Team:Wellesley HCI
From 2012.igem.org
(Difference between revisions)
| (12 intermediate revisions not shown) | |||
| Line 63: | Line 63: | ||
#compimg { | #compimg { | ||
float:left; | float:left; | ||
| - | width:470px | + | width:470px; |
margin:0 30px 0 0; | margin:0 30px 0 0; | ||
background-color:#ebebeb; | background-color:#ebebeb; | ||
| Line 109: | Line 109: | ||
<!--Start NavBar--> | <!--Start NavBar--> | ||
<ul id="nav"> | <ul id="nav"> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team</a></li> | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team</a> |
| + | <ul> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team Members</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Acknowledgement">Acknowledgement</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Tips_Tricks">Tips & Tricks</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Social">Fun</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Project_Overview">Project</a> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Project_Overview">Project</a> | ||
<ul> | <ul> | ||
| Line 115: | Line 123: | ||
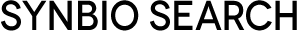
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search">SynBio Search</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search">SynBio Search</a></li> | ||
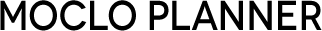
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner">MoClo Planner</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner">MoClo Planner</a></li> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/ | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo">SynFlo</a></li> |
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Downloads_Tutorials">Downloads & Tutorials</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Downloads_Tutorials">Downloads & Tutorials</a></li> | ||
</ul> | </ul> | ||
</li> | </li> | ||
| - | <li><a href=" | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices">Human Practices</a> |
<ul> | <ul> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices"> | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices">User Research</a></li> |
| - | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Methodology">Methodology</a></li> | |
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Safety">Safety</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Safety">Safety</a></li> | ||
| - | |||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Outreach">Outreach</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Outreach">Outreach</a></li> | ||
| - | |||
</ul> | </ul> | ||
</li> | </li> | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Gold">Medal Fulfillment</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Gold">Medal Fulfillment</a></li> | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
</ul> | </ul> | ||
<!--End NavBar--> | <!--End NavBar--> | ||
| Line 159: | Line 160: | ||
<a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search"><div class="projectBar"> | <a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search"><div class="projectBar"> | ||
<div><div class="projectAbout"> | <div><div class="projectAbout"> | ||
| - | + | A synthetic-biology search engine that aggregates biological -data from multiple databases for the research process. | |
</div></div> | </div></div> | ||
<div class="projectName"> | <div class="projectName"> | ||
| Line 170: | Line 171: | ||
<a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner"><div class="projectBar"> | <a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner"><div class="projectBar"> | ||
<div class="projectAbout"> | <div class="projectAbout"> | ||
| - | A collaborative | + | A multi-touch large-scale interface for collaborative design and construction of complex biological constructs. |
</div> | </div> | ||
<div class="projectName"> | <div class="projectName"> | ||
| Line 176: | Line 177: | ||
</div> | </div> | ||
</div></a> | </div></a> | ||
| - | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/ | + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/moclo/moclo2withhands.png" alt="MoClo Planner" |
style="width:500px; margin:-20px 0 0 -150px;"> | style="width:500px; margin:-20px 0 0 -150px;"> | ||
</div> | </div> | ||
<div class="project" style="margin-right:0px"> | <div class="project" style="margin-right:0px"> | ||
| - | <a href="https://2012.igem.org/Team:Wellesley_HCI/ | + | <a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo"><div class="projectBar"> |
<div class="projectAbout"> | <div class="projectAbout"> | ||
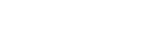
| - | An interactive installation that | + | An interactive installation that illustrates core concepts of synthetic biology through playful tangible interaction. |
</div> | </div> | ||
<div class="projectName"> | <div class="projectName"> | ||
| Line 188: | Line 189: | ||
</div> | </div> | ||
</div></a> | </div></a> | ||
| - | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/ | + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/vortex.jpg" alt="SynFlo in action" |
| - | style="width: | + | style="width:350px; margin:-20px 0 0 -50px;"> |
</div> | </div> | ||
Latest revision as of 00:15, 4 October 2012


Welcome!
Synthetic biology will require a multidisciplinary, collaborative design environment in order to engineer the complex biological systems of the future. Our team will create a collection of software tools which address specific technical synthetic biology challenges while simultaneously advancing the way in which users interact with computing environments. Our software will support the scientific workflow process by supporting each step: research, brainstorming, building, test, troubleshooting, iteration, and analysis. The combination of human computer interaction, bio-design automation, and experimental design makes our effort unique in the iGEM experience and closes the loop on the design-build-test methodology.




 "
"