Team:Wellesley HCI
From 2012.igem.org
(Difference between revisions)
| (59 intermediate revisions not shown) | |||
| Line 10: | Line 10: | ||
#p-logo {display:none;} | #p-logo {display:none;} | ||
#search-controls {display:none;} | #search-controls {display:none;} | ||
| - | #menubar a {color:#000000;} | + | #menubar a {color:#000000; background-color:transparent;} |
| - | #menubar a:hover{text-decoration:none; color:#6B5A3A;} | + | #menubar a:hover{text-decoration:none; color:#6B5A3A; background-color:transparent;} |
| - | .left-menu {background-color: | + | .left-menu a:hover{background-color:transparent; margin:5px 0px 0px 0px; padding:0; background: transparent;} |
| - | .left-menu | + | .left-menu li a:hover{background-color:transparent; margin:0; padding:0; background: transparent;} |
| - | .right-menu ul li a {background-color: | + | .right-menu ul li a {background-color:transparent; background: transparent;} |
| - | .printfooter {display:none;} | + | .printfooter {display:none; background-color:transparent;} |
| - | #footer-box {border:none;} | + | #footer-box {border:none; background-color:transparent;} |
| - | #catlinks {display:none;} | + | #catlinks {display:none; background-color:transparent;} |
| - | .firstHeading {display:none;} | + | .firstHeading {display:none; background-color:transparent;} |
| - | #content {width: 100%; border:none;} | + | #content {width: 100%; border:none; background-color:transparent;} |
#bodyContent {border:none;} | #bodyContent {border:none;} | ||
/*actual content styles*/ | /*actual content styles*/ | ||
| - | body {width: | + | body {width: 900px; margin:auto;} |
#bu-wellesley_wiki_content {height:auto; line-height:100%;} | #bu-wellesley_wiki_content {height:auto; line-height:100%;} | ||
| Line 29: | Line 29: | ||
#bu-wellesley_wiki_content a:hover {text-decoration:none; color:#3d3f3c;} | #bu-wellesley_wiki_content a:hover {text-decoration:none; color:#3d3f3c;} | ||
| - | .navbar li {color: # | + | .navbar li {color: #transparent;} |
.navbar li a {color: #ffffff;} | .navbar li a {color: #ffffff;} | ||
.navbar li a:hover {background:#D99C45; color: #ffffff;} | .navbar li a:hover {background:#D99C45; color: #ffffff;} | ||
| Line 36: | Line 36: | ||
H6 { | H6 { | ||
font-family: Helvetica; | font-family: Helvetica; | ||
| + | font-size:32pt; | ||
text-transform: uppercase; | text-transform: uppercase; | ||
text-decoration: none; | text-decoration: none; | ||
| - | text-align: center; | + | /*text-align: center;*/ |
color: #272829; | color: #272829; | ||
| - | + | margin:0 !important; | |
| + | padding-top:5px !important; | ||
} | } | ||
| Line 48: | Line 50: | ||
text-align: left; | text-align: left; | ||
line-height:120%; | line-height:120%; | ||
| - | color: # | + | /*color: #870203;*/ |
| - | font-size: | + | font-size: 10pt; |
| + | font-weight:normal; | ||
} | } | ||
| + | /*Page content styles (e.g. welcome, project images)*/ | ||
| + | #comp { | ||
| + | float:left; | ||
| + | width:400px; | ||
| + | height:275px; | ||
| + | } | ||
| + | #compimg { | ||
| + | float:left; | ||
| + | width:470px; | ||
| + | margin:0 30px 0 0; | ||
| + | background-color:#ebebeb; | ||
| + | } | ||
| + | |||
| + | /*Project images with rollover*/ | ||
| + | .project { | ||
| + | background-color:#e5e3e7; | ||
| + | width:290px; height:180px; | ||
| + | overflow:hidden; | ||
| + | float:left; | ||
| + | margin:20px 15px 0 0; | ||
| + | position:relative; | ||
| + | } | ||
| + | .projectBar { width:100%; height:60px; position:absolute; color:white; overflow:hidden;} | ||
| + | .projectName { text-align:right; padding:15px 20px; } | ||
| + | .projectName img { width:auto; height:16px; display:inline-block; } | ||
| + | .projectAbout { | ||
| + | background-image:url('http://cs.wellesley.edu/~hcilab/iGEM2012/images/arrow.png'); | ||
| + | background-repeat:no-repeat; | ||
| + | background-position:left center; | ||
| + | background-color:rgba(0,0,0,0.5); | ||
| + | background-clip:border-box; | ||
| + | font-size:12px; | ||
| + | height:auto; | ||
| + | margin-top:-50px; | ||
| + | padding:5px 5px 5px 50px; /*50px padding makes room for arrow on left*/ | ||
| + | -webkit-transition-duration:0.5s; -moz-transition-duration:0.5s; | ||
| + | } | ||
| + | .project:hover .projectAbout { margin-top:10px; } | ||
| + | .projectBar > a:link, .projectBar > a:visited, .projectBar > a:hover { color:inherit; } | ||
</style> | </style> | ||
<link rel="stylesheet" type="text/css" href="http://cs.wellesley.edu/~hcilab/iGEM2012/css/Team.css"> | <link rel="stylesheet" type="text/css" href="http://cs.wellesley.edu/~hcilab/iGEM2012/css/Team.css"> | ||
| + | <link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro:400,600' rel='stylesheet' type='text/css'> | ||
<style type="text/css">@import "http://cs.wellesley.edu/~hcilab/iGEM_wiki/css/videobox.css";</style> | <style type="text/css">@import "http://cs.wellesley.edu/~hcilab/iGEM_wiki/css/videobox.css";</style> | ||
| Line 62: | Line 105: | ||
<div id="bu-wellesley_wiki_content"> | <div id="bu-wellesley_wiki_content"> | ||
| - | + | <a href="https://2012.igem.org/Team:Wellesley_HCI"><img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/titleimage.png" width="300px" style="display:block; float:left;"></a> | |
| + | <!--Start NavBar--> | ||
<ul id="nav"> | <ul id="nav"> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team</a></li> | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team</a> |
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Project_Overview">Project</a></li> | + | <ul> |
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team Members</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Acknowledgement">Acknowledgement</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Tips_Tricks">Tips & Tricks</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Social">Fun</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Project_Overview">Project</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Project_Overview">Project Overview</a></li> | ||
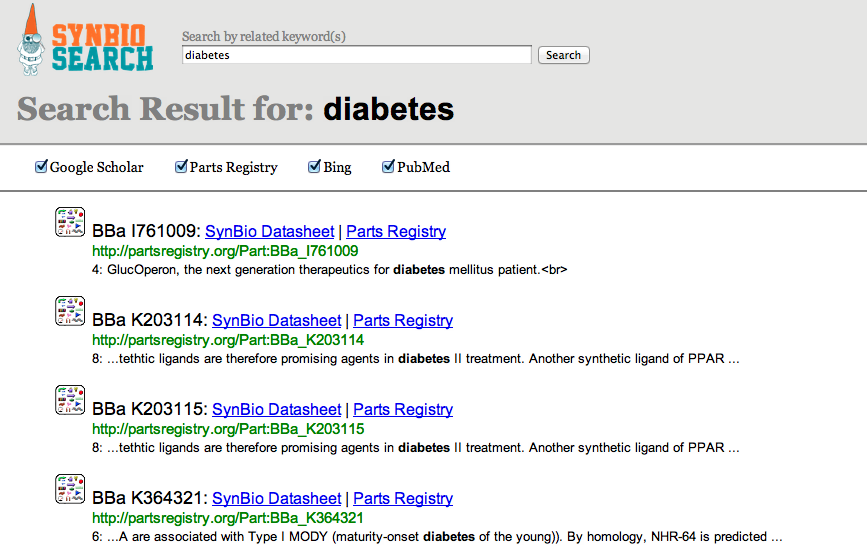
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search">SynBio Search</a></li> | ||
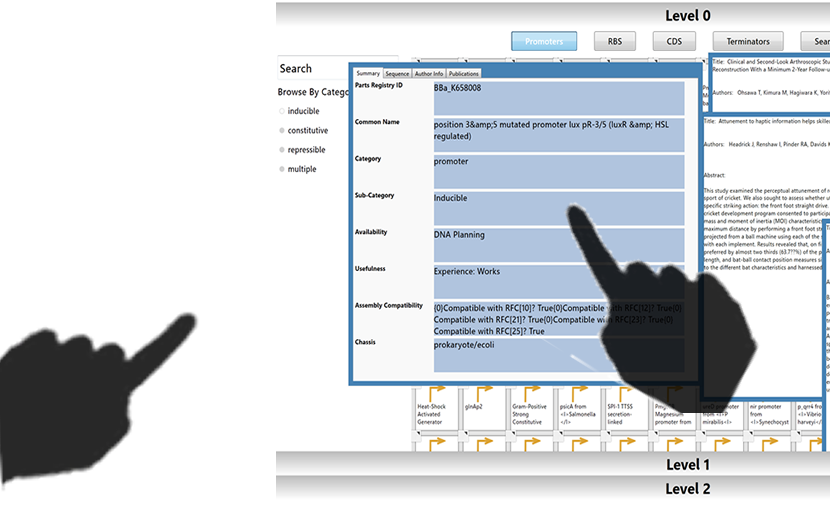
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner">MoClo Planner</a></li> | ||
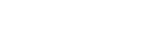
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo">SynFlo</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Downloads_Tutorials">Downloads & Tutorials</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| - | <li><a href=" | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices">Human Practices</a> |
<ul> | <ul> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Methodology">Methodology</a></li> | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices">User Research</a></li> |
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Methodology">Methodology</a></li> | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Safety">Safety</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Safety">Safety</a></li> | ||
| - | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Outreach">Outreach</a></li> | |
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Outreach">Outreach</a></li> | + | |
</ul> | </ul> | ||
</li> | </li> | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Gold">Medal Fulfillment</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Gold">Medal Fulfillment</a></li> | ||
| - | + | ||
| - | + | </ul> | |
| - | + | <!--End NavBar--> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | <br> | + | <br><br> |
| + | |||
| + | <div id="compimg"> | ||
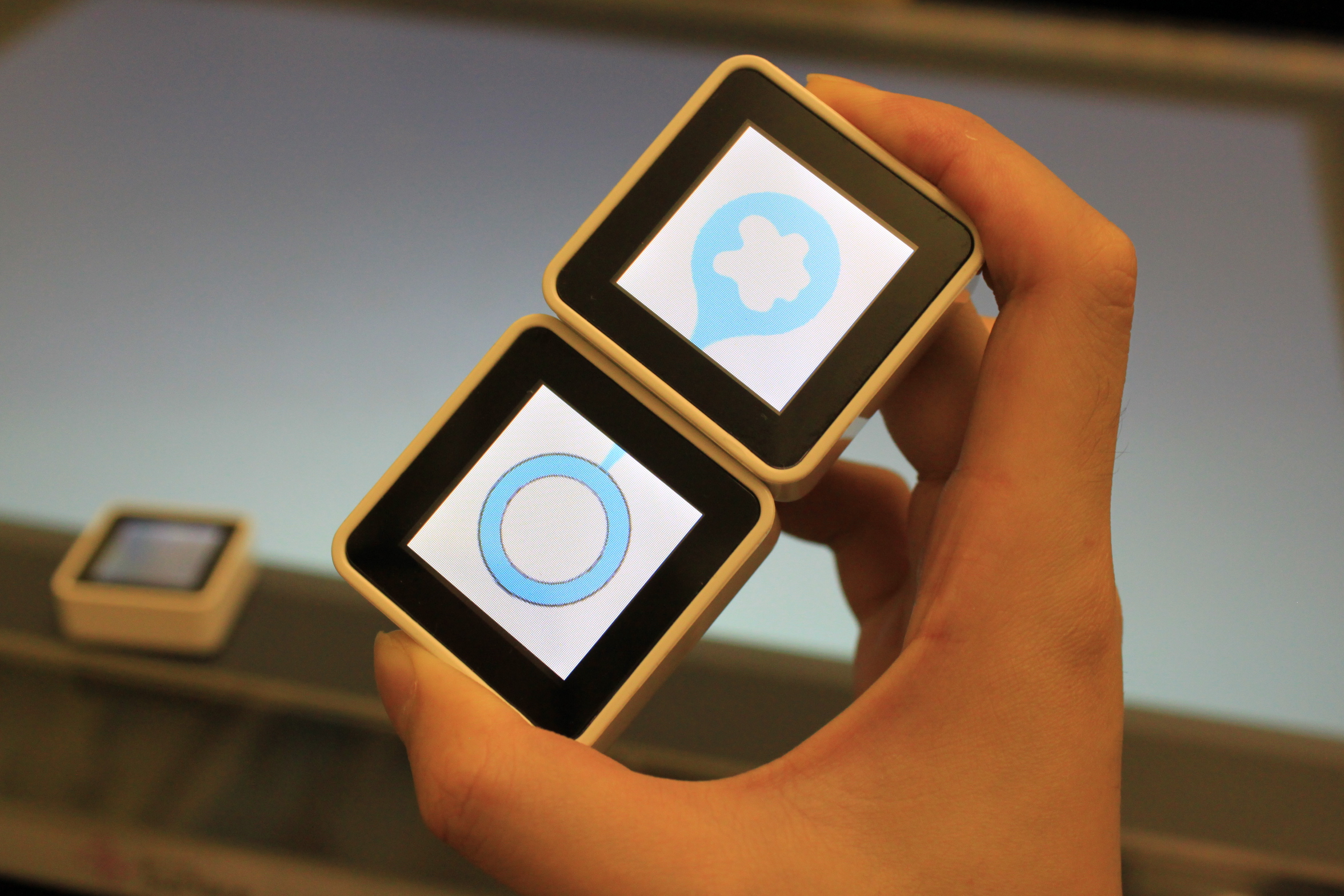
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/fun/wellesleyhciteam.jpg" alt="The Team" style="width:470px;"> | ||
| + | </div> | ||
| + | |||
| + | <div id="comp" class="team_box"> | ||
<h6>Welcome!</h6> | <h6>Welcome!</h6> | ||
| + | <br> | ||
| - | + | <div class="intro_greeting">Synthetic biology will require a multidisciplinary, collaborative design environment in order to engineer the complex biological systems of the future. Our team will create a collection of software tools which address specific technical synthetic biology challenges while simultaneously advancing the way in which users interact with computing environments. Our software will support the scientific workflow process by supporting each step: research, brainstorming, building, test, troubleshooting, iteration, and analysis. The combination of human computer interaction, bio-design automation, and experimental design makes our effort unique in the iGEM experience and closes the loop on the design-build-test methodology. | |
<br> | <br> | ||
| - | |||
| - | |||
| - | |||
<br></div> | <br></div> | ||
| + | </div> | ||
| + | |||
| + | <div class="project"> | ||
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search"><div class="projectBar"> | ||
| + | <div><div class="projectAbout"> | ||
| + | A synthetic-biology search engine that aggregates biological -data from multiple databases for the research process. | ||
| + | </div></div> | ||
| + | <div class="projectName"> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/synbio.png" alt="SynBio Search"> | ||
| + | </div> | ||
| + | </div></a> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/synbiosearch/searchKeyword.png" alt="SynBio Search for \"diabetes\"" style="width:500px; margin:20px 0 0 0;"> | ||
| + | </div> | ||
| + | <div class="project"> | ||
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner"><div class="projectBar"> | ||
| + | <div class="projectAbout"> | ||
| + | A multi-touch large-scale interface for collaborative design and construction of complex biological constructs. | ||
| + | </div> | ||
| + | <div class="projectName"> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/moclo.png" alt="MoClo Planner"> | ||
| + | </div> | ||
| + | </div></a> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/moclo/moclo2withhands.png" alt="MoClo Planner" | ||
| + | style="width:500px; margin:-20px 0 0 -150px;"> | ||
| + | </div> | ||
| + | <div class="project" style="margin-right:0px"> | ||
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo"><div class="projectBar"> | ||
| + | <div class="projectAbout"> | ||
| + | An interactive installation that illustrates core concepts of synthetic biology through playful tangible interaction. | ||
| + | </div> | ||
| + | <div class="projectName"> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/synflo.png" alt="SynFlo"> | ||
| + | </div> | ||
| + | </div></a> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/vortex.jpg" alt="SynFlo in action" | ||
| + | style="width:350px; margin:-20px 0 0 -50px;"> | ||
| + | </div> | ||
| - | < | + | <div style="text-align:center; float:left; width:100%; margin-top:20px;"> |
| - | <img src="http://cs.wellesley.edu/~hcilab/ | + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/agilentlogo-home.png" width="200px"> |
| - | <img src="http://cs.wellesley.edu/~hcilab/ | + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/HHMILogo.jpg" width="100px"> |
| - | <img src="http://cs.wellesley.edu/~hcilab/ | + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/NSFLogo.png" width="100px"> |
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/WellesleyLogo.png" width="100px"> | ||
| + | </div> | ||
<br><br><br><br><br> | <br><br><br><br><br> | ||
Latest revision as of 00:15, 4 October 2012


Welcome!
Synthetic biology will require a multidisciplinary, collaborative design environment in order to engineer the complex biological systems of the future. Our team will create a collection of software tools which address specific technical synthetic biology challenges while simultaneously advancing the way in which users interact with computing environments. Our software will support the scientific workflow process by supporting each step: research, brainstorming, building, test, troubleshooting, iteration, and analysis. The combination of human computer interaction, bio-design automation, and experimental design makes our effort unique in the iGEM experience and closes the loop on the design-build-test methodology.




 "
"