Team:Wellesley HCI/Methodology
From 2012.igem.org
| (26 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
<html> | <html> | ||
<head> | <head> | ||
| - | <title>Wellesley HCI: | + | <title>Wellesley HCI: User-Centered Design</title> |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | ||
<script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js?foo"></script> | <script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js?foo"></script> | ||
| Line 23: | Line 23: | ||
/*actual content styles*/ | /*actual content styles*/ | ||
| - | body {width: | + | body {width: 900px; margin:auto;} |
#bu-wellesley_wiki_content {height:auto; line-height:100%;} | #bu-wellesley_wiki_content {height:auto; line-height:100%;} | ||
| - | /*#bu-wellesley_wiki_content a {color:# | + | /*#bu-wellesley_wiki_content a {color:#7C5E91;}*/ |
#bu-wellesley_wiki_content a:hover {text-decoration:none; color:#3d3f3c;} | #bu-wellesley_wiki_content a:hover {text-decoration:none; color:#3d3f3c;} | ||
| - | .navbar li {color: # | + | .navbar li {color: #ffffff;} |
.navbar li a {color: #ffffff;} | .navbar li a {color: #ffffff;} | ||
| - | .navbar li a:hover {background:# | + | .navbar li a:hover {background:#7C5E91; color: #ffffff;} |
/*only use for current page content header (i.e. Team, G-nomeSurferPro, etc)*/ | /*only use for current page content header (i.e. Team, G-nomeSurferPro, etc)*/ | ||
| Line 56: | Line 56: | ||
<link rel="stylesheet" type="text/css" href="http://cs.wellesley.edu/~hcilab/iGEM2012/css/Team.css"> | <link rel="stylesheet" type="text/css" href="http://cs.wellesley.edu/~hcilab/iGEM2012/css/Team.css"> | ||
| + | <link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro:400,600' rel='stylesheet' type='text/css'> | ||
<style type="text/css">@import "http://cs.wellesley.edu/~hcilab/iGEM_wiki/css/videobox.css";</style> | <style type="text/css">@import "http://cs.wellesley.edu/~hcilab/iGEM_wiki/css/videobox.css";</style> | ||
| Line 63: | Line 64: | ||
<div id="bu-wellesley_wiki_content"> | <div id="bu-wellesley_wiki_content"> | ||
| - | + | <a href="https://2012.igem.org/Team:Wellesley_HCI"><img id="banner" src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/titleimage.png"></a> | |
| + | <!--Start NavBar--> | ||
<ul id="nav"> | <ul id="nav"> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team</a></li> | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team</a> |
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Project_Overview">Project</a></li> | + | <ul> |
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team Members</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Acknowledgement">Acknowledgement</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Tips_Tricks">Tips & Tricks</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Social">Fun</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Project_Overview">Project</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Project_Overview">Project Overview</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search">SynBio Search</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner">MoClo Planner</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo">SynFlo</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Downloads_Tutorials">Downloads & Tutorials</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| - | <li><a href=" | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices">Human Practices</a> |
<ul> | <ul> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Methodology">Methodology</a></li> | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices">User Research</a></li> |
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Methodology">Methodology</a></li> | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Safety">Safety</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Safety">Safety</a></li> | ||
| - | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Outreach">Outreach</a></li> | |
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Outreach">Outreach</a></li> | + | |
</ul> | </ul> | ||
</li> | </li> | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Gold">Medal Fulfillment</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Gold">Medal Fulfillment</a></li> | ||
| - | + | ||
| - | + | </ul> | |
| - | + | <!--End NavBar--> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
<br> | <br> | ||
| - | <h6> | + | <h6>User-Centered Design</h6> |
| + | |||
| + | <div id="tracking_nav"> | ||
| + | JUMP TO...<br> | ||
| + | <a href="#bu-wellesley_wiki_content">Top</a><br> | ||
| + | <a href="#overview">Overview</a><br> | ||
| + | <a href="#process">Design Process</a> | ||
| + | </div> | ||
| - | + | <div id="comp" class="team_box"> | |
<br> | <br> | ||
| Line 96: | Line 117: | ||
<h1>Overview</h1> | <h1>Overview</h1> | ||
<p> | <p> | ||
| - | + | To have a successful software tool, as designers it is our responsibility to cater to the needs of the user. Throughout our projects, we applied a user-centered design (UCD) process in both our <a href="http://www.samsunglfd.com/product/feature.do?modelCd=SUR40">MS Surface</a> and web-based tools as well as in our outreach program. In UCD, user input is extremely crucial throughout all the stages of the design process. The goal of UCD is to create tools that enhance the current intuitive behaviors and practices of the users instead of forcing users to change behaviors to adapt to our software. Thus, extensive attention is given to the feedback and opinions of our potential users- synthetic biologists- and improvements in the designs are made in each iteration of our software design to address the questions and problems brought up by our users each time. | |
</p> | </p> | ||
</div> | </div> | ||
| Line 103: | Line 124: | ||
<h1>Design Process</h1> | <h1>Design Process</h1> | ||
<p> | <p> | ||
| - | + | The user-centered design process we followed this year can be divided into four different steps: analysis, design, implementation, and evaluation. Following, we describe the key activities we employed in each stage. | |
<!--<center><img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/designcyce.jpg"></center>--> | <!--<center><img src="http://cs.wellesley.edu/~hcilab/iGEM_wiki/images/designcyce.jpg"></center>--> | ||
<br><br> | <br><br> | ||
| - | |||
| - | |||
| - | |||
<h2>Analysis</h2> | <h2>Analysis</h2> | ||
| + | <br> | ||
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI"><img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/ucd-methodology/analysis.jpeg" width="450px" style="display:block; float:left; margin:20px"></a> | ||
| + | <br> | ||
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI"><img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/ucd-methodology/brainstorm.jpeg" width="450px" style="display:block; float:left; margin: 20px"></a> | ||
| + | <b> In the analysis phase we visited a variety of potential users for our software to understand the users’ profiles: their needs, requirements, and visions for the software we are to develop. In this phase there is also a lot of background research on competitive products, and start envisioning potential scenarios in which the synthetic biologists might use our software practically. </b> | ||
<ul> | <ul> | ||
| - | <li>Observed users | + | <li>Observed users: <a href="https://2012.igem.org/Team:MIT">MIT iGEM team</a>, <a href="https://2012.igem.org/Team:BostonU">BU iGEM team</a>, introductory biology students from Wellesley College, <a href="http://mitpsc.mit.edu/outreach/program/view/75/search">MIT-Wellesley Upward Bound Program high school participants</a>. |
| - | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices">We conducted focus groups and interviews with experts in the field of synthetic biology and biosafety, including from pharmaceutical companies such as Agilent Technologies or Sirtris Phamaceuticals.</a> | |
| - | <li> | + | <li>In addition, <a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices#basic">the entire computational team participated first-hand in a synthetic biology experiment inspired by a previous iGEM project</a>, to familiarize ourselves with the wet-lab environment and to understand some of the common safety precautions and lab managerial techniques biologists use while carrying out experiments. |
| - | + | <li>We set out on developing applications for the <a href="http://www.samsunglfd.com/product/feature.do?modelCd=SUR40">MS Surface</a>, and looked at various previous applications dealing with organizing scientific data and visualizing abstract scientific processes, such as <a href="http://www.plosone.org/article/info%3Adoi%2F10.1371%2Fjournal.pone.0016765">modular cloning</a>. We also looked at different powerful Internet search engines and biology databases, and analyzed the benefits and detriments of each design before we creating <a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search">SynBio Search</a>. In preparation for our outreach program, we also looked at different educational games and interactive techniques that can be both <a href="http://www.samsunglfd.com/product/feature.do?modelCd=SUR40">MS Surface</a> reliant but also kinesthetically interactive in nature. | |
| - | < | + | <li><b>Throughout the analysis phase we created user profiles and made preliminary plans as to an analytical task for the users to test our designs. </b> |
| - | < | + | |
| - | < | + | |
| - | <li> | + | |
</ul> | </ul> | ||
<h2>Design</h2> | <h2>Design</h2> | ||
| - | + | <br> | |
| - | < | + | <a href="https://2012.igem.org/Team:Wellesley_HCI"><img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/ucd-methodology/Design.jpeg" width="450px" style="display:block; float:left; margin:20px"></a> |
| - | <img src="http://cs.wellesley.edu/~hcilab/ | + | <br><b>In the design phase we sit down with the users and brainstorm concepts for the design of the software, then create low-fidelity prototypes of the software. Collaborating with potential users then we start testing the usability of a higher-fidelity prototype for the design. </b> |
| - | + | ||
| - | + | ||
| - | + | ||
<ul> | <ul> | ||
| - | <li> | + | <li>We took the first week of our summer research program to brainstorm design concepts at Wellesley, and invited several collaborators to the <a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices#brainstorming">brainstorming sessions</a>. Students presented their findings for relevant works to the group, we brainstormed design concepts, and developed walkthroughs of design concepts through the creation of paper prototypes. After creating design sketches for our projects, we created <a href="http://youtu.be/IPr-D4vAGAM">low-fidelity prototypes</a>, the first iterations, of our programs. |
| - | + | <li>During the design phase, we also conducted usability testing of <a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner">MoClo Planner</a> on our low-fidelity prototype with biology students at Wellesley College. Their feedback allowed us to quickly iterate on the design of our program. After testing <a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo">SynFlo</a> with students from Upward Bound, we were also able to iterate on our design. As <a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search">SynBio Search</a> was created towards the end of the summer session, we are still in the design and preliminary test stage for this program. | |
| - | + | ||
| - | + | ||
| - | <li> | + | |
| - | < | + | |
| - | < | + | |
</ul> | </ul> | ||
<br> | <br> | ||
| Line 143: | Line 155: | ||
<br> | <br> | ||
<h2>Implementation</h2> | <h2>Implementation</h2> | ||
| + | <br> | ||
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI"><img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/ucd-methodology/implementation.jpg" width="450px" style="display:block; float:left;margin:20px"></a> | ||
| + | <br> | ||
| + | <b>With feedback from our users then we start the implementation stage, where we conduct further usability tests with synthetic biologists, and evaluate the visual design, performance, and efficiency of our tools.</b> | ||
<ul> | <ul> | ||
| - | <li> | + | <li>During this phase, we conducted ongoing heuristic evaluations by testing our software with BU and MIT’s iGEM teams. We iterated on the visual design of our <a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner">MoClo Planner</a> program as well as improved performance by making the search option more efficient, among many other small program changes that improved subject satisfaction with our software. |
| - | + | <li>We continued to interview experts in the areas of synthetic biology, and started considering questions about <a href="https://2012.igem.org/Team:Wellesley_HCI/Safety">safety</a>, collaboration, information sharing, and safety. | |
| - | <li> | + | |
</ul> | </ul> | ||
</p> | </p> | ||
| Line 152: | Line 167: | ||
<h2>Evaluation</h2> | <h2>Evaluation</h2> | ||
| + | <br> | ||
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI"><img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/ucd-methodology/BU evaluation.png" width="450px" style="display:block; float:left;margin:20px"></a> | ||
| + | <br> | ||
| + | <b>Finally, in the evaluation stage we deploy our refined software tools for use in the wet-lab and evaluate overall user satisfaction regarding the software tools created. </b> | ||
<ul> | <ul> | ||
| - | <li> | + | <li>Usability and usefulness: we conducted testing with the BU and MIT teams as well as with Wellesley biology students. We used various quantitative measures (e.g. time on task, subjective satisfaction) and qualitative indicators (e.g. user collaboration and problem solving styles). See results from the evaluation of <a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search#results">SynBio Search</a>, <a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner#results">MoClo Planner</a>, and <a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo#results">SynFlo</a>. |
| - | <a href="https:// | + | |
| - | < | + | |
</ul> | </ul> | ||
| - | |||
Latest revision as of 02:13, 26 October 2012

User-Centered Design
Overview
To have a successful software tool, as designers it is our responsibility to cater to the needs of the user. Throughout our projects, we applied a user-centered design (UCD) process in both our MS Surface and web-based tools as well as in our outreach program. In UCD, user input is extremely crucial throughout all the stages of the design process. The goal of UCD is to create tools that enhance the current intuitive behaviors and practices of the users instead of forcing users to change behaviors to adapt to our software. Thus, extensive attention is given to the feedback and opinions of our potential users- synthetic biologists- and improvements in the designs are made in each iteration of our software design to address the questions and problems brought up by our users each time.
Design Process
The user-centered design process we followed this year can be divided into four different steps: analysis, design, implementation, and evaluation. Following, we describe the key activities we employed in each stage.
Analysis

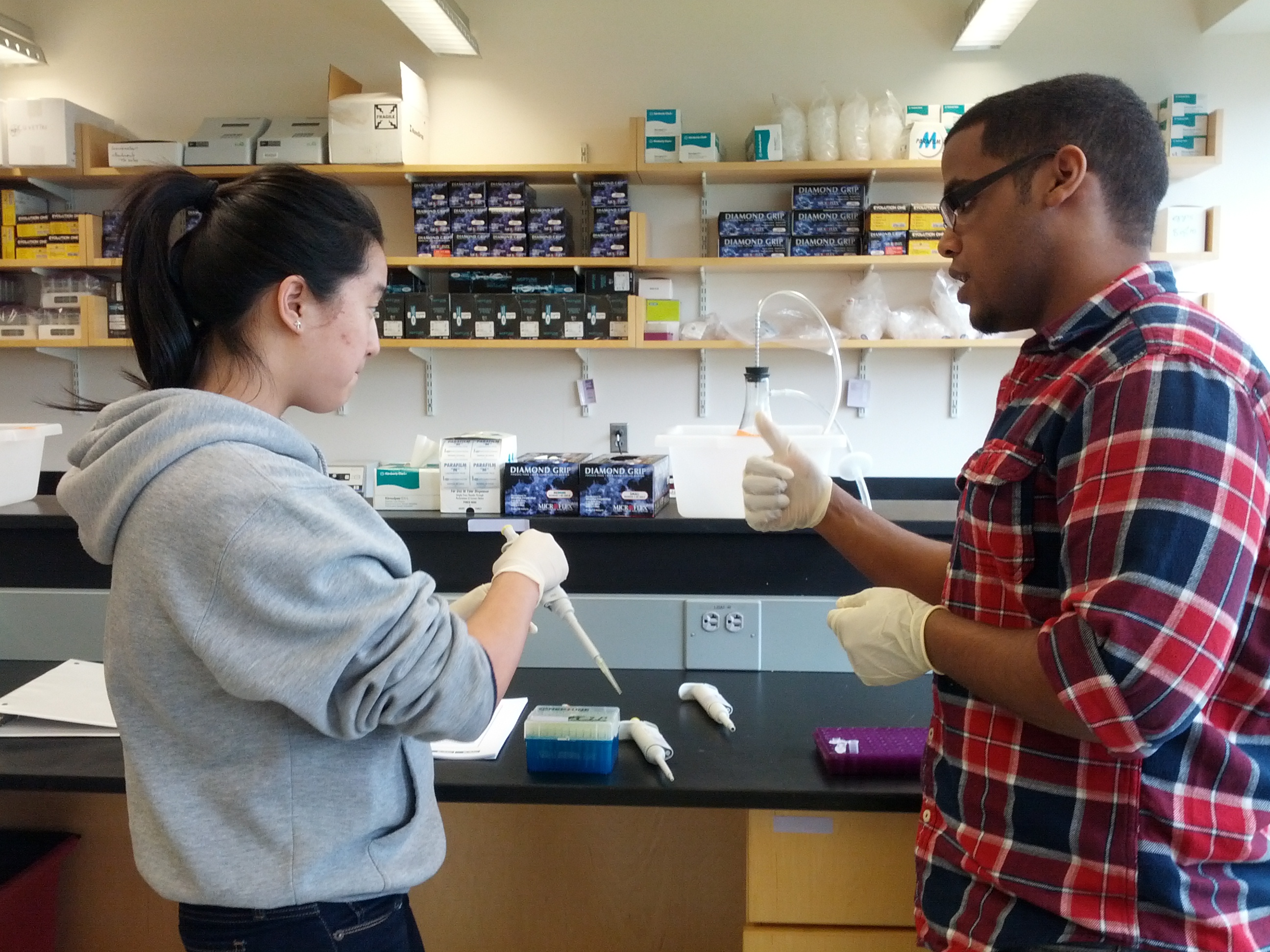
 In the analysis phase we visited a variety of potential users for our software to understand the users’ profiles: their needs, requirements, and visions for the software we are to develop. In this phase there is also a lot of background research on competitive products, and start envisioning potential scenarios in which the synthetic biologists might use our software practically.
In the analysis phase we visited a variety of potential users for our software to understand the users’ profiles: their needs, requirements, and visions for the software we are to develop. In this phase there is also a lot of background research on competitive products, and start envisioning potential scenarios in which the synthetic biologists might use our software practically.
- Observed users: MIT iGEM team, BU iGEM team, introductory biology students from Wellesley College, MIT-Wellesley Upward Bound Program high school participants.
- We conducted focus groups and interviews with experts in the field of synthetic biology and biosafety, including from pharmaceutical companies such as Agilent Technologies or Sirtris Phamaceuticals.
- In addition, the entire computational team participated first-hand in a synthetic biology experiment inspired by a previous iGEM project, to familiarize ourselves with the wet-lab environment and to understand some of the common safety precautions and lab managerial techniques biologists use while carrying out experiments.
- We set out on developing applications for the MS Surface, and looked at various previous applications dealing with organizing scientific data and visualizing abstract scientific processes, such as modular cloning. We also looked at different powerful Internet search engines and biology databases, and analyzed the benefits and detriments of each design before we creating SynBio Search. In preparation for our outreach program, we also looked at different educational games and interactive techniques that can be both MS Surface reliant but also kinesthetically interactive in nature.
- Throughout the analysis phase we created user profiles and made preliminary plans as to an analytical task for the users to test our designs.
Design

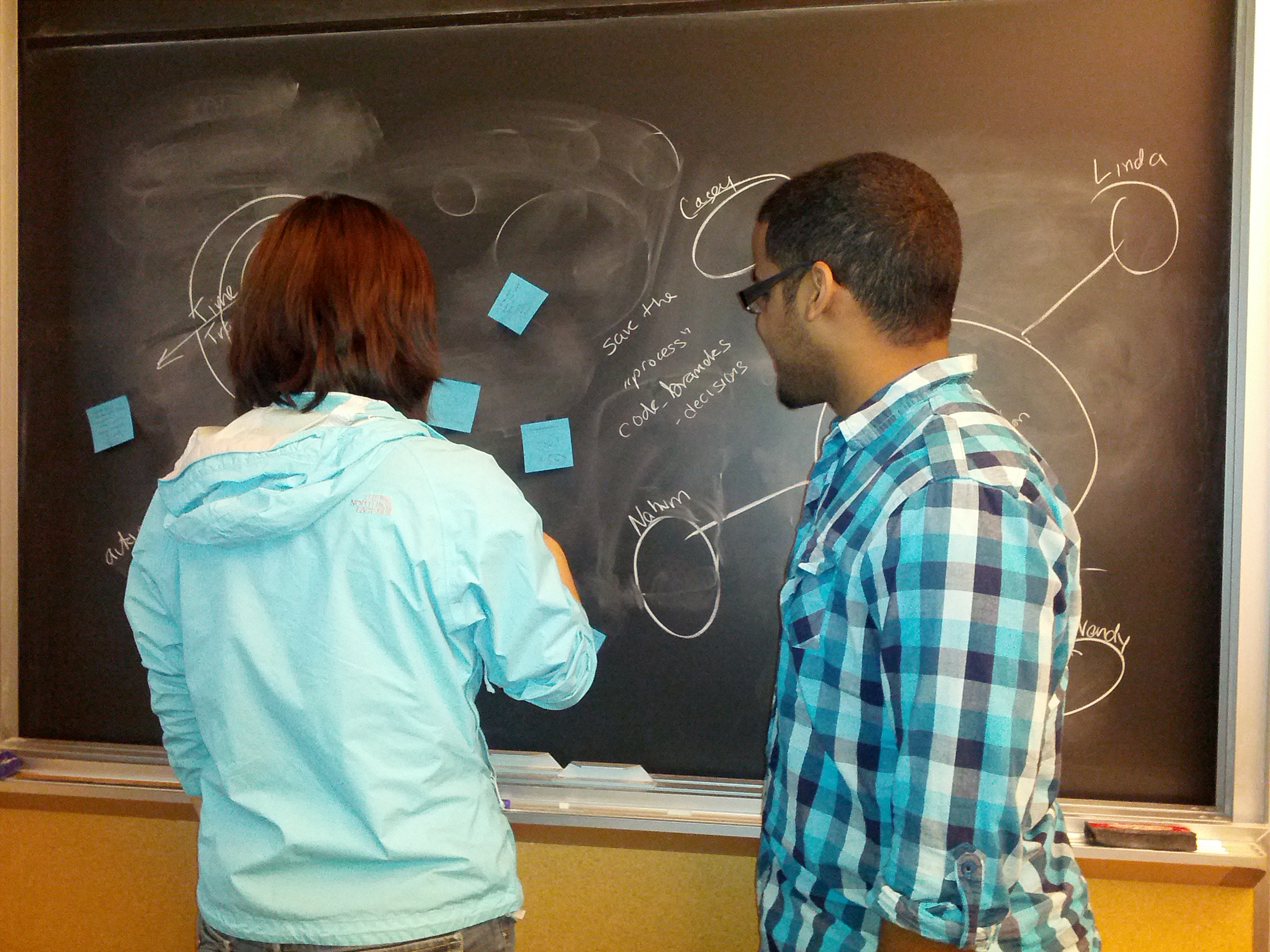
In the design phase we sit down with the users and brainstorm concepts for the design of the software, then create low-fidelity prototypes of the software. Collaborating with potential users then we start testing the usability of a higher-fidelity prototype for the design.
- We took the first week of our summer research program to brainstorm design concepts at Wellesley, and invited several collaborators to the brainstorming sessions. Students presented their findings for relevant works to the group, we brainstormed design concepts, and developed walkthroughs of design concepts through the creation of paper prototypes. After creating design sketches for our projects, we created low-fidelity prototypes, the first iterations, of our programs.
- During the design phase, we also conducted usability testing of MoClo Planner on our low-fidelity prototype with biology students at Wellesley College. Their feedback allowed us to quickly iterate on the design of our program. After testing SynFlo with students from Upward Bound, we were also able to iterate on our design. As SynBio Search was created towards the end of the summer session, we are still in the design and preliminary test stage for this program.
Implementation

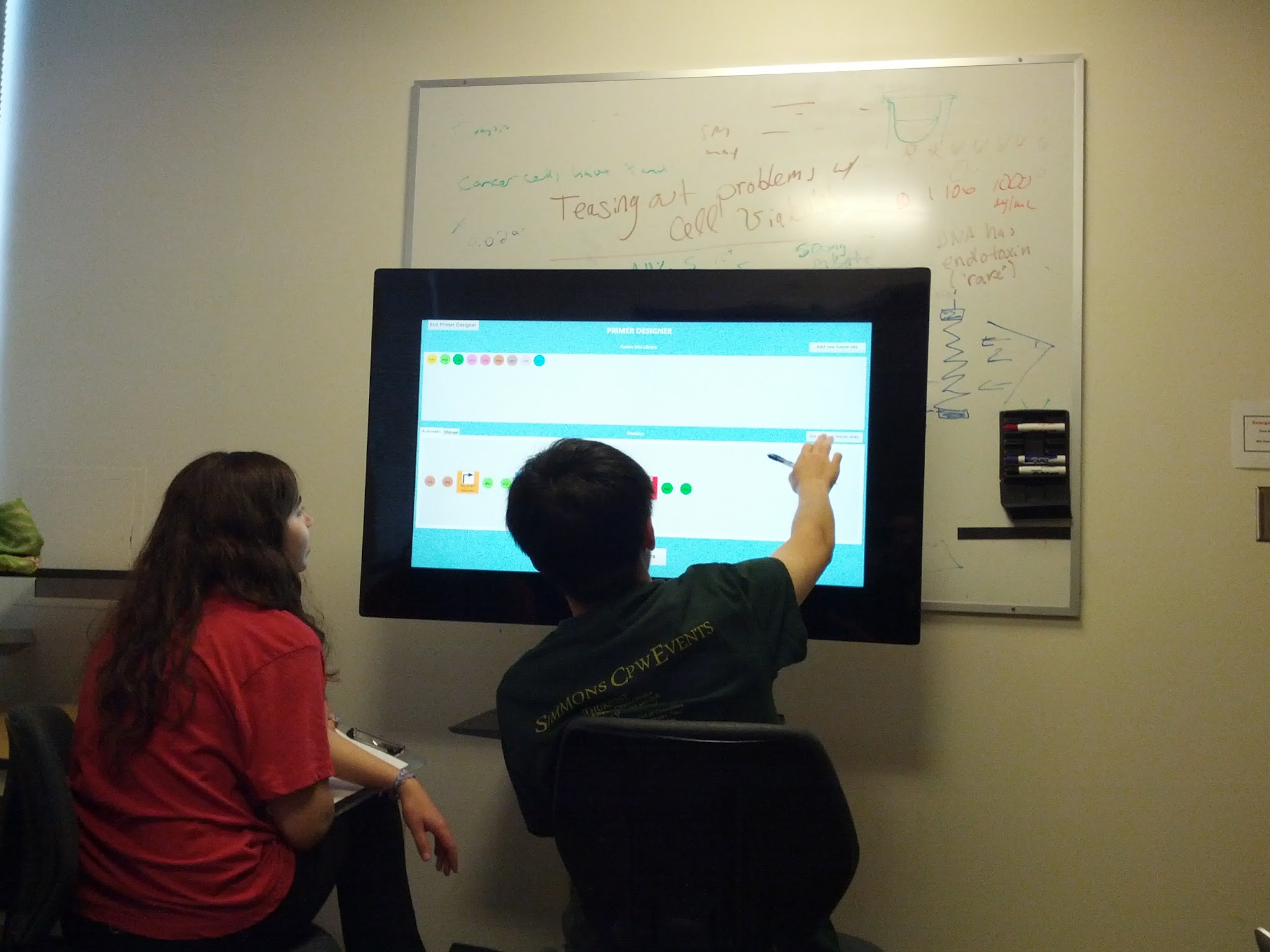
With feedback from our users then we start the implementation stage, where we conduct further usability tests with synthetic biologists, and evaluate the visual design, performance, and efficiency of our tools.
- During this phase, we conducted ongoing heuristic evaluations by testing our software with BU and MIT’s iGEM teams. We iterated on the visual design of our MoClo Planner program as well as improved performance by making the search option more efficient, among many other small program changes that improved subject satisfaction with our software.
- We continued to interview experts in the areas of synthetic biology, and started considering questions about safety, collaboration, information sharing, and safety.
Evaluation

Finally, in the evaluation stage we deploy our refined software tools for use in the wet-lab and evaluate overall user satisfaction regarding the software tools created.
- Usability and usefulness: we conducted testing with the BU and MIT teams as well as with Wellesley biology students. We used various quantitative measures (e.g. time on task, subjective satisfaction) and qualitative indicators (e.g. user collaboration and problem solving styles). See results from the evaluation of SynBio Search, MoClo Planner, and SynFlo.
 "
"