Team:Peking
From 2012.igem.org
| (153 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
<html> | <html> | ||
| - | < | + | <style type="text/css"> |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | <p> | + | /* |
| + | * Peking 2012 Header | ||
| + | * Copyleft (C) Sun Sibai <sun.niasw@gmail.com> | ||
| + | * this = /Template:Peking2012_Color_Prologue | ||
| + | */ | ||
| + | |||
| + | body /* UltraGlobal Environment (origin item) */ | ||
| + | { | ||
| + | background-color: #020f40; | ||
| + | } | ||
| + | #blank , | ||
| + | #blank * | ||
| + | { | ||
| + | background-color: transparent; | ||
| + | background-image: url(""); | ||
| + | border-style: none; | ||
| + | margin: 0 auto; | ||
| + | padding: 0; | ||
| + | } | ||
| + | |||
| + | #globalWrapper /* Global Environment (origin item) */ | ||
| + | { | ||
| + | background-color: #021c35; | ||
| + | background-attachment: fixed; | ||
| + | background-position: 50% 0; | ||
| + | background-repeat: no-repeat; | ||
| + | background-image: url("/wiki/images/d/d7/Peking2012_Color_Background_Large.jpg"); | ||
| + | overflow: hidden; | ||
| + | } | ||
| + | |||
| + | /* Remove Top Item (origin item) */ | ||
| + | #top-section | ||
| + | { | ||
| + | display: none; | ||
| + | } | ||
| + | #top | ||
| + | { | ||
| + | display: none; | ||
| + | } | ||
| + | h1.firstHeading | ||
| + | { | ||
| + | display: none; | ||
| + | } | ||
| + | |||
| + | /* Inner Environment (origin item) */ | ||
| + | #content | ||
| + | { | ||
| + | background-color: transparent; | ||
| + | background-image: url(""); | ||
| + | background-attachment: scroll; | ||
| + | background-position: 50% 0; | ||
| + | background-repeat: repeat-y; | ||
| + | overflow: hidden; | ||
| + | border-style: none; | ||
| + | } | ||
| + | #bodyContent | ||
| + | { | ||
| + | z-index: 0; | ||
| + | } | ||
| + | #footer-box | ||
| + | { | ||
| + | background-color: transparent; | ||
| + | background-image: none; | ||
| + | border-style: none; | ||
| + | z-index: 0; | ||
| + | } | ||
| + | #catlinks | ||
| + | { | ||
| + | display: none; | ||
| + | } | ||
| + | #content a, | ||
| + | #content a:hover | ||
| + | { | ||
| + | color: #fff350; | ||
| + | display: inline; | ||
| + | } | ||
| + | #content a:link, | ||
| + | #content a:visited, | ||
| + | #content a:hover, | ||
| + | #content a:active | ||
| + | { | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | /* Bottom Environment (origin item) */ | ||
| + | #footer-box a, | ||
| + | #footer-box a:hover | ||
| + | { | ||
| + | color: #e8e7b9; | ||
| + | text-decoration: none; | ||
| + | display: inline; | ||
| + | } | ||
| + | ul,li | ||
| + | { | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | list-style-image: none; | ||
| + | list-style-type: none; | ||
| + | } | ||
| + | table | ||
| + | { | ||
| + | border-collapse:collapse; | ||
| + | background-color: transparent; | ||
| + | color: #ffffff; | ||
| + | text-align: justify; | ||
| + | } | ||
| + | h3 | ||
| + | { | ||
| + | padding: 20px 30px 10px; | ||
| + | } | ||
| + | |||
| + | p | ||
| + | { | ||
| + | font-family: Arial, sans-serif; | ||
| + | } | ||
| + | |||
| + | /* Common Environment */ | ||
| + | .center | ||
| + | { | ||
| + | text-align: center; | ||
| + | margin: 0 auto; | ||
| + | } | ||
| + | .floatL | ||
| + | { | ||
| + | float: left; | ||
| + | clear: left; | ||
| + | } | ||
| + | .floatR | ||
| + | { | ||
| + | float: right; | ||
| + | clear: right; | ||
| + | } | ||
| + | .floatC | ||
| + | { | ||
| + | text-align: center; | ||
| + | margin: 0 auto; | ||
| + | float: none; | ||
| + | clear: both; | ||
| + | } | ||
| + | .blank | ||
| + | { | ||
| + | filter: Alpha(Opacity=0%); | ||
| + | -moz-opacity: 0; | ||
| + | opacity: 0; | ||
| + | } | ||
| + | .hidden | ||
| + | { | ||
| + | display: none; | ||
| + | } | ||
| + | .show | ||
| + | { | ||
| + | display: block; | ||
| + | } | ||
| + | .show-text | ||
| + | { | ||
| + | display: inline; | ||
| + | } | ||
| + | .button img | ||
| + | { | ||
| + | display: block; | ||
| + | } | ||
| + | |||
| + | /* Special Construction */ | ||
| + | |||
| + | /***--- Top MenuBar ---***/ | ||
| + | #PKU_menubar | ||
| + | { | ||
| + | background-attachment: fixed; | ||
| + | background-repeat: repeat-x; | ||
| + | background-image: url("/wiki/images/8/8b/Peking2012_Color_Topbar.png"); | ||
| + | background-color: #020033; | ||
| + | overflow: hidden; | ||
| + | position: fixed; | ||
| + | padding: 0; | ||
| + | margin: 0 auto; | ||
| + | top: 0; | ||
| + | width: 965px; | ||
| + | height: 20px; | ||
| + | font-family: Arial, sans-serif; | ||
| + | font-size: 15px; | ||
| + | font-weight: bold; | ||
| + | line-height: 20px; | ||
| + | z-index: 100; | ||
| + | opacity: 0.8; | ||
| + | } | ||
| + | #PKU_menubar * | ||
| + | { | ||
| + | font-family: Arial, sans-serif; | ||
| + | font-size: 15px; | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | |||
| + | #PKU_menubar a:link, | ||
| + | #PKU_menubar a:visited | ||
| + | { | ||
| + | color: #e8e7b9; | ||
| + | } | ||
| + | #PKU_menubar a:hover | ||
| + | { | ||
| + | color: #f9f8ca; | ||
| + | } | ||
| + | #PKU_menubar a:active | ||
| + | { | ||
| + | color: #ffee66; | ||
| + | } | ||
| + | .PKU_menubar_left | ||
| + | { | ||
| + | float: left; | ||
| + | clear: none; | ||
| + | padding: 0 30px 0 5px; | ||
| + | margin: 0; | ||
| + | } | ||
| + | .PKU_menubar_right | ||
| + | { | ||
| + | float: right; | ||
| + | clear: none; | ||
| + | padding: 0 5px 0 30px; | ||
| + | margin: 0; | ||
| + | } | ||
| + | #PKU_menubar li | ||
| + | { | ||
| + | display: inline; | ||
| + | } | ||
| + | |||
| + | /***--- Top Banner ---***/ | ||
| + | #PKU_banner_container | ||
| + | { | ||
| + | padding: 0; | ||
| + | margin: 0 auto; | ||
| + | text-align: center; | ||
| + | z-index: 1; | ||
| + | position: relative; | ||
| + | top: 0; | ||
| + | } | ||
| + | #PKU_banner_menu | ||
| + | { | ||
| + | width: 700px; | ||
| + | height: 30px; | ||
| + | margin-right: 50px; | ||
| + | } | ||
| + | #PKU_banner_menu , | ||
| + | #PKU_banner_submenu | ||
| + | { | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | text-align: center; | ||
| + | font-size: 15px; | ||
| + | font-family: Georgia, serif; | ||
| + | overflow: hidden; | ||
| + | } | ||
| + | #PKU_banner_menu a , | ||
| + | #PKU_banner_menu a:link , | ||
| + | #PKU_banner_menu a:visited | ||
| + | { | ||
| + | color: #e3e3e3; | ||
| + | font-size: 15px; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | #PKU_banner_menu a:hover , | ||
| + | #PKU_banner_menu a:active | ||
| + | { | ||
| + | color: #ffffff; | ||
| + | font-size: 17px; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | #PKU_banner_submenu > li, | ||
| + | #PKU_banner_submenu > li ul | ||
| + | { | ||
| + | height: 130px; | ||
| + | overflow: hidden; | ||
| + | text-align: center; | ||
| + | } | ||
| + | #PKU_banner_menu > li | ||
| + | { | ||
| + | height: 30px; | ||
| + | } | ||
| + | #PKU_banner_submenu > li ul > li | ||
| + | { | ||
| + | height: 25px; | ||
| + | width: 100%; | ||
| + | background-color: #3570ff; | ||
| + | opacity: 0.85; | ||
| + | } | ||
| + | #PKU_banner_submenu > li ul > li:hover | ||
| + | { | ||
| + | background-color: #80aaff; | ||
| + | opacity: 1.0; | ||
| + | } | ||
| + | #PKU_banner_submenu > li ul > li a , | ||
| + | #PKU_banner_submenu > li ul > li a:link , | ||
| + | #PKU_banner_submenu > li ul > li a:visited | ||
| + | { | ||
| + | color: #f0f0f0; | ||
| + | text-decoration: none; | ||
| + | padding-top: 2px; | ||
| + | vertical-align: middle; | ||
| + | } | ||
| + | #PKU_banner_submenu > li ul > li a:hover , | ||
| + | #PKU_banner_submenu > li ul > li a:active | ||
| + | { | ||
| + | color: #ffffcc; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | /***--- Block Style ---***/ | ||
| + | #text-body | ||
| + | { | ||
| + | position: relative; | ||
| + | top: -90px; | ||
| + | z-index: 1; | ||
| + | padding: 0 50px; | ||
| + | } | ||
| + | |||
| + | #text-body table.title_block td | ||
| + | { | ||
| + | overflow: hidden; | ||
| + | color: #ffffff; | ||
| + | width: 200px; | ||
| + | height: 150px; | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | vertical-align: middle; | ||
| + | text-align: center; | ||
| + | } | ||
| + | #text-body .title_block p, | ||
| + | #text-body .title_block a | ||
| + | { | ||
| + | color: #ffffff; | ||
| + | text-align: center; | ||
| + | line-height: 26px; | ||
| + | font-size: 28px; | ||
| + | font-family: Eras Medium ITC, Verdana, sans-serif; | ||
| + | } | ||
| + | |||
| + | #text-body p.context_block | ||
| + | { | ||
| + | color: #ffffff; | ||
| + | font-size: 15px; | ||
| + | text-align: justify; | ||
| + | font-family: Arial, sans-serif; | ||
| + | background-color: transparent; | ||
| + | border-style: solid; | ||
| + | border-width: 1px; | ||
| + | border-color: #70a0ff; | ||
| + | padding: 20px; | ||
| + | margin: 0; | ||
| + | } | ||
| + | |||
| + | #sponsor | ||
| + | { | ||
| + | background-color: transparent; | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | position: relative; | ||
| + | top: 60px; | ||
| + | } | ||
| + | #sponsor table, | ||
| + | #sponsor tr, | ||
| + | #sponsor td | ||
| + | { | ||
| + | border-style: none; | ||
| + | } | ||
| + | #sponsor td | ||
| + | { | ||
| + | padding: 9px; | ||
| + | } | ||
| + | |||
| + | ul.horizontal > li | ||
| + | { | ||
| + | display: block; | ||
| + | float: left; | ||
| + | clear: none; | ||
| + | overflow: hidden; | ||
| + | } | ||
| + | ul.vertical > li | ||
| + | { | ||
| + | display: block; | ||
| + | float: left; | ||
| + | clear: both; | ||
| + | overflow: hidden; | ||
| + | } | ||
| + | |||
| + | </style> | ||
| + | |||
| + | <ul id="PKU_menubar" class="noprint"> | ||
| + | <li class="PKU_menubar_left" > | ||
| + | <a href="/Main_Page" title="iGEM Home Page"><img src="/wiki/images/2/27/Peking2012_iGEM18.png" alt="iGEM Home" /></a> | ||
| + | <a href="/Main_Page" title="iGEM Home Page" >iGEM</a> | ||
| + | </li> | ||
| + | <li class="PKU_menubar_left" > | ||
| + | <a href="#" title="View Page Source"><img src="/wiki/images/7/7e/Peking2012_ViewSource18.png" alt="View source" /></a> | ||
| + | <a href="#" title="View Page Source" >View source</a> | ||
| + | </li> | ||
| + | <li class="PKU_menubar_left" > | ||
| + | <a href="#" title="Watch this Page"><img src="/wiki/images/3/31/Peking2012_Watch18.png" alt="Watch" /></a> | ||
| + | <a href="#" title="Watch this Page" >Watch</a> | ||
| + | </li> | ||
| + | <li class="PKU_menubar_left" > | ||
| + | <a href="#" title="Cancel Watching State"><img src="/wiki/images/d/d5/Peking2012_Unwatch18.png" alt="Unwatch" /></a> | ||
| + | <a href="#" title="Cancel Watching State" >Unwatch</a> | ||
| + | </li> | ||
| + | <li class="PKU_menubar_left" > | ||
| + | <a href="#" title="View Page History"><img src="/wiki/images/b/bc/Peking2012_History18.png" alt="History" /></a> | ||
| + | <a href="#" title="View Page History" >History</a> | ||
| + | </li> | ||
| + | <li class="PKU_menubar_right" > | ||
| + | <a href="#" title="Bye!"><img src="/wiki/images/1/10/Peking2012_LogOut18.png" alt="Log out" /></a> | ||
| + | <a href="#" title="Bye!" >Log out</a> | ||
| + | </li> | ||
| + | <li class="PKU_menubar_right" > | ||
| + | <a href="#" title="Hello!"><img src="/wiki/images/a/a8/Peking2012_LogIn18.png" alt="Log in" /></a> | ||
| + | <a href="#" title="Hello!" >Log in</a> | ||
| + | </li> | ||
| + | <li class="PKU_menubar_right" > | ||
| + | <a href="https://igem.org/User_Information" title="My Profile"><img src="/wiki/images/6/64/Peking2012_Account18.png" alt="Account" /></a> | ||
| + | <a href="https://igem.org/User_Information" title="My Profile" >Account</a> | ||
| + | </li> | ||
| + | <li class="PKU_menubar_right" > | ||
| + | <a href="#" title="My Page"><img src="/wiki/images/0/0e/Peking2012_User18.png" alt="User" /></a> | ||
| + | <a href="#" title="My Page" ></a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | |||
| + | <!--<div id="blank"><pre style="width:100%;height:20px;"> </pre></div>--> | ||
| + | |||
| + | <script type="text/javascript" > | ||
| + | /* | ||
| + | * Peking 2012 TopBar | ||
| + | * by Sun Sibai | ||
| + | * E-mail: sun.niasw@gmail.com | ||
| + | */ | ||
| + | var thispage = document.location.toString().slice("https://2012.igem.org/".length); /* relative location */ | ||
| + | var pkutopbar = document.getElementById('PKU_menubar'); | ||
| + | var pkutopli = pkutopbar.getElementsByTagName('li'); | ||
| + | var pkutopa = pkutopbar.getElementsByTagName('a'); | ||
| + | pkutopa[3].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=edit'; | ||
| + | pkutopa[5].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=watch'; | ||
| + | pkutopa[7].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=unwatch'; | ||
| + | pkutopa[9].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=history'; | ||
| + | pkutopa[11].href = 'https://2012.igem.org/wiki/index.php?title=Special:UserLogout' + '&'.substring(0,1) + 'returnto=' + thispage; | ||
| + | pkutopa[13].href = 'https://2012.igem.org/wiki/index.php?title=Special:UserLogin' + '&'.substring(0,1) + 'returnto=' + thispage; | ||
| + | pkutopa[2].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=edit'; | ||
| + | pkutopa[4].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=watch'; | ||
| + | pkutopa[6].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=unwatch'; | ||
| + | pkutopa[8].href = 'https://2012.igem.org/wiki/index.php?title=' + thispage + '&'.substring(0,1) + 'action=history'; | ||
| + | pkutopa[10].href = 'https://2012.igem.org/wiki/index.php?title=Special:UserLogout' + '&'.substring(0,1) + 'returnto=' + thispage; | ||
| + | pkutopa[12].href = 'https://2012.igem.org/wiki/index.php?title=Special:UserLogin' + '&'.substring(0,1) + 'returnto=' + thispage; | ||
| + | |||
| + | var userbar = document.getElementById('pt-userpage'); | ||
| + | var username; | ||
| + | var userstr; | ||
| + | |||
| + | if (userbar!=null) | ||
| + | { | ||
| + | userstr = userbar.innerHTML; | ||
| + | username = userstr.substring(userstr.lastIndexOf('<'),userstr.indexOf('>')+1); | ||
| + | pkutopa[17].innerHTML = username; | ||
| + | pkutopa[17].href = 'https://2012.igem.org/User:' + username; | ||
| + | pkutopa[16].href = 'https://2012.igem.org/User:' + username; | ||
| + | pkutopli[8].style.display='inline'; | ||
| + | pkutopli[7].style.display='inline'; | ||
| + | pkutopli[5].style.display='inline'; | ||
| + | pkutopli[6].style.display='none'; | ||
| + | userstr = document.getElementById('menubar').innerHTML; | ||
| + | if (userstr.search('unwatch')!=-1) | ||
| + | { | ||
| + | pkutopli[2].style.display='none'; | ||
| + | pkutopli[3].style.display='inline'; | ||
| + | } | ||
| + | else if (userstr.search('watch')!=-1) | ||
| + | { | ||
| + | pkutopli[2].style.display='inline'; | ||
| + | pkutopli[3].style.display='none'; | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | pkutopli[2].style.display='none'; | ||
| + | pkutopli[3].style.display='none'; | ||
| + | } | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | pkutopli[8].style.display='none'; | ||
| + | pkutopli[7].style.display='none'; | ||
| + | pkutopli[5].style.display='none'; | ||
| + | pkutopli[6].style.display='inline'; | ||
| + | pkutopli[2].style.display='none'; | ||
| + | pkutopli[3].style.display='none'; | ||
| + | } | ||
| + | |||
| + | </script> | ||
| + | <div class="floatC"><p class="blank" style="height:20px;"> </p></div> | ||
| + | <div id="PKU_banner_container"> | ||
| + | <div class="floatL"> | ||
| + | <img style="width:700px;margin:0 0 0 20px;" src="/wiki/images/e/ef/Peking2012_Color_Banner_Huge.png" alt="Programming Cells though Light" /> | ||
| + | </div> | ||
| + | <div class="floatR"> | ||
| + | <img style="width:128px;margin:15px 60px 0 0;" src="/wiki/images/8/85/Peking2012_Color_Logo_128.png" alt="" /> | ||
| + | </div> | ||
| + | <div class="floatR"> | ||
| + | <ul id="PKU_banner_menu" class="button horizontal"> | ||
| + | <li style="width:75px;"> | ||
| + | <a onmouseover="TriggerSubmenu(0);" href="/Team:Peking"> | ||
| + | Home | ||
| + | </a> | ||
| + | </li> | ||
| + | <li style="width:75px;"> | ||
| + | <a onmouseover="TriggerSubmenu(1);" onmouseout="TriggerSubmenu(0);"> | ||
| + | Team | ||
| + | </a> | ||
| + | </li> | ||
| + | <li style="width:85px;"> | ||
| + | <a onmouseover="TriggerSubmenu(2);" onmouseout="TriggerSubmenu(0);"> | ||
| + | Project | ||
| + | </a> | ||
| + | </li> | ||
| + | <li style="width:100px;"> | ||
| + | <a onmouseover="TriggerSubmenu(3);" onmouseout="TriggerSubmenu(0);"> | ||
| + | Data Page | ||
| + | </a> | ||
| + | </li> | ||
| + | <li style="width:95px;"> | ||
| + | <a onmouseover="TriggerSubmenu(4);" onmouseout="TriggerSubmenu(0);"> | ||
| + | Modeling | ||
| + | </a> | ||
| + | </li> | ||
| + | <li style="width:145px;"> | ||
| + | <a onmouseover="TriggerSubmenu(5);" onmouseout="TriggerSubmenu(0);"> | ||
| + | Human Practice | ||
| + | </a> | ||
| + | </li> | ||
| + | <li style="width:80px;"> | ||
| + | <a onmouseover="TriggerSubmenu(0);" href="/Team:Peking/Safety"> | ||
| + | Safety | ||
| + | </a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <div class="floatC"> | ||
| + | <ul id="PKU_banner_submenu" class="button horizontal"> | ||
| + | <li class="blank"> | ||
| + |   | ||
| + | </li> | ||
| + | <li> | ||
| + | <ul onmouseover="TriggerSubmenu(1);" onmouseout="TriggerSubmenu(0);" class="vertical" style="width:120px;display:block;"> | ||
| + | <li class="submenu_team"> | ||
| + | <a href="/Team:Peking/Team/Members"> | ||
| + | Members | ||
| + | </a> | ||
| + | </li> | ||
| + | <li class="submenu_team"> | ||
| + | <a href="/Team:Peking/Team/Protocol"> | ||
| + | Protocol | ||
| + | </a> | ||
| + | </li> | ||
| + | <li class="submenu_team"> | ||
| + | <a href="/Team:Peking/Team/AA"> | ||
| + | Attribution | ||
| + | </a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li> | ||
| + | <ul onmouseover="TriggerSubmenu(2);" onmouseout="TriggerSubmenu(0);" class="vertical" style="width:200px;display:block;"> | ||
| + | <li class="submenu_project"> | ||
| + | <a href="/Team:Peking/Project"> | ||
| + | Overview | ||
| + | </a> | ||
| + | </li> | ||
| + | <li class="submenu_project"> | ||
| + | <a href="/Team:Peking/Project/Luminesensor"> | ||
| + | Luminesensor | ||
| + | </a> | ||
| + | </li> | ||
| + | <li class="submenu_project"> | ||
| + | <a href="/Team:Peking/Project/Communication"> | ||
| + | Light Communication | ||
| + | </a> | ||
| + | </li> | ||
| + | <li class="submenu_project"> | ||
| + | <a href="/Team:Peking/Project/3D"> | ||
| + | Synbio in 2D & 3D | ||
| + | </a> | ||
| + | </li> | ||
| + | <li class="submenu_project"> | ||
| + | <a href="/Team:Peking/Project/Phototaxis"> | ||
| + | Phototaxis | ||
| + | </a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li> | ||
| + | <ul onmouseover="TriggerSubmenu(3);" onmouseout="TriggerSubmenu(0);" class="vertical" style="width:170px;display:block;"> | ||
| + | <li class="submenu_project"> | ||
| + | <a href="/Team:Peking/DataPage"> | ||
| + | Data Page | ||
| + | </a> | ||
| + | </li> | ||
| + | <li class="submenu_project"> | ||
| + | <a href="/Team:Peking/DataPage/Judging"> | ||
| + | Judging Criteria | ||
| + | </a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li> | ||
| + | <ul onmouseover="TriggerSubmenu(4);" onmouseout="TriggerSubmenu(0);" class="vertical" style="width:250px;display:block;"> | ||
| + | <li class="submenu_modeling"> | ||
| + | <a href="/Team:Peking/Modeling"> | ||
| + | Overview | ||
| + | </a> | ||
| + | </li> | ||
| + | <li class="submenu_modeling"> | ||
| + | <a href="/Team:Peking/Modeling/Luminesensor"> | ||
| + | Luminesensor | ||
| + | </a> | ||
| + | </li> | ||
| + | <li class="submenu_modeling"> | ||
| + | <a href="/Team:Peking/Modeling/Phototaxis"> | ||
| + | Phototaxis Simulation | ||
| + | </a> | ||
| + | </li> | ||
| + | <li class="submenu_modeling"> | ||
| + | <a href="/Team:Peking/Modeling/Ring"> | ||
| + | Ring Pattern | ||
| + | </a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li> | ||
| + | <ul onmouseover="TriggerSubmenu(5);" onmouseout="TriggerSubmenu(0);" class="vertical" style="width:320px;display:block;"> | ||
| + | <li class="submenu_humanpractice"> | ||
| + | <a href="/Team:Peking/HumanPractice/Sowing"> | ||
| + | Sowing Tomorrow's Synthetic Biologists | ||
| + | </a> | ||
| + | </li> | ||
| + | <li class="submenu_humanpractice"> | ||
| + | <a href="/Team:Peking/HumanPractice/Review"> | ||
| + | Historic iGEM Projects Review | ||
| + | </a> | ||
| + | </li> | ||
| + | <li class="submenu_humanpractice"> | ||
| + | <a href="/Team:Peking/HumanPractice/Outreach/Visiting"> | ||
| + | Outreach & Workshop | ||
| + | </a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <script type="text/javascript" > | ||
| + | /* | ||
| + | * Peking 2012 MenuBar | ||
| + | * by Sun Sibai | ||
| + | * E-mail: sun.niasw@gmail.com | ||
| + | */ | ||
| + | |||
| + | var Submenu_Size_Cur = [130, 0, 0, 0, 0, 0]; | ||
| + | var Submenu_Item_Num = 5; | ||
| + | var Submenu_Item_Des = 0; | ||
| + | var Submenu_Item_Cur = 0; | ||
| + | var Submenu_BlankWidth = [0, 318, 360, 465, 528, 612]; //Unit: Pixel | ||
| + | var Submenu_ListHeight = [130, 75, 125, 50, 100, 75]; //Unit: Pixel | ||
| + | var Submenu_Handle_State = 0; //0:Null, 1:Growth, 2:Waiting, 3:Wither | ||
| + | var Submenu_Handle = null; | ||
| + | var Submenu_Parent = document.getElementById('PKU_banner_container'); | ||
| + | var Submenu = document.getElementById('PKU_banner_submenu'); | ||
| + | var Submenu_Obj = Submenu.getElementsByTagName('ul'); | ||
| + | var Submenu_Blank = Submenu.getElementsByTagName('li')[0]; | ||
| + | for (var it=0;it<Submenu_Item_Num;++it) | ||
| + | { | ||
| + | Submenu_Obj[it].style.height=Submenu_Size_Cur[it+1]+'px'; | ||
| + | Submenu_Obj[it].style.display='none'; | ||
| + | } | ||
| + | |||
| + | /* Automatic Function */ | ||
| + | function ItemGrowth() | ||
| + | { | ||
| + | Submenu_Size_Cur[Submenu_Item_Cur] = Submenu_Size_Cur[Submenu_Item_Cur] * 0.6 + Submenu_ListHeight[Submenu_Item_Cur] * 1.2 * 0.4; | ||
| + | if (Submenu_Size_Cur[Submenu_Item_Cur]>=Submenu_ListHeight[Submenu_Item_Cur]) | ||
| + | { | ||
| + | Submenu_Size_Cur[Submenu_Item_Cur]=Submenu_ListHeight[Submenu_Item_Cur]; | ||
| + | Submenu_Handle_State = 0; | ||
| + | Submenu_Handle = null; | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | Submenu_Handle = setTimeout(ItemGrowth,50); | ||
| + | } | ||
| + | Submenu_Obj[Submenu_Item_Cur-1].style.height=Submenu_Size_Cur[Submenu_Item_Cur]+'px'; | ||
| + | } | ||
| + | function ItemWither() | ||
| + | { | ||
| + | Submenu_Size_Cur[Submenu_Item_Cur] = Submenu_Size_Cur[Submenu_Item_Cur] * 0.6 - 5 * 0.4; | ||
| + | if (Submenu_Size_Cur[Submenu_Item_Cur]<=0) | ||
| + | { | ||
| + | Submenu_Size_Cur[Submenu_Item_Cur]=0; | ||
| + | Submenu_Obj[Submenu_Item_Cur-1].style.display='none'; | ||
| + | Submenu_Obj[Submenu_Item_Cur-1].style.height=0; | ||
| + | Submenu_Item_Cur = Submenu_Item_Des; | ||
| + | Submenu_Blank.style.width=Submenu_BlankWidth[Submenu_Item_Cur]+'px'; | ||
| + | if (Submenu_Item_Des!=0) | ||
| + | { | ||
| + | if (Submenu_Handle) {clearTimeout(Submenu_Handle);Submenu_Handle = null;} | ||
| + | Submenu_Obj[Submenu_Item_Cur-1].style.display='block'; | ||
| + | Submenu_Handle_State = 1; | ||
| + | ItemGrowth(); | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | Submenu_Handle_State = 0; | ||
| + | Submenu_Handle = null; | ||
| + | Submenu_Parent.style.zIndex = 0; | ||
| + | } | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | Submenu_Obj[Submenu_Item_Cur-1].style.height=Submenu_Size_Cur[Submenu_Item_Cur]+'px'; | ||
| + | Submenu_Handle = setTimeout(ItemWither,50); | ||
| + | } | ||
| + | } | ||
| + | function ToWither() | ||
| + | { | ||
| + | Submenu_Handle_State = 3; | ||
| + | ItemWither(); | ||
| + | } | ||
| + | /* Trigger Function */ | ||
| + | function TriggerSubmenu(i) | ||
| + | { | ||
| + | if (Submenu_Handle_State==0) | ||
| + | { | ||
| + | if (Submenu_Item_Des==0) | ||
| + | { | ||
| + | if (i!=0) | ||
| + | { | ||
| + | Submenu_Parent.style.zIndex = 5; | ||
| + | Submenu_Item_Des = i; | ||
| + | Submenu_Item_Cur = i; | ||
| + | Submenu_Handle_State = 1; | ||
| + | Submenu_Blank.style.width=Submenu_BlankWidth[Submenu_Item_Cur]+'px'; | ||
| + | Submenu_Obj[Submenu_Item_Cur-1].style.display='block'; | ||
| + | if (Submenu_Handle) {clearTimeout(Submenu_Handle);Submenu_Handle = null;} | ||
| + | ItemGrowth(); | ||
| + | } | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | Submenu_Item_Des = i; | ||
| + | if (i==0) | ||
| + | { | ||
| + | Submenu_Handle_State = 2; | ||
| + | Submenu_Handle = setTimeout(ToWither,1000); | ||
| + | } | ||
| + | else if (i!=Submenu_Item_Cur) | ||
| + | { | ||
| + | if (Submenu_Handle) {clearTimeout(Submenu_Handle);Submenu_Handle = null;} | ||
| + | Submenu_Handle_State = 3; | ||
| + | ItemWither(); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | else if (Submenu_Handle_State==2) | ||
| + | { | ||
| + | Submenu_Item_Des = i; | ||
| + | if (i!=0) | ||
| + | { | ||
| + | clearTimeout(Submenu_Handle);Submenu_Handle = null; | ||
| + | if (i==Submenu_Item_Cur) | ||
| + | { | ||
| + | Submenu_Handle_State = 0; | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | Submenu_Handle_State = 3; | ||
| + | ItemWither(); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | else if (Submenu_Handle_State==3) | ||
| + | { | ||
| + | Submenu_Item_Des = i; | ||
| + | if (i==Submenu_Item_Cur) | ||
| + | { | ||
| + | clearTimeout(Submenu_Handle);Submenu_Handle = null; | ||
| + | Submenu_Handle_State = 1; | ||
| + | ItemGrowth(); | ||
| + | } | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | if (i!=Submenu_Item_Cur) | ||
| + | { | ||
| + | Submenu_Item_Des = i; | ||
| + | clearTimeout(Submenu_Handle);Submenu_Handle = null; | ||
| + | Submenu_Handle_State = 3; | ||
| + | ItemWither(); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | </script> | ||
| + | <script type="text/javascript"> | ||
| + | document.getElementById("PKU_banner_menu").getElementsByTagName("a")[0].style.color="#60b0f0"; | ||
| + | </script> | ||
| + | <div id="text-body"> | ||
| + | <div class="floatR"> | ||
| + | <div style="float:left;"><p style="font-size:45px;line-height:45px;color:#ffffff;margin:20px 3px 0 20px;">L</p></div> | ||
| + | <p class="context_block" style="width:610px;"> | ||
| + | ight has created innumerable wonders in nature. Equipped with tools and methods in optogenetic research, scientists have also achieved some truly fascinating goals in a synthetic way. This year, 2012 Peking-ECUST iGEM utilized an ultra-sensitive engineered sensor of luminescence -- the <b style="color:#ffee55;"> <i>Luminesensor</i></b>. Amazingly, the <i>Luminesensor</i> was proven to be so sensitive as to be able to detect <b style="color:#ffee55;">natural light</b> and even <b style="color:#ffee55;">bioluminescence</b>. With this sensor, spatiotemporal control of cellular behavior, such as <b style="color:#ffee55;">high-resolution 2D</b> and <b style="color:#ffee55;">3D bio-printing</b> using dim light and even the <b style="color:#ffee55;">luminescence of iPad</b> were shown to be very easy. What’s more, we successfully implemented <b style="color:#ffee55;">cell-cell signaling using light</b> for the very first time in synthetic biology, which will be of great importance for biotechnological use. | ||
| + | </p> | ||
| + | </div> | ||
| + | <div class="floatL" style="margin:0 10px 5px 0;"><table class="title_block" style="background-image:url('/wiki/images/b/be/Peking2012_Color_Title_AquaBlue.jpg');"><tr><td style="height:244px;"><p style="font-size:36px;">Abstract</p></td></tr></table></div> | ||
| + | |||
| + | <div class="floatC"><p style="height:30px;"></p></div> | ||
| + | <div class="floatL"> | ||
| + | <div class="floatL"><table class="title_block" style="background-image:url('/wiki/images/a/a4/Peking2012_Color_Title_FlameYellow.jpg');"><tr><td><a href="/Team:Peking/Project/Luminesensor" style="font-size:26px;">Luminesensor</a></tr></td></table></div> | ||
| + | <div class="floatR"><img src="/wiki/images/4/4f/Peking2012_LuminesensorMechanism.jpg" alt="" style="width:200px;"/></div> | ||
| + | <div class="floatC"><p class="context_block" style="width:360px;"> | ||
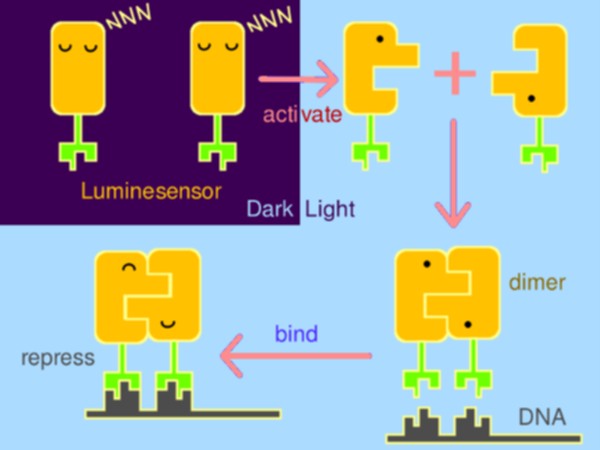
| + | Strongly motivated to open up a new era of optogenetics, our team has utilized an ultra-sensitive sensor which is engineered for sensing luminance – named by us <i>Luminesensor</i>, enabling highly efficient spatiotemporal control of biochemical process or cellular behavior. The whole job serves as a paradigm for sensor creating. | ||
| + | </p></div> | ||
| + | </div> | ||
| + | <div class="floatR"> | ||
| + | <div class="floatL"><table class="title_block" style="background-image:url('/wiki/images/a/a2/Peking2012_Color_Title_FreshGreen.jpg');"><tr><td><a href="/Team:Peking/Project/Communication" style="font-size:26px;">Light <br /> Communication</a></tr></td></table></div> | ||
| + | <div class="floatR"><img src="/wiki/images/7/77/Peking2012_LightCommunication.jpg" alt="" style="width:200px;"/></div> | ||
| + | <div class="floatC"><p class="context_block" style="width:360px;"> | ||
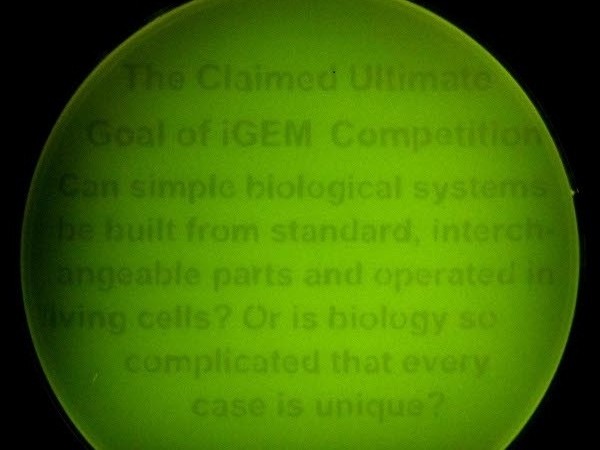
| + | The <i>Luminesensor</i> is able to respond to very low light and meanwhile keep a wide dynamic range, which encouraged us to explore the possibility of cell-cell communication through light. We have successfully implemented, for the very first time, light-communication among cells without direct physical contact. | ||
| + | </p></div> | ||
| + | </div> | ||
| + | <div class="floatC"><p style="height:30px;"></p></div> | ||
| + | <div class="floatL"> | ||
| + | <div class="floatL"><table class="title_block" style="background-image:url('/wiki/images/f/fe/Peking2012_Color_Title_GrapePurple.jpg');"><tr><td><a href="/Team:Peking/Project/3D">Syn Bio in <br /> 2D & 3D</a></tr></td></table></div> | ||
| + | <div class="floatR"><img src="/wiki/images/b/b1/Peking2012_PrintParagraph_Square_Edit.jpg" alt="" style="width:200px;"/></div> | ||
| + | <div class="floatC"><p class="context_block" style="width:360px;"> | ||
| + | 3D printing is a new technology that has been rising for many years. But in the realm of synthetic biology, it is far from developed. We exploited our <i>Luminesensor</i> to implement 3D printing that can be utilized in many medical or manufacturing applications. | ||
| + | </p></div> | ||
| + | </div> | ||
| + | <div class="floatR"> | ||
| + | <div class="floatL"><table class="title_block" style="background-image:url('/wiki/images/5/50/Peking2012_Color_Title_CherryPink.jpg');"><tr><td><a href="/Team:Peking/Project/Phototaxis">Phototaxis</a></tr></td></table></div> | ||
| + | <div class="floatR"><img src="/wiki/images/d/d5/Peking2012_CartoonPhototaxis_Edit.jpg" alt="" style="width:200px;"/></div> | ||
| + | <div class="floatC"><p class="context_block" style="width:360px;"> | ||
| + | "Phototatic" bacteria can be built by programming the chemotaxis system in <i>E. coli</i> through light. By controlling the expression level of the CheZ protein with the <i>Luminesensor</i>, the tumbling frequency is coupled to the intensity of light signals. | ||
| + | </p></div> | ||
| + | </div> | ||
| + | <div class="floatC"><p style="height:30px;"></p></div> | ||
| + | <div class="floatL"> | ||
| + | <div class="floatL"><table class="title_block" style="background-image:url('/wiki/images/a/a2/Peking2012_Color_Title_FreshGreen.jpg');"><tr><td><a href="/Team:Peking/HumanPractice/Sowing">Human <br /> Practice</a></tr></td></table></div> | ||
| + | <div class="floatR"><img src="/wiki/images/8/82/Peking2012_Lecture000_Edit.jpg" alt="" style="width:200px;"/></div> | ||
| + | <div class="floatC"><p class="context_block" style="width:360px;"> | ||
| + | We have done a remarkable job in motivating high school students to study synthetic biology and guiding them towards future participation in the iGEM high school division. Besides, we collaborated with a lab and helped four other iGEM teams by sharing DNA materials, characterizing their parts and modeling. Furthermore, we presented all fresh iGEMers with a collection of praise for historic iGEM projects. | ||
| + | </p></div> | ||
| + | </div> | ||
| + | <div class="floatR"> | ||
| + | <div class="floatL"><table class="title_block" style="background-image:url('/wiki/images/b/be/Peking2012_Color_Title_AquaBlue.jpg');"><tr><td><a href="/Team:Peking/Modeling">Modeling</a></tr></td></table></div> | ||
| + | <div class="floatR"><img src="/wiki/images/a/a8/Peking2012_PhototaxisSPECSdot_Edit.gif" alt="" style="width:200px;"/></div> | ||
| + | <div class="floatC"><p class="context_block" style="width:360px;"> | ||
| + | Excellent stochastic simulation was conducted to describe our ultrasensitive <i>Luminesensor</i>, combining protein kinetics and reaction thermodynamics. Molecular docking was also operated. What's more, while designing our photo-taxis model, we developed a hexagonal-coordinate environment for dynamic simulation of "on-plate" system. Those who focus on cell motility will find it useful and inspirational. | ||
| + | </p></div> | ||
| + | </div> | ||
| + | <div class="floatC"><p style="height:80px;"></p></div> | ||
| + | <div id="sponsor" class="floatC"> | ||
| + | <table style="float:right;margin:13px 15px 10px 0;"><tr> | ||
| + | <td rowspan="2"> | ||
| + | <a href="http://www.bio.pku.edu.cn"><img src="/wiki/images/a/a8/Peking2012_Sponsor_SOS.jpg" alt="" style="width:266px;" /></a> | ||
| + | </td><td colspan="3"> | ||
| + | <a href="http://cqb.pku.edu.cn"><img src="/wiki/images/f/f8/Peking2012_Sponsor_CQB.jpg" alt="" style="width:530px;"/></a> | ||
| + | </td> | ||
| + | </tr><tr> | ||
| + | <td> | ||
| + | <a href="http://dean.pku.edu.cn"><img src="/wiki/images/b/be/Peking2012_Sponsor_PkuEduAdministration.jpg" alt="" style="width:170px;"/></a> | ||
| + | </td><td> | ||
| + | <a href="http://www.genscript.com"><img src="/wiki/images/9/9b/Peking2012_Sponsor_GenScript.jpg" alt="" style="width:152px;"/></a> | ||
| + | </td><td> | ||
| + | <a href="http://www.scitech-youth.org.cn"><img src="/wiki/images/3/36/Peking2012_Sponsor_BeijingTeenagerST.jpg" alt="" style="width:170px;"/></a> | ||
| + | </td> | ||
| + | </tr></table> | ||
| + | <p class="blank" style="width:0;height:134px;"> </p> | ||
| + | </div> | ||
| + | </div> | ||
</html> | </html> | ||
Latest revision as of 20:16, 26 October 2012
L
ight has created innumerable wonders in nature. Equipped with tools and methods in optogenetic research, scientists have also achieved some truly fascinating goals in a synthetic way. This year, 2012 Peking-ECUST iGEM utilized an ultra-sensitive engineered sensor of luminescence -- the Luminesensor. Amazingly, the Luminesensor was proven to be so sensitive as to be able to detect natural light and even bioluminescence. With this sensor, spatiotemporal control of cellular behavior, such as high-resolution 2D and 3D bio-printing using dim light and even the luminescence of iPad were shown to be very easy. What’s more, we successfully implemented cell-cell signaling using light for the very first time in synthetic biology, which will be of great importance for biotechnological use.
Abstract |

Strongly motivated to open up a new era of optogenetics, our team has utilized an ultra-sensitive sensor which is engineered for sensing luminance – named by us Luminesensor, enabling highly efficient spatiotemporal control of biochemical process or cellular behavior. The whole job serves as a paradigm for sensor creating.

The Luminesensor is able to respond to very low light and meanwhile keep a wide dynamic range, which encouraged us to explore the possibility of cell-cell communication through light. We have successfully implemented, for the very first time, light-communication among cells without direct physical contact.

3D printing is a new technology that has been rising for many years. But in the realm of synthetic biology, it is far from developed. We exploited our Luminesensor to implement 3D printing that can be utilized in many medical or manufacturing applications.

"Phototatic" bacteria can be built by programming the chemotaxis system in E. coli through light. By controlling the expression level of the CheZ protein with the Luminesensor, the tumbling frequency is coupled to the intensity of light signals.

We have done a remarkable job in motivating high school students to study synthetic biology and guiding them towards future participation in the iGEM high school division. Besides, we collaborated with a lab and helped four other iGEM teams by sharing DNA materials, characterizing their parts and modeling. Furthermore, we presented all fresh iGEMers with a collection of praise for historic iGEM projects.

Excellent stochastic simulation was conducted to describe our ultrasensitive Luminesensor, combining protein kinetics and reaction thermodynamics. Molecular docking was also operated. What's more, while designing our photo-taxis model, we developed a hexagonal-coordinate environment for dynamic simulation of "on-plate" system. Those who focus on cell motility will find it useful and inspirational.
 "
"















