Team:Wellesley HCI/Project Overview
From 2012.igem.org
(Difference between revisions)
| (7 intermediate revisions not shown) | |||
| Line 54: | Line 54: | ||
font-weight:normal; | font-weight:normal; | ||
} | } | ||
| + | |||
| + | |||
| + | /*Project images with rollover*/ | ||
| + | .project { | ||
| + | background-color:#e5e3e7; | ||
| + | width:290px; height:180px; | ||
| + | overflow:hidden; | ||
| + | float:left; | ||
| + | margin:20px 15px 0 0; | ||
| + | position:relative; | ||
| + | } | ||
| + | .projectBar { width:100%; height:60px; position:absolute; color:white; overflow:hidden;} | ||
| + | .projectName { text-align:right; padding:15px 20px; } | ||
| + | .projectName img { width:auto; height:16px; display:inline-block; } | ||
| + | .projectAbout { | ||
| + | background-image:url('http://cs.wellesley.edu/~hcilab/iGEM2012/images/arrow.png'); | ||
| + | background-repeat:no-repeat; | ||
| + | background-position:left center; | ||
| + | background-color:rgba(0,0,0,0.5); | ||
| + | background-clip:border-box; | ||
| + | font-size:12px; | ||
| + | height:auto; | ||
| + | margin-top:-50px; | ||
| + | padding:5px 5px 5px 50px; /*50px padding makes room for arrow on left*/ | ||
| + | -webkit-transition-duration:0.5s; -moz-transition-duration:0.5s; | ||
| + | } | ||
| + | .project:hover .projectAbout { margin-top:10px; } | ||
| + | .projectBar > a:link, .projectBar > a:visited, .projectBar > a:hover { color:inherit; } | ||
</style> | </style> | ||
| Line 71: | Line 99: | ||
<!--Start NavBar--> | <!--Start NavBar--> | ||
<ul id="nav"> | <ul id="nav"> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team</a></li> | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team</a> |
| + | <ul> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Team">Team Members</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Acknowledgement">Acknowledgement</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Tips_Tricks">Tips & Tricks</a></li> | ||
| + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Social">Fun</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Project_Overview">Project</a> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Project_Overview">Project</a> | ||
<ul> | <ul> | ||
| Line 77: | Line 113: | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search">SynBio Search</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search">SynBio Search</a></li> | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner">MoClo Planner</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner">MoClo Planner</a></li> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/ | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo">SynFlo</a></li> |
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Downloads_Tutorials">Downloads & Tutorials</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Downloads_Tutorials">Downloads & Tutorials</a></li> | ||
</ul> | </ul> | ||
</li> | </li> | ||
| - | <li><a href=" | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices">Human Practices</a> |
<ul> | <ul> | ||
| - | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices"> | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Human_Practices">User Research</a></li> |
| - | + | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Methodology">Methodology</a></li> | |
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Safety">Safety</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Safety">Safety</a></li> | ||
| - | |||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Outreach">Outreach</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Outreach">Outreach</a></li> | ||
| - | |||
</ul> | </ul> | ||
</li> | </li> | ||
<li><a href="https://2012.igem.org/Team:Wellesley_HCI/Gold">Medal Fulfillment</a></li> | <li><a href="https://2012.igem.org/Team:Wellesley_HCI/Gold">Medal Fulfillment</a></li> | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
</ul> | </ul> | ||
| - | <!--End NavBar--> | + | <!--End NavBar--> |
| Line 111: | Line 140: | ||
<div class="intro_greeting"> | <div class="intro_greeting"> | ||
| - | < | + | <h1>Enhancing Bio-Design with Touch-Based Human-Computer Interaction </h1> |
| + | |||
| + | |||
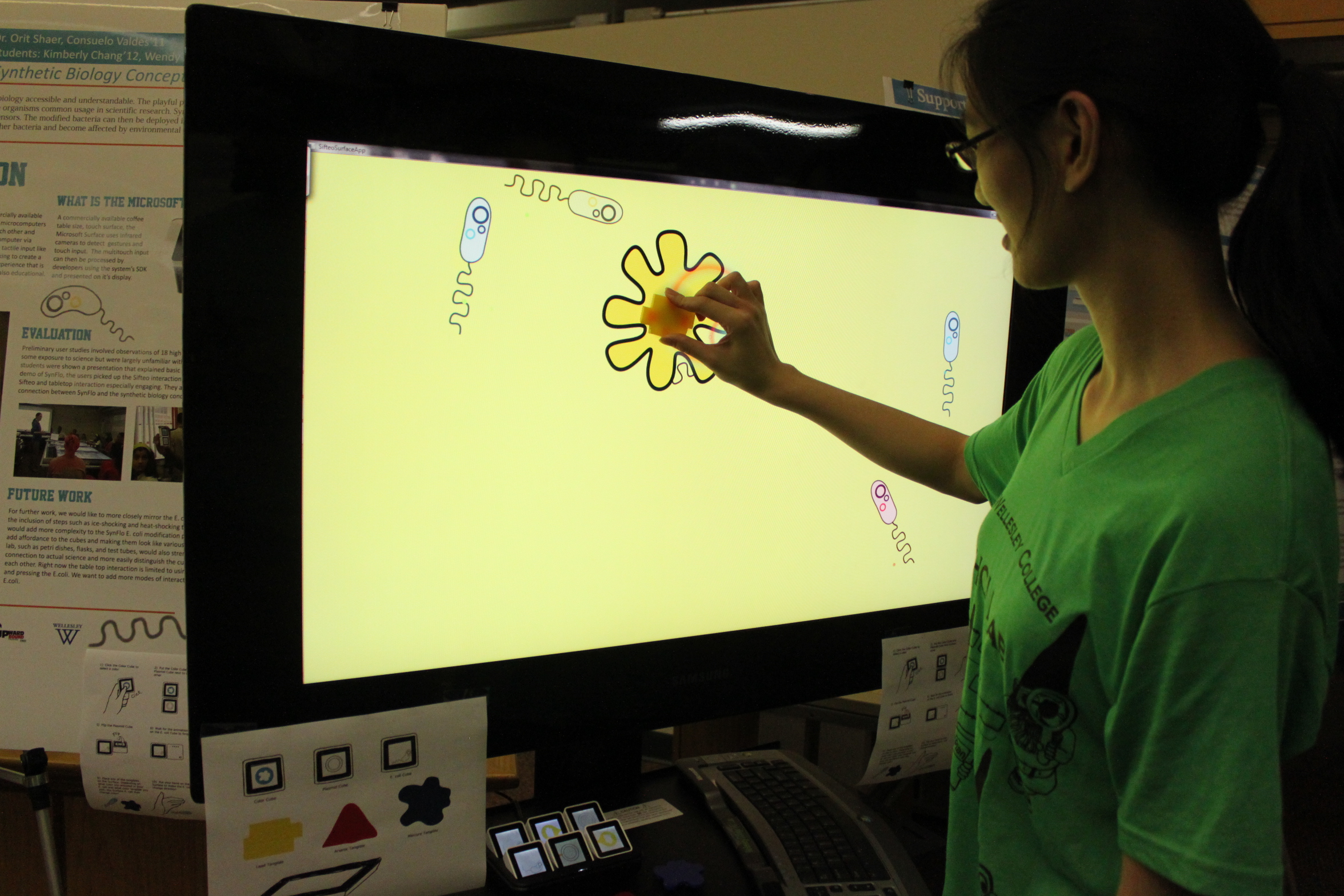
| + | Synthetic biology will require a multidisciplinary, collaborative design environment in order to engineer the complex biological systems of the future. In addition, as synthetic biology develops as a field, it is increasingly important to communicate to the public the excitement and constraints of cutting-edge research. Our team is creating a collection of software tools, which address specific technical synthetic biology challenges while simultaneously advancing the way in which users interact with computing environments. We also utilize advances in human-computer interaction to communicate core concepts of synthetic biology to the public. <a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search">Synbio Search</a> is an online tool that generates data sheets for biological parts by aggregating data from various publicly available resources. <A href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner">MoClo Planner</a> visualizes the Golden Gate Modular Cloning process and facilitates hierarchical design and production of multi-gene constructs. <a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo">SynFlo</a> is an interactive installation that utilizes tangible and tabletop human-computer interaction techniques to illustrate core concepts of synthetic biology in outreach programs. The application of novel human-computer interaction techniques to synthetic biology fosters the development of more effective, collaborative, and intuitive software tools, which enhance the design-build-test methodology. | ||
| - | |||
| - | |||
| - | |||
<br></div> | <br></div> | ||
| + | |||
| + | <div class="project"> | ||
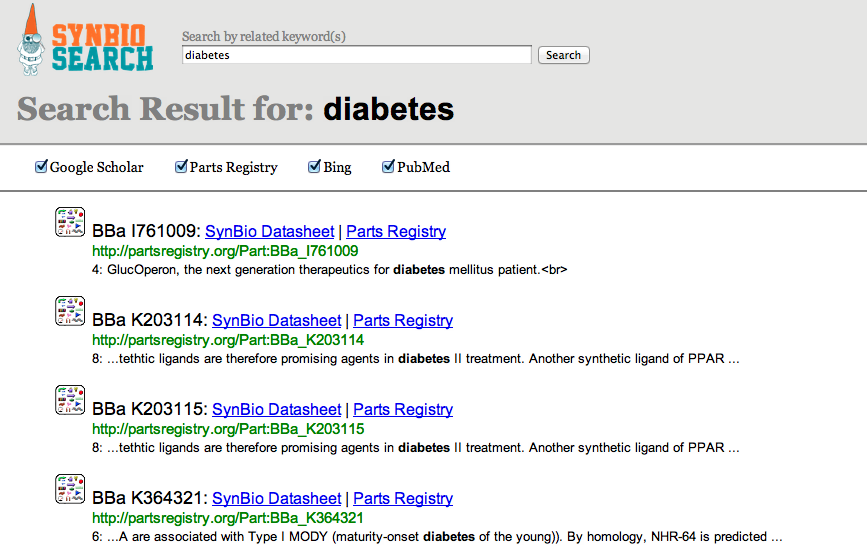
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI/SynBio_Search"><div class="projectBar"> | ||
| + | <div><div class="projectAbout"> | ||
| + | A synthetic-biology search engine that aggregates biological -data from multiple databases for the research process. | ||
| + | </div></div> | ||
| + | <div class="projectName"> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/synbio.png" alt="SynBio Search"> | ||
| + | </div> | ||
| + | </div></a> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/synbiosearch/searchKeyword.png" alt="SynBio Search for \"diabetes\"" style="width:500px; margin:20px 0 0 0;"> | ||
| + | </div> | ||
| + | <div class="project"> | ||
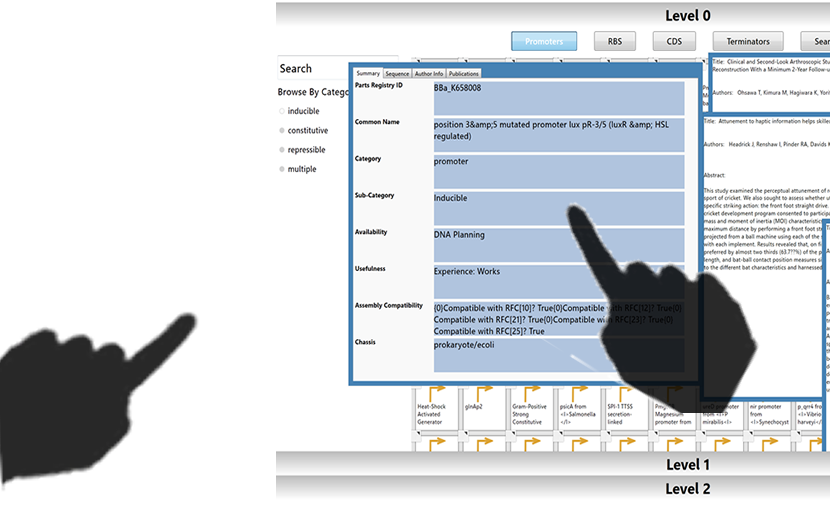
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI/MoClo_Planner"><div class="projectBar"> | ||
| + | <div class="projectAbout"> | ||
| + | A multi-touch large-scale interface for collaborative design and construction of complex biological constructs. | ||
| + | </div> | ||
| + | <div class="projectName"> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/moclo.png" alt="MoClo Planner"> | ||
| + | </div> | ||
| + | </div></a> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/moclo/moclo2withhands.png" alt="MoClo Planner" | ||
| + | style="width:500px; margin:-20px 0 0 -150px;"> | ||
| + | </div> | ||
| + | <div class="project" style="margin-right:0px"> | ||
| + | <a href="https://2012.igem.org/Team:Wellesley_HCI/SynFlo"><div class="projectBar"> | ||
| + | <div class="projectAbout"> | ||
| + | An interactive installation that illustrates core concepts of synthetic biology through playful tangible interaction. | ||
| + | </div> | ||
| + | <div class="projectName"> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/synflo.png" alt="SynFlo"> | ||
| + | </div> | ||
| + | </div></a> | ||
| + | <img src="http://cs.wellesley.edu/~hcilab/iGEM2012/images/fun/posterpresentation.jpg" alt="SynFlo in action" | ||
| + | style="width:500px; margin:-20px 0 0 -150px;"> | ||
| + | </div> | ||
<br><br><br><br><br> | <br><br><br><br><br> | ||
Latest revision as of 23:57, 3 October 2012

 "
"