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Black & Yellow</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/black-yellow.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=12" style="background-color:#547cab;" target="_blank">42</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Blue & Grey</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/blue-grey.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=13" style="background-color:#ff6000;" target="_blank">43</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Blue & Orange</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/blue-orange.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=16&style=14" style="background-color:#ff0054;" target="_blank">44</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Blue & Pink</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/solved/thumbs/blue-pink.jpg" border="0"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/child-care-creative-11-page-html/144064?ref=dtbaker">Child Care Creative</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=17&style=0" style="background-color:#efecdb;" target="_blank">45</a> | ||
| + | <div class="theme_popout" style="width:100px;"> | ||
| + | <h3>Child Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/1370512/02.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Child Care Creative - Download Website Theme Here.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/cute-sweet-3-color-html-php-shopping-cart/149215?ref=dtbaker">Cute & Sweet - 3 Color - HTML & PHP Shopping Cart</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=18&style=0" style="background-color:#ace0ed;" target="_blank">46</a> | ||
| + | <div class="theme_popout" style="width:100px;"> | ||
| + | <h3>Green Baby HTML</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/1430867/preview/02-green-homepage.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Green Baby Website Template - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=18&style=1" style="background-color:#e2d7bf;" target="_blank">47</a> | ||
| + | <div class="theme_popout" style="width:100px;"> | ||
| + | <h3>Brown Baby HTML</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/1430867/preview/05-brown-home-page.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Brown Baby Website Template - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=18&style=2" style="background-color:#ccebff;" target="_blank">48</a> | ||
| + | <div class="theme_popout" style="width:100px;"> | ||
| + | <h3>Blue Wedding HTML</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/1430867/preview/08-blue-wedding.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Blue Wedding Website Template - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=18&style=3" style="background-color:#ace0ed;" target="_blank">49</a> | ||
| + | <div class="theme_popout" style="width:100px;"> | ||
| + | <h3>Green Baby PHP Shop</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/1430867/preview/02-green-homepage.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Green Baby Website Template - with bonus Simple PHP Shop.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=18&style=4" style="background-color:#e2d7bf;" target="_blank">50</a> | ||
| + | <div class="theme_popout" style="width:100px;"> | ||
| + | <h3>Brown Baby PHP Shop</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/1430867/preview/05-brown-home-page.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Brown Baby Website Template - with bonus Simple PHP Shop.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=18&style=5" style="background-color:#ccebff;" target="_blank">51</a> | ||
| + | <div class="theme_popout" style="width:100px;"> | ||
| + | <h3>Blue Wedding PHP Shop</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/1430867/preview/08-blue-wedding.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Blue Wedding Website Template - with bonus Simple PHP Shop.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/sport-and-grunge-html-psd/154771?ref=dtbaker">Sport & Grunge - HTML Website Template perfect for sport / action / Action sports. Adventure website.</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=19&style=0" style="background-color:#3d9cdf;" target="_blank">52</a> | ||
| + | <div class="theme_popout" style="width:150px;"> | ||
| + | <h3>Sport & Grunge - Blue Version</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/sport-grunge/thumbs/blue.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Sport Action Adventure Theme, Grunge - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=19&style=1" style="background-color:#83c63f;" target="_blank">53</a> | ||
| + | <div class="theme_popout" style="width:150px;"> | ||
| + | <h3>Sport & Grunge - Green Version</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/sport-grunge/thumbs/green.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Sport Action Adventure Theme, Grunge - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=19&style=2" style="background-color:#ff9900;" target="_blank">54</a> | ||
| + | <div class="theme_popout" style="width:150px;"> | ||
| + | <h3>Sport & Grunge - Orange Version</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/sport-grunge/thumbs/orange.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Sport Action Adventure Theme, Grunge - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=19&style=3" style="background-color:#ba1e1a;" target="_blank">55</a> | ||
| + | <div class="theme_popout" style="width:150px;"> | ||
| + | <h3>Sport & Grunge - Red Version</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/sport-grunge/thumbs/red.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Sport Action Adventure Theme, Grunge - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/child-care-creative-wordpress-shop-newsletter/158011?ref=dtbaker">Child Care Creative - Childrens wordpress shop, day care, creative template.</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=20&style=0" style="background-color:#efecdb;" target="_blank">56</a> | ||
| + | <div class="theme_popout" style="width:300px;"> | ||
| + | <h3>Child Care Creative Wordpress</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/wordpress/child_care_creative/wp-content/themes/kids_toys/screenshot.png" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Child Care Creative WordPress Shop & Newsletter - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/single-product-paypal-template/226042?ref=dtbaker">SingleJump - A very uniqe Single Product for sale online shop jump/slide/scroll website.</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=21&style=0" style="background-color:#D63333;" target="_blank">57</a> | ||
| + | <div class="theme_popout" style="width:300px;"> | ||
| + | <h3>SingleJump - Red</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/jump-slide/thumbs/red.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">SingleJump Red Template - Single Product scrolling/jumping online Shop - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=21&style=1" style="background-color:#1A87C8;" target="_blank">58</a> | ||
| + | <div class="theme_popout" style="width:300px;"> | ||
| + | <h3>SingleJump - Blue</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/jump-slide/thumbs/blue.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">SingleJump Blue Template - Single Product scrolling/jumping online Shop - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=21&style=2" style="background-color:#584136;" target="_blank">59</a> | ||
| + | <div class="theme_popout" style="width:300px;"> | ||
| + | <h3>SingleJump - Brown</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/jump-slide/thumbs/brown.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">SingleJump Brown Template - Single Product scrolling/jumping online Shop - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=21&style=3" style="background-color:#676767;" target="_blank">60</a> | ||
| + | <div class="theme_popout" style="width:300px;"> | ||
| + | <h3>SingleJump - Grey</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/jump-slide/thumbs/grey.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">SingleJump Grey Template - Single Product scrolling/jumping online Shop - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=21&style=4" style="background-color:#efecdb;" target="_blank">61</a> | ||
| + | <div class="theme_popout" style="width:300px;"> | ||
| + | <h3>SingleJump - Kids</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/jump-slide/thumbs/kids.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">SingleJump Kids Template - Single Product scrolling/jumping online Shop - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/cute-sweet-wordpress-shop-newsletter/235261?ref=dtbaker">Cute & Sweet - WordPress PayPal Shopping Cart & E-Newsletter System</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=22&style=0" style="background-color:#ccebff;" target="_blank">62</a> | ||
| + | <div class="theme_popout" style="width:100px;"> | ||
| + | <h3>Blue Baby Cute WordPress</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://s3.envato.com/files/1430867/preview/08-blue-wedding.__thumbnail.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Blue Baby,Child,kids Website Template - Download ThemeForest Theme.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/sport-and-grunge-wordpress-shop-newsletter/237444?ref=dtbaker">Sport & Grunge - WordPress Shop Template perfect for sport & action. Adventure dirt website.</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=23&style=0" style="background-color:#3d9cdf;" target="_blank">63</a> | ||
| + | <div class="theme_popout" style="width:150px;"> | ||
| + | <h3>Sport & Grunge - Blue Version</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/sport-grunge/thumbs/blue.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Sport Action Adventure WordPress, Grunge - Download WordPress Template.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=23&style=1" style="background-color:#83c63f;" target="_blank">64</a> | ||
| + | <div class="theme_popout" style="width:150px;"> | ||
| + | <h3>Sport & Grunge - Green Version</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/sport-grunge/thumbs/green.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Sport Action Adventure WordPress, Grunge - Download WordPress Template.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=23&style=2" style="background-color:#ff9900;" target="_blank">65</a> | ||
| + | <div class="theme_popout" style="width:150px;"> | ||
| + | <h3>Sport & Grunge - Orange Version</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/sport-grunge/thumbs/orange.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Sport Action Adventure WordPress, Grunge - Download WordPress Template.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=23&style=3" style="background-color:#ba1e1a;" target="_blank">66</a> | ||
| + | <div class="theme_popout" style="width:150px;"> | ||
| + | <h3>Sport & Grunge - Red Version</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://tf.dtbaker.com.au/template/sport-grunge/thumbs/red.jpg" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Sport Action Adventure WordPress, Grunge - Download WordPress Template.</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/jump-eco-html-slider-single-product-shop/476282?ref=dtbaker">Jump Eco - Environmentally Friendly ECO single page template</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=24&style=0" style="background-color:#3d9cdf;" target="_blank">67</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Jump Eco - Blue Version</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Download Jump Eco Blue theme</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=24&style=1" style="background-color:#D2F2C0;" target="_blank">68</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Jump Eco - Green Version</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Download Jump Eco Green theme</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=24&style=2" style="background-color:#F2E6C0;" target="_blank">69</a> | ||
| + | <div class="theme_popout"> | ||
| + | <h3>Jump Eco - Brown Version</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Download Jump Eco Grown theme from themeforest</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/mommy-blog-html-including-shop-blog-layout-/992976?ref=dtbaker">Mommy Blog HTML - Static Shop & Blog Template</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=25&style=0" style="background-color:#B1CC5B;" target="_blank">70</a> | ||
| + | <div class="theme_popout" style="width:80px;"> | ||
| + | <h3>Mommy Blog HTML Template</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://1.s3.envato.com/files/11587387/thumb.png" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Download Mommy Blog HTML Theme</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/mommy-blog-premium-wordpress-jigoshop-theme/1155240?ref=dtbaker">Mommy Blog - Wordpress - Jigoshop E-Commerce Theme for Stay at home mums</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=26&style=0" style="background-color:#B1CC5B;" target="_blank">71</a> | ||
| + | <div class="theme_popout" style="width:80px;"> | ||
| + | <h3>Mommy Blog Wordpress Theme</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://1.s3.envato.com/files/11587387/thumb.png" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Download Mommy Blog Wordpress Theme</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | <!-- <a href="http://themeforest.net/item/travel-island-responsive-e-commerce-wordpress/2283659?ref=dtbaker">Travel Island - Wordpress - Jigoshop E-Commerce Theme for holiday destinations, travel, surfing or recreation</a> --> | ||
| + | <li> | ||
| + | <a href="http://tf.dtbaker.com.au/preview/?theme=27&style=0" style="background-color:#E8F4FE;" target="_blank">72</a> | ||
| + | <div class="theme_popout" style="width:80px;"> | ||
| + | <h3>Travel Beach Island Wordpress Theme</h3> | ||
| + | <div class="theme_thumb"> | ||
| + | <img src="http://dtbaker.com.au/webimages/envato/travel_island_thumb.png" border="0"> | ||
| + | </div> | ||
| + | <div class="theme_description">Download Travel Island ThemeForest Wordpress</div> | ||
| + | </div> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <br class="clear"/> | ||
| + | <br/> | ||
| + | <a href="http://themeforest.net/user/dtbaker/portfolio?ref=dtbaker" target="_blank">View All »</a> | ||
| + | <p> </p> | ||
| + | |||
| + | |||
| + | <p> </p> | ||
| + | |||
| + | <h2>Want to build Robots and play with Electronics?</h2> | ||
| + | <a href="http://gctechspace.org/"><img src="/webimages/gcts_logo_shadow.png" width="192" alt="Gold Coast Tech Space Inc."></a> | ||
| + | <p>Come down to the Gold Coast techspace in Southport. Computers, robots, electronics, programming, chemistry. Got a cool project idea? Come use our tools. Check out <a href="http://gctechspace.org" title="Robots and Electronics on the Gold Coast">gctechspace.org</a> or RSVP for upcoming events at <a href="http://www.meetup.com/gctechspace/" title="Hackerspace Gold Coast">meetup.com</a>.</p> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <br class="clear" /> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <div id="header"> | ||
| + | <h4><a href="http://dtbaker.com.au">dtbaker.com.au - php scripts and wordpress themes</a></h4> | ||
| + | <div id="header_slogan"> | ||
| + | /* <a href="http://codecanyon.net/user/dtbaker?ref=dtbaker" title="Quality PHP Scripts" style="color:#B4B4B4; text-decoration: none;">codecanyon</a> php programmer */ | ||
| + | </div> | ||
| + | <div id="header_search"> | ||
| + | </div> | ||
| + | <div id="header_links"> | ||
| + | <!-- <a href="http://www.facebook.com/pages/Gold-Coast-Australia/DTBaker-Web-Design/155280794508482" target="_blank"> | ||
| + | <img src="new/images/icon_facebook.png" width="32" height="32" alt="dtbaker on Facebook" title="dtbaker on Facebook" border="0"> | ||
| + | <span>David Baker, PHP Programmer on Facebook</span> | ||
| + | </a> --> | ||
| + | <a href="http://twitter.com/dtbaker" target="_blank"> | ||
| + | <img src="/new/images/icon_twitter.png" width="32" height="32" alt="dtbaker on Twitter" title="dtbaker on Twitter" border="0"> | ||
| + | <span>David Baker, Web Developer on Twitter</span> | ||
| + | </a> | ||
| + | <a href="/contact.html"> | ||
| + | <img src="/new/images/icon_email.png" width="32" height="32" alt="Contact dtbaker" title="Contact dtbaker" border="0"> | ||
| + | <span>Contact Website Designer by email</span> | ||
| + | </a> | ||
| + | <a rel="author" href="https://plus.google.com/117903403161141413513?rel=author"> | ||
| + | <img src="http://ssl.gstatic.com/images/icons/gplus-32.png" width="32" height="32"> | ||
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="navigation"> | ||
| + | |||
| + | <ul> | ||
| + | <li class="first"> | ||
| + | <a href="/" title="Home Page">Home</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="http://support.dtbaker.com.au/" title="" rel="nofollow">Envato Support</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="/about-us.html" title="About DTBAKER">About</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="/random-bits/index.html" title="php blog" class="selected">Blog</a> | ||
| + | </li> | ||
| + | <!-- <li> | ||
| + | <a href="/free-websites-and-php-scripts/index.html" title="Free Web Templates and PHP Scripts">Freebies</a> | ||
| + | </li> --> | ||
| + | <li> | ||
| + | <a href="/premium-website-templates/index.html" title="Quality Wordpress Themes and Web Designs">Premium Wordpress Templates</a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="/premium-php-applications/index.html" title="Professional PHP Applications and PHP Scripts">Premium PHP Scripts</a> | ||
| + | </li> | ||
| + | <li class="last"> | ||
| + | <a href="/contact.html" title="Contact Us">Contact</a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <div id="navigation_ribbon"></div> | ||
| + | |||
| + | <div id="footer"> | ||
| + | <ul class="footer_col"> | ||
| + | <li class="footer_col"> | ||
| + | <h3>Latest Stuff</h3> | ||
| + | <ul><li> <a href="/random-bits/find-php-exploits.html" title="Find PHP exploits">Find PHP exploits</a> | ||
| + | <span class="small">2012-06-18</span> | ||
| + | </li><li> <a href="/random-bits/export-plesk-backup-file-from-command-line.html" title="Export plesk backup file from command line">Export plesk backup file from command line</a> | ||
| + | <span class="small">2012-06-18</span> | ||
| + | </li><li> <a href="/random-bits/linux-ubuntu-on-dell.-install-via-usb-stick-and-lcd-monitor-blinks-green-red-blue-white-and-black.html" title="Linux/Ubuntu on Dell. Install via USB stick and LCD Monitor blinks Green, Red, Blue, White and Black">Linux/Ubuntu on Dell. Install via USB stick and LCD Monitor blinks Green, Red, Blue, White and Black</a> | ||
| + | <span class="small">2012-05-11</span> | ||
| + | </li><li> <a href="/random-bits/wordpress-previous_posts_link-and-next_posts_link-with-a-custom-query_posts-.html" title="WordPress: previous_posts_link() and next_posts_link() with a custom query_posts()">WordPress: previous_posts_link() and next_posts_link() with a custom query_posts()</a> | ||
| + | <span class="small">2012-04-29</span> | ||
| + | </li><li> <a href="/random-bits/-13-permission-denied--var-www-vhosts-site.com-httpdocs-.htaccess-pcfg_openfile-unable-to-check-htaccess-file-ensure-it-is-readable.html" title="(13)Permission denied: /var/www/vhosts/site.com/httpdocs/.htaccess pcfg_openfile: unable to check htaccess file, ensure it is readable">(13)Permission denied: /var/www/vhosts/site.com/httpdocs/.htaccess pcfg_openfile: unable to check htaccess file, ensure it is readable</a> | ||
| + | <span class="small">2012-04-12</span> | ||
| + | </li><li> <a href="/random-bits/selling-large-php-applications-via-codecanyon.html" title="Selling large PHP applications via CodeCanyon">Selling large PHP applications via CodeCanyon</a> | ||
| + | <span class="small">2012-04-10</span> | ||
| + | </li><li> <a href="/random-bits/virtualbox-ubuntu---no-webcam---usb.html" title="Virtualbox Ubuntu - no webcam / usb">Virtualbox Ubuntu - no webcam / usb</a> | ||
| + | <span class="small">2012-03-28</span> | ||
| + | </li><li> <a href="/random-bits/simple-c-program-to-execute-another-program.html" title="Simple C program to execute another program">Simple C program to execute another program</a> | ||
| + | <span class="small">2012-03-14</span> | ||
| + | </li></ul> </li> | ||
| + | <li class="footer_col"> | ||
| + | <h3>Website Templates</h3> | ||
| + | <ul><li><a href="http://dtbaker.com.au/premium-website-templates/index.html?item=2283659&name=Download+the+Travel+Island+-+Responsive+e-Commerce+WordPress" title="website template" alt="cheap website template">Travel Island - Responsive e-Commerce WordPress</a> <span class="small">($55)</span></li><li><a href="http://dtbaker.com.au/premium-website-templates/index.html?item=1155240&name=Download+the+Mommy+Blog+-+Premium+WordPress+Jigoshop+Theme" title="website template" alt="cheap website template">Mommy Blog - Premium WordPress Jigoshop Theme</a> <span class="small">($55)</span></li><li><a href="http://dtbaker.com.au/premium-website-templates/index.html?item=992976&name=Download+the+Mommy+Blog+HTML+-+Including+Shop+%26+Blog+Layout+" title="website template" alt="cheap website template">Mommy Blog HTML - Including Shop & Blog Layout </a> <span class="small">($16)</span></li><li><a href="http://dtbaker.com.au/premium-website-templates/index.html?item=476282&name=Download+the+Jump+Eco+HTML+-+Slider+-+Single+product+shop" title="website template" alt="cheap website template">Jump Eco HTML - Slider - Single product shop</a> <span class="small">($9)</span></li><li><a href="http://dtbaker.com.au/premium-website-templates/index.html?item=237444&name=Download+the+Sport+and+Grunge+-+WordPress+Shop+%26+Newsletter" title="website template" alt="cheap website template">Sport and Grunge - WordPress Shop & Newsletter</a> <span class="small">($55)</span></li><li><a href="http://dtbaker.com.au/premium-website-templates/index.html?item=235261&name=Download+the+Cute+%26+Sweet+-+WordPress+Shop+%26+Newsletter" title="website template" alt="cheap website template">Cute & Sweet - WordPress Shop & Newsletter</a> <span class="small">($55)</span></li><li><a href="http://dtbaker.com.au/premium-website-templates/index.html?item=158011&name=Download+the+Child+Care+Creative+-+WordPress+Shop+%26+Newsletter" title="website template" alt="cheap website template">Child Care Creative - WordPress Shop & Newsletter</a> <span class="small">($55)</span></li><li><a href="http://dtbaker.com.au/premium-website-templates/index.html?item=154848&name=Download+the+Kids+Toys+-+WordPress+Shop+%26+Newsletter" title="website template" alt="cheap website template">Kids Toys - WordPress Shop & Newsletter</a> <span class="small">($55)</span></li><li><a href="http://dtbaker.com.au/premium-website-templates/index.html?item=154771&name=Download+the+Sport+and+Grunge+-+HTML+%2F+PSD" title="website template" alt="cheap website template">Sport and Grunge - HTML / PSD</a> <span class="small">($15)</span></li></ul> </li> | ||
| + | <li class="footer_col"> | ||
| + | <h3>PHP Programs</h3> | ||
| + | <ul><li><a href="http://dtbaker.com.au/premium-php-applications/index.html?item=2621629&name=Download+the+Ultimate+Client+Manager+-+Pro+Edition" title="download php script" alt="download this php script">Ultimate Client Manager - Pro Edition</a> <span class="small">($60)</span></li><li><a href="http://dtbaker.com.au/premium-php-applications/index.html?item=2616958&name=Download+the+UCM+Plugin%3A+Project+Discussion+%2F+Customer+Comments" title="download php script" alt="download this php script">UCM Plugin: Project Discussion / Customer Comments</a> <span class="small">($6)</span></li><li><a href="http://dtbaker.com.au/premium-php-applications/index.html?item=2613245&name=Download+the+UCM+Plugin%3A+Calendar+iCal+%2F+Google+Calendar+Export" title="download php script" alt="download this php script">UCM Plugin: Calendar iCal / Google Calendar Export</a> <span class="small">($2)</span></li><li><a href="http://dtbaker.com.au/premium-php-applications/index.html?item=2597920&name=Download+the+UCM+Plugin%3A+Club+Membership+Subscription+Manager" title="download php script" alt="download this php script">UCM Plugin: Club Membership Subscription Manager</a> <span class="small">($4)</span></li><li><a href="http://dtbaker.com.au/premium-php-applications/index.html?item=2597947&name=Download+the+UCM+Plugin%3A+Data+Encryption" title="download php script" alt="download this php script">UCM Plugin: Data Encryption</a> <span class="small">($8)</span></li><li><a href="http://dtbaker.com.au/premium-php-applications/index.html?item=2565050&name=Download+the+UCM+Plugin%3A+Bulk+Email+Newsletter+System" title="download php script" alt="download this php script">UCM Plugin: Bulk Email Newsletter System</a> <span class="small">($12)</span></li><li><a href="http://dtbaker.com.au/premium-php-applications/index.html?item=2142496&name=Download+the+UCM+Plugin%3A+Table+Sorting" title="download php script" alt="download this php script">UCM Plugin: Table Sorting</a> <span class="small">($3)</span></li><li><a href="http://dtbaker.com.au/premium-php-applications/index.html?item=2124883&name=Download+the+UCM+Plugin%3A+Quick+Pin%2FBookmark" title="download php script" alt="download this php script">UCM Plugin: Quick Pin/Bookmark</a> <span class="small">($3)</span></li><li><a href="http://dtbaker.com.au/premium-php-applications/index.html?item=2078396&name=Download+the+Jigoshop+Product+Image+Watermark" title="download php script" alt="download this php script">Jigoshop Product Image Watermark</a> <span class="small">($13)</span></li></ul> </li> | ||
| + | <li class="footer_col footer_col_last"> | ||
| + | <h3><a target="_blank" href="http://twitter.com/dtbaker">Twitter</a></h3> | ||
| + | <div id="webitorcms_tweets" class="twitters"> | ||
| + | |||
| + | </div> | ||
| + | <script src="/new/js/twitter.js" type="text/javascript" charset="utf-8"></script> | ||
| + | <script type="text/javascript" charset="utf-8"> | ||
| + | getTwitters('webitorcms_tweets', { | ||
| + | id: 'dtbaker', | ||
| + | // prefix: '<img height="16" width="16" src="%profile_image_url%" /><a href="http://twitter.com/%screen_name%">%name%</a> said: ', | ||
| + | clearContents: false, // leave the original message in place | ||
| + | count: 3, | ||
| + | withFriends: false, | ||
| + | onTimeout: function () { | ||
| + | this.innerHTML = 'Actually, Twitter is down right now, but you can <a href="http://twitter.com/dtbaker">follow me</a> if you like!'; | ||
| + | }, | ||
| + | onTimeoutCancel: true, // don't allow twitter to finsih the job | ||
| + | ignoreReplies: true | ||
| + | }); | ||
| + | |||
| + | </script> | ||
| + | </li> | ||
| + | <li class="footer_col" style="display:none;"> | ||
| + | <h3>Contact</h3> | ||
| + | <ul id="hcard-David-Baker" class="vcard"> | ||
| + | <li> | ||
| + | <a class="url fn n" href="http://dtbaker.com.au"> | ||
| + | <span class="given-name">David</span> <span class="family-name">Baker</span> | ||
| + | </a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <div class="adr"> | ||
| + | <span class="country-name">Australia</span> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li> | ||
| + | Email/GTalk: dtbaker -at gmail .com | ||
| + | </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | <br class="clear"/> | ||
| + | <div id="footer_links"> | ||
| + | © dtbaker | ||
| + | <span>|</span> | ||
| + | <a href="/sitemap.html">site map</a> | ||
| + | <span>|</span> | ||
| + | <a href="/contact.html">contact</a> | ||
| + | <span>|</span> | ||
| + | <a | ||
| + | id="webitor" | ||
| + | onclick="window.open('http://new.webitor.com.au/login/website/?s=dtbaker.com.au&p=/random-bits/stick-the-menu-to-the-top-of-the-page-on-scroll-down.html','webitor','fullscreen,scrollbars=1,resizable=1'); return false;" | ||
| + | href="#">Webitor®</a> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | <script type="text/javascript"> | ||
| + | var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); | ||
| + | document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E")); | ||
| + | </script> | ||
| + | <script type="text/javascript"> | ||
| + | var pageTracker = _gat._getTracker("UA-319038-1"); | ||
| + | pageTracker._initData(); | ||
| + | pageTracker._trackPageview(); | ||
| + | </script> | ||
| + | |||
| + | |||
</body> | </body> | ||
</html> | </html> | ||
Revision as of 13:15, 9 August 2012
 "
"
































































Comments: