|
|
| (49 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| | + | {{Template:12SJTU_main_header}} |
| | <html> | | <html> |
| - | <head>
| |
| - | <script src="http://igem.bio-x.cn/home/style/jquery-1.3.2.min.js" type="text/javascript"></script>
| |
| - | <style type="text/css">
| |
| - | .firstHeading
| |
| - | {
| |
| - | display:none;
| |
| - | }
| |
| - | #catlinks
| |
| - | {
| |
| - | display:none;
| |
| - | }
| |
| - | #globalWrapper{
| |
| - |
| |
| - | margin: 0px 0px 0px 0px;
| |
| - | height: 0px;
| |
| - | background-repeat:no-repeat !important;
| |
| - | background-attachment: fixed!important;
| |
| - | color: #000000;
| |
| - | background-color: #e6e6e6;
| |
| - | -moz-background-size:cover !important;
| |
| - | background-size:cover !important;
| |
| - | padding:0px 0px 0px 0px;
| |
| - | }
| |
| - | #search-controls{
| |
| - | display:none;
| |
| - | }
| |
| - | a:link
| |
| - | {
| |
| - |
| |
| - | text-decoration: none
| |
| - | }
| |
| - | p
| |
| - | {
| |
| - | font-size:12pt;
| |
| - | text-align:justify;
| |
| - | color: #D3DF93;
| |
| - | text-shadow: -1px 2px 3px #815F51;
| |
| - | }
| |
| - | #toc, .toc {
| |
| - | border: 0px;
| |
| - |
| |
| - | padding: 2px;
| |
| - |
| |
| - | }
| |
| - |
| |
| - | #p-logo{
| |
| - | display: none;
| |
| - | }
| |
| - | #footer-box{
| |
| - | display: none;
| |
| - | }
| |
| - | div.thumb {
| |
| - | margin-bottom: .5em;
| |
| - | border-style: solid;
| |
| - | border-color: transparent;
| |
| - | width: auto;
| |
| - | }
| |
| - | #menubar li{
| |
| - | margin-left: 0px;
| |
| - | }
| |
| - | #firstHeading{
| |
| - | display: none;
| |
| - | }
| |
| - | #top-section{
| |
| - | border: 0px;
| |
| - | height: 0px;
| |
| - | }
| |
| - | #content{
| |
| - | background: none;
| |
| - | border: 0px;
| |
| - | width: 100%;
| |
| - | padding:5px 0px 5px 0px;
| |
| - | }
| |
| - | #contentSub{
| |
| - | display: none;
| |
| - | }
| |
| - | table
| |
| - | {
| |
| - | background:none;
| |
| - | }
| |
| - | body
| |
| - | {
| |
| - | margin: 0px 0px 0px 0px;
| |
| - | background:url(/wiki/images/0/08/12SJTU_1366x768.jpg);
| |
| - | background-repeat:no-repeat !important;
| |
| - | background-attachment: fixed!important;
| |
| - | color: #000000;
| |
| - | font-family: "Segoe UI", "Microsoft Yahei", "Verdana", "Calibri", serif;
| |
| - | background-color: #e6e6e6;
| |
| - | -moz-background-size:cover !important;
| |
| - | background-size:cover !important;
| |
| - | padding:0px 0px 0px 0px;
| |
| - | }
| |
| - |
| |
| - | #main_wrapper{
| |
| - | position:relative;
| |
| - |
| |
| - | margin: 50px 0px 0px 0px;
| |
| - |
| |
| - | background-repeat:no-repeat !important;
| |
| - | background-attachment: fixed!important;
| |
| - | color: #000000;
| |
| - | -moz-background-size:cover !important;
| |
| - | background-size:cover !important;
| |
| - | padding-top:25px;
| |
| - | padding-bottom:25px;
| |
| - | }
| |
| - |
| |
| - | table.mainouter
| |
| - | {
| |
| - | width:100% !important;
| |
| - | position:relative;
| |
| - | background-image:url(/wiki/images/9/91/12SJTU_membrane.png);
| |
| - | box-shadow: 0px 10px 16px rgba(0,0,0,0.4);
| |
| - | -webkit-box-shadow: 0px 10px 16px rgba(0,0,0,0.4);
| |
| - | -moz-box-shadow: 0px 10px 16px rgba(0,0,0,0.4);
| |
| - | border-collapse:separate;
| |
| - | margin-bottom: 30px;
| |
| - | }
| |
| - | table.mainfollow
| |
| - | {
| |
| - | width:100% !important;
| |
| - | position:relative;
| |
| - | border-collapse:separate;
| |
| - | margin-bottom: 100px;
| |
| - | }
| |
| - | td.outer {
| |
| - | background: transparent;
| |
| - | border-collapse:separate;
| |
| - | height:530px;
| |
| - | }
| |
| - | table.inner
| |
| - | {
| |
| - | -webkit-border-horizontal-spacing:5px;
| |
| - | padding-top: 24px;
| |
| - | height: 400px;
| |
| - | }
| |
| - | td.head
| |
| - | {
| |
| - | height: 120px;
| |
| - | width: 982px;
| |
| - |
| |
| - | background:url(/wiki/images/1/13/12SJTU_banner-2-res-shiro.png);
| |
| - | background-repeat:no-repeat !important;
| |
| - | background-size:982px;
| |
| - | border-radius:8px;
| |
| - | }
| |
| - | td.bar
| |
| - | {
| |
| - | height: 400px;
| |
| - | width: 120px;
| |
| - | padding: 0px;
| |
| - | border-radius: 8px;
| |
| - | }
| |
| - | #header
| |
| - | {
| |
| - | position: absolute;
| |
| - | top: -52px;
| |
| - | z-index: 999;
| |
| - | }
| |
| - | td.logo
| |
| - | {
| |
| - | display: block;
| |
| - | padding-right: 5px;
| |
| - | }
| |
| - | #right-part,#right-follow
| |
| - | {
| |
| - | margin-top: 18px;
| |
| - | padding-right: 20px;
| |
| - | padding-left: 20px;
| |
| - | height: 450px;
| |
| - | width: 95%;
| |
| - | background-image: url(/wiki/images/8/87/12SJTU_opacity_gray_background.png);
| |
| - | border-radius: 8px;
| |
| - | }
| |
| - | #left-part,#left-follow
| |
| - | {
| |
| - | margin-top: 18px;
| |
| - | height: 450px;
| |
| - | width: 90%;
| |
| - | background-image: url(/wiki/images/8/87/12SJTU_opacity_gray_background.png);
| |
| - | border-radius: 8px;
| |
| - | }
| |
| - | #left-follow,#right-follow
| |
| - | {
| |
| - | padding:10px;
| |
| - | }
| |
| - | #nav-bar1,#nav-bar2,#nav-bar3,#nav-bar4,#nav-bar5,#nav-bar6
| |
| - | {
| |
| - | position:static;
| |
| - | z-index: 999;
| |
| - | height:400px;
| |
| - | border-radius: 8px;
| |
| - | background-image: url(/wiki/images/6/68/Container_bg.png);
| |
| - | display:none;
| |
| - |
| |
| - | font-family: Tahoma,Arial,Helvetica;
| |
| - | font-size: 14px;
| |
| - | letter-spacing: 1px;
| |
| - | text-align: center;
| |
| - | color: #ffffff;
| |
| - | text-shadow: 0 1px 3px #000000;
| |
| - | }
| |
| - | #nav1,#nav2,#nav3,#nav4,#nav5,#nav6
| |
| - | {
| |
| - |
| |
| - | position:absolute;
| |
| - | top: 73px;
| |
| - | height:400px;
| |
| - | width: 120px;
| |
| - | background: transparent;
| |
| - |
| |
| - | }
| |
| - | .abstract
| |
| - | {
| |
| - | width: 330px;
| |
| - | height: 400px;
| |
| - | padding: 5px;
| |
| - | text-align: center;
| |
| - | }
| |
| - |
| |
| - | #linker
| |
| - | {
| |
| - | background-image: url(/wiki/images/1/1e/12SJTU_linker.png);
| |
| - | width:800px;
| |
| - | height: 90px;
| |
| - | position: absolute;
| |
| - | top:528px;
| |
| - | left:257px;
| |
| - | }
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - | .center_left
| |
| - | {
| |
| - | float:left;
| |
| - | width:360px;
| |
| - | height:450px;
| |
| - | display:block;
| |
| - |
| |
| - | }
| |
| - |
| |
| - | .center_left .pic
| |
| - | {
| |
| - | width:360px;
| |
| - | overflow:hidden;
| |
| - | }
| |
| - | #pics-list
| |
| - | {
| |
| - | position:relative;
| |
| - | width:360px;
| |
| - | height:400px;
| |
| - |
| |
| - |
| |
| - | overflow:hidden;
| |
| - | }
| |
| - | #pics-title
| |
| - | {
| |
| - | position:relative;
| |
| - | width:360px;
| |
| - | float:left;
| |
| - | height:50px;
| |
| - | margin:0px;
| |
| - | }
| |
| - |
| |
| - | #pics-title li
| |
| - | {
| |
| - | display:inline;
| |
| - | }
| |
| - | #pics-title li a
| |
| - | {
| |
| - | width:120px;
| |
| - | height:50px;
| |
| - | float:left;
| |
| - | padding:0px;
| |
| - | overflow:hidden;
| |
| - | display:block;
| |
| - | text-align:center;
| |
| - | color:#000000;
| |
| - | background-color: grey;
| |
| - | border-radius:8px;
| |
| - | font-size:12pt;
| |
| - | line-height:50px;
| |
| - | text-shadow: -1px 2px 3px #815F51;
| |
| - | }
| |
| - | #pics-title li a:hover, #pics-title li.select a
| |
| - | {
| |
| - |
| |
| - | text-decoration:none;
| |
| - | color:#fff;
| |
| - | background-color: orange;
| |
| - |
| |
| - | }
| |
| - |
| |
| - | #footer
| |
| - | {
| |
| - | padding-bottom:60px;
| |
| - | }
| |
| - | </style>
| |
| - | <script type="text/javascript">
| |
| - | jQuery.noConflict();
| |
| - | (function($) {
| |
| - | $(function() {
| |
| - | $(document).ready(function(){
| |
| - | $("#pics-list div").hover(function(){clearInterval(_play)}, function(){play()});
| |
| - | $("#pics-title > li").hover(function(){
| |
| - | clearInterval(_play);
| |
| - | _num = $ ("#pics-title > li").index(this);
| |
| - | change(_num);
| |
| - | },function(){play()});
| |
| - | play();
| |
| - | });
| |
| - | var _num = _play = 0;
| |
| - | function play()
| |
| - | {
| |
| - | _play = setInterval("auto()", 4000);
| |
| - | }
| |
| - | function change(num)
| |
| - | {
| |
| - | $("#pics-title > li").attr('class','').eq(num).attr('class','select').blur();
| |
| - | $("#pics-list div").hide().eq(num).fadeIn('slow');
| |
| - | }
| |
| - | function auto()
| |
| - | {
| |
| - | _num = _num > 2 ? 0 : _num + 1;
| |
| - | change(_num);
| |
| - | }
| |
| - |
| |
| - | });
| |
| - | })(jQuery);
| |
| - | </script>
| |
| - |
| |
| - | </head>
| |
| - |
| |
| | <body> | | <body> |
| - |
| |
| - | <div id="main_wrapper">
| |
| - | <div id="header">
| |
| - | <table cellspacing="0" cellpadding="0">
| |
| - | <tbody>
| |
| - | <tr><td class="logo" align="right" style="width:200px">
| |
| - |
| |
| - | </td>
| |
| - | <td class="head">
| |
| - | </td>
| |
| - | </tr>
| |
| - | </tbody>
| |
| - | </table>
| |
| - | </div>
| |
| - |
| |
| | <!-- =============================================================================== --> | | <!-- =============================================================================== --> |
| | | | |
| - | <table class="mainouter" cellspacing="0" cellpadding="5" align="left" > | + | <table class="mainouter" width="1012" cellspacing="0" cellpadding="5" align="center"> |
| | <tbody> | | <tbody> |
| - | <tr><td align="center" class="outer" style="width: 400px;"> | + | <tr><td class="pumpkin"> |
| - | <div id="left-part"> | + | </td></tr> |
| - | <div class="center_left"> | + | <tr><td class="text" align="center"> |
| - | <div class="pic lt">
| + | <table class="main" width="1010" border="0" cellspacing="0" cellpadding="0"><tbody> |
| - | <div id="pics-list">
| + | <tr><td class="embedded"> |
| - | <a href="/Team:SJTU-BioX-Shanghai/Project">
| + | <div> |
| - | <div class="abstract">
| + | <ul class="semiopaquemenu navipages" id="lavalamp"> |
| - | <img src="/wiki/images/d/d1/12SJTU_3dpic.jpg" style="width:320px"></img> | + | <li class="current"><a href="/Team:SJTU-BioX-Shanghai" class="selected">Home</a></li> |
| - | </div></a>
| + | <li><a href="/Team:SJTU-BioX-Shanghai/Project">Project</a></li> |
| - | <a href="/Team:SJTU-BioX-Shanghai/Project/project1.1">
| + | <li><a href="/Team:SJTU-BioX-Shanghai/Parts">Parts</a></li> |
| - | <div class="abstract">
| + | <li><a href="/Team:SJTU-BioX-Shanghai/Team">Team</a></li> |
| - | <img src="wiki/images/c/ce/12SJTU_experiment.jpg" style="width:320px"></img> | + | <li><a href="/Team:SJTU-BioX-Shanghai/Notebook/protocol">Notebook</a></li> |
| - | </div></a>
| + | <li><a href="/Team:SJTU-BioX-Shanghai/Consideration/human">Human Practice</a></li> |
| - | <a href="/Team:SJTU-BioX-Shanghai/Project/project2.2">
| + | <li><a href="/Team:SJTU-BioX-Shanghai/Consideration/safety">Consideration</a></li> |
| - | <div class="abstract">
| + | </ul> |
| - | <img src="/wiki/images/f/f1/12SJTU_alienware.jpg" style="width:320px"></img> | + | |
| - | </div>
| + | |
| - | </a>
| + | |
| | </div> | | </div> |
| | | | |
| - | <ul id="pics-title">
| + | </td></tr> |
| - | <li class="select"><a href="/Team:SJTU-BioX-Shanghai/Project" target="Project">System</a></li>
| + | </tbody></table> |
| - | <li class=""><a href="/Team:SJTU-BioX-Shanghai/Project/project1.1" target="Construction">Construction</a></li>
| + | </td></tr> |
| - | <li class=""><a href="/Team:SJTU-BioX-Shanghai/Project/project2.2" target="Biosynthesis">Biosynthesis</a></li>
| + | |
| - |
| + | |
| - | </ul>
| + | |
| - | </div>
| + | |
| - | </div>
| + | |
| | | | |
| | + | <tr><td align="center" class="outer"> |
| | + | <table width="1010" class="main" border="0" cellspacing="0" cellpadding="0"><tbody> |
| | + | <tr><!-- abstract --> |
| | + | <td> |
| | + | <div id="abstract"> |
| | + | <div id="abstract-title"></div> |
| | + | <div id="abstract-content"> |
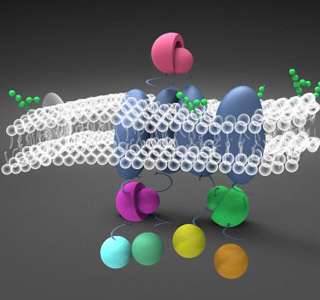
| | + | <p>This year, SJTU-BioX-Shanghai iGEM team has build a "factory" on E.coli's membrane, where enzyme assemblies can be manipulated so that biochemical reactions can be accelerated and further controlled. </p> |
| | + | <p>We aimed at constructing a set of protein assemblies on E.coli inner membrane as scaffold carrying various enzymes. Distinct from previous synthetic scaffold system, our device limits the reaction space to a two-dimensional surface. In such system, the membrane functions as an extensive scaffold for proteins to anchor without limitation of scaffold amount. Membrane as scaffold also has privilege in receiving external and internal regulating signals. Based on Membrane Scaffold, we built two universal devices: Membrane Accelerator and Membrane Rudder.</p> |
| | + | <p>In Membrane Accelerator device, by gathering enzymes on membrane, production of fatty acid was enhanced by more than 24 fold, which has a promising application prospect in biofuel production. We also proposed a new direction for application of scaffold-based accelerator: Biodegradation. </p> |
| | + | <p>In Membrane Rudder device, we changed the direction of Violacein synthetic pathway through external signal. </p> |
| | + | </div> |
| | </div> | | </div> |
| | </td> | | </td> |
| - | <td align="center" class="outer" style=""> | + | </tr> |
| - | <div id="right-part" align="right" >
| + | |
| - | <table class="inner" cellspacing="5" cellpadding="0" ><tbody>
| + | <tr><!-- design of membrane system--> |
| - | <tr><td class="bar" style="background-image: url(/wiki/images/d/dd/12SJTU_project.jpg);" align="left">
| + | <td style="border-top-width:40px;"> |
| - | <a id="nav1" href="/Team:SJTU-BioX-Shanghai/Project"></a>
| + | <div id="design"> |
| - | <div id="nav-bar1" style="background-image: url(/wiki/images/4/4e/12SJTU_project_title.png)">
| + | <div id="design-title"></div> |
| - | </div>
| + | |
| - |
| + | |
| - | </td>
| + | |
| - | <td class="bar" style="background-image: url(/wiki/images/c/c9/12SJTU_parts.jpg);" align="left">
| + | |
| - | <a id="nav3" href="/Team:SJTU-BioX-Shanghai/Parts"></a>
| + | |
| - | <div id="nav-bar3" style="background-image: url(/wiki/images/9/92/12SJTU_parts_title.png)">
| + | |
| - | </div>
| + | |
| - | </td>
| + | |
| - | <td class="bar" style="background-image: url(/wiki/images/7/79/12SJTU_team.jpg);" align="left">
| + | |
| - | <a id="nav4" href="/Team:SJTU-BioX-Shanghai/Team"></a>
| + | |
| - | <div id="nav-bar4" style="background-image: url(/wiki/images/9/9d/12SJTU_team_title.png)">
| + | |
| - | </div>
| + | |
| - | </td>
| + | |
| - | <td class="bar" style="background-image: url(/wiki/images/d/d9/12SJTU_notebook.jpg);"align="left">
| + | |
| - | <a id="nav5" href="/Team:SJTU-BioX-Shanghai/Notebook/log"></a>
| + | |
| - | <div id="nav-bar5" style="background-image: url(/wiki/images/b/b6/12SJTU_notebook_title.png)">
| + | |
| - | </div>
| + | |
| - | </td>
| + | |
| - | <td class="bar" style="background-image: url(/wiki/images/9/96/12SJTU_consideration.jpg);" align="left">
| + | |
| - | <a id="nav6" href="/Team:SJTU-BioX-Shanghai/Consideration/safety"></a>
| + | |
| - | <div id="nav-bar6" style="background-image: url(/wiki/images/2/2a/12SJTU_consideration_title.png)">
| + | |
| - | </div>
| + | |
| - | </td>
| + | |
| - | <td class="bar" style="background-image: url(/wiki/images/0/08/12SJTU_human.jpg);" align="left">
| + | |
| - | <a id="nav2" href="/Team:SJTU-BioX-Shanghai/Consideration/human"></a>
| + | |
| - | <div id="nav-bar2" style="background-image: url(/wiki/images/b/ba/12SJTU_human_title.png)">
| + | |
| - | </div>
| + | |
| - | </td></tr>
| + | |
| - | <script type="text/javascript">
| + | |
| - | function $(o){
| + | |
| - | return document.getElementById(o);
| + | |
| - | }
| + | |
| - | var IsStop1 = false;
| + | |
| - | var s1;
| + | |
| - | function Show1(o){
| + | |
| - | var ow1 = parseInt($(o).style.width);
| + | |
| - | if(ow1 < 120){ if(IsStop1){
| + | |
| - | $(o).style.width = ow1 + 5 + "px";
| + | |
| - | }}
| + | |
| - | if(ow1 > 0 ){ if(!IsStop1){
| + | |
| - | $(o).style.width = ow1 - 5 + "px";
| + | |
| - | if(ow1 == 5){
| + | |
| - | $(o).style.display = 'none';
| + | |
| - | }
| + | |
| - | }}
| + | |
| - | if(ow1 >= 0){ if (ow1 <= 120){
| + | |
| - | s1 = setTimeout("Show1('" + o + "')",1);
| + | |
| - | }}
| + | |
| - | }
| + | |
| - |
| + | |
| - | var IsStop2 = false;
| + | |
| - | var s2;
| + | |
| - | function Show2(o){
| + | |
| - | var ow2 = parseInt($(o).style.width);
| + | |
| - | if(ow2 < 120){ if (IsStop2){
| + | |
| - | $(o).style.width = ow2 + 5 + "px";
| + | |
| - | }}
| + | |
| - | if(ow2 > 0){ if (!IsStop2){
| + | |
| - | $(o).style.width = ow2 - 5 + "px";
| + | |
| - | if(ow2 == 5){
| + | |
| - | $(o).style.display = 'none';
| + | |
| - | }
| + | |
| - | }}
| + | |
| - | if(ow2 >= 0){ if (ow2 <= 120){
| + | |
| - | s2 = setTimeout("Show2('" + o + "')", 1);
| + | |
| - | }}
| + | |
| - | }
| + | |
| - | var IsStop3 = false;
| + | |
| - | var s3;
| + | |
| - | function Show3(o){
| + | |
| - | var ow3 = parseInt($(o).style.width);
| + | |
| - | if(ow3 < 120){ if (IsStop3){
| + | |
| - | $(o).style.width = ow3 + 5 + "px";
| + | |
| - | }}
| + | |
| - | if(ow3 > 0){ if (!IsStop3){
| + | |
| - | $(o).style.width = ow3 - 5 + "px";
| + | |
| - | if(ow3 == 5){
| + | |
| - | $(o).style.display = 'none';
| + | |
| - | }
| + | |
| - | }}
| + | |
| - | if(ow3 >= 0){ if (ow3 <= 120){
| + | |
| - | s3 = setTimeout("Show3('" + o + "')", 1);
| + | |
| - | }}
| + | |
| - | }
| + | |
| - | var IsStop4 = false;
| + | |
| - | var s4;
| + | |
| - | function Show4(o){
| + | |
| - | var ow4 = parseInt($(o).style.width);
| + | |
| - | if(ow4 < 120){ if (IsStop4){
| + | |
| - | $(o).style.width = ow4 + 5 + "px";
| + | |
| - | }}
| + | |
| - | if(ow4 > 0){ if (!IsStop4){
| + | |
| - | $(o).style.width = ow4 - 5 + "px";
| + | |
| - | if(ow4 == 5){
| + | |
| - | $(o).style.display = 'none';
| + | |
| - | }
| + | |
| - | }}
| + | |
| - | if(ow4 >= 0){ if (ow4 <= 120){
| + | |
| - | s4 = setTimeout("Show4('" + o + "')", 1);
| + | |
| - | }}
| + | |
| - | }
| + | |
| - | var IsStop5 = false;
| + | |
| - | var s5;
| + | |
| - | function Show5(o){
| + | |
| - | var ow5 = parseInt($(o).style.width);
| + | |
| - | if(ow5 < 120){ if(IsStop5){
| + | |
| - | $(o).style.width = ow5 + 5 + "px";
| + | |
| - | }}
| + | |
| - | if(ow5 > 0){ if (!IsStop5){
| + | |
| - | $(o).style.width = ow5 - 5 + "px";
| + | |
| - | if(ow5 == 5){
| + | |
| - | $(o).style.display = 'none';
| + | |
| - | }
| + | |
| - | }}
| + | |
| - | if(ow5 >= 0){ if (ow5 <= 120){
| + | |
| - | s5 = setTimeout("Show5('" + o + "')", 1);
| + | |
| - | }}
| + | |
| - | }
| + | |
| - | var IsStop6 = false;
| + | |
| - | var s6;
| + | |
| - | function Show6(o){
| + | |
| - | var ow6 = parseInt($(o).style.width);
| + | |
| - | if(ow6 < 120){ if (IsStop6){
| + | |
| - | $(o).style.width = ow6 + 5 + "px";
| + | |
| - | }}
| + | |
| - | if(ow6 > 0){ if (!IsStop6){
| + | |
| - | $(o).style.width = ow6 - 5 + "px";
| + | |
| - | if(ow6 == 5){
| + | |
| - | $(o).style.display = 'none';
| + | |
| - | }
| + | |
| - | }}
| + | |
| - | if(ow6 >= 0){ if (ow6 <= 120){
| + | |
| - | s6 = setTimeout("Show6('" + o + "')", 1);
| + | |
| - | }}
| + | |
| - | }
| + | |
| - | function getDefaultStyle(o, a){
| + | |
| - | return o.currentStyle ? o.currentStyle[a] : document.defaultView.getComputedStyle(o, false)[a];
| + | |
| - | }
| + | |
| - | $('nav1').onmouseover = function(){
| + | |
| - | with($('nav-bar1').style){
| + | |
| - | width = '0';
| + | |
| - | top = this.offsetTop + this.offsetHeight + 'px';
| + | |
| - | right = document.documentElement.clientWidth - this.offsetLeft - this.offsetWidth + 'px';
| + | |
| - | display = 'block';
| + | |
| - | }
| + | |
| - | IsStop1 = true;
| + | |
| - | clearTimeout(s1);
| + | |
| - | Show1('nav-bar1');
| + | |
| - | this.onmouseout = $('nav-bar1').onmouseout = function(e){
| + | |
| - | var e = window.event || e;
| + | |
| - | var s1 = e.toElement || e.relatedTarget;
| + | |
| - | if(s1 != $('nav-bar1')){if (s1.parentNode != $('nav-bar1')){
| + | |
| - | IsStop1 = false;
| + | |
| - | }}
| + | |
| - | }
| + | |
| - | }
| + | |
| - | $('nav2').onmouseover = function(){
| + | |
| - | with($('nav-bar2').style){
| + | |
| - | width = '0';
| + | |
| - | top = this.offsetTop + this.offsetHeight + 'px';
| + | |
| - | right = document.documentElement.clientWidth - this.offsetLeft - this.offsetWidth + 'px';
| + | |
| - | display = 'block';
| + | |
| - | }
| + | |
| - | IsStop2 = true;
| + | |
| - | clearTimeout(s2);
| + | |
| - | Show2('nav-bar2');
| + | |
| - | this.onmouseout = $('nav-bar2').onmouseout = function(e){
| + | |
| - | var e = window.event || e;
| + | |
| - | var s2 = e.toElement || e.relatedTarget;
| + | |
| - | if(s2 != $('nav-bar2')){ if (s2.parentNode != $('nav-bar2')){
| + | |
| - | IsStop2 = false;
| + | |
| - | }}
| + | |
| - | }
| + | |
| - | }
| + | |
| - | $('nav3').onmouseover = function(){
| + | |
| - | with($('nav-bar3').style){
| + | |
| - | width = '0';
| + | |
| - | top = this.offsetTop + this.offsetHeight + 'px';
| + | |
| - | right = document.documentElement.clientWidth - this.offsetLeft - this.offsetWidth + 'px';
| + | |
| - | display = 'block';
| + | |
| - | }
| + | |
| - | IsStop3 = true;
| + | |
| - | clearTimeout(s3);
| + | |
| - | Show3('nav-bar3');
| + | |
| - | this.onmouseout = $('nav-bar3').onmouseout = function(e){
| + | |
| - | var e = window.event || e;
| + | |
| - | var s3 = e.toElement || e.relatedTarget;
| + | |
| - | if(s3 != $('nav-bar3')){ if (s3.parentNode != $('nav-bar3')){
| + | |
| - | IsStop3 = false;
| + | |
| - | }}
| + | |
| - | }
| + | |
| - | }
| + | |
| - | $('nav4').onmouseover = function(){
| + | |
| - | with($('nav-bar4').style){
| + | |
| - | width = '0';
| + | |
| - | top = this.offsetTop + this.offsetHeight + 'px';
| + | |
| - | right = document.documentElement.clientWidth - this.offsetLeft - this.offsetWidth + 'px';
| + | |
| - | display = 'block';
| + | |
| - | }
| + | |
| - | IsStop4 = true;
| + | |
| - | clearTimeout(s4);
| + | |
| - | Show4('nav-bar4');
| + | |
| - | this.onmouseout = $('nav-bar4').onmouseout = function(e){
| + | |
| - | var e = window.event || e;
| + | |
| - | var s4 = e.toElement || e.relatedTarget;
| + | |
| - | if(s4 != $('nav-bar4')){ if (s4.parentNode != $('nav-bar4')){
| + | |
| - | IsStop4 = false;
| + | |
| - | }}
| + | |
| - | }
| + | |
| - | }
| + | |
| - | $('nav5').onmouseover = function(){
| + | |
| - | with($('nav-bar5').style){
| + | |
| - | width = '0';
| + | |
| - | top = this.offsetTop + this.offsetHeight + 'px';
| + | |
| - | right = document.documentElement.clientWidth - this.offsetLeft - this.offsetWidth + 'px';
| + | |
| - | display = 'block';
| + | |
| - | }
| + | |
| - | IsStop5 = true;
| + | |
| - | clearTimeout(s5);
| + | |
| - | Show5('nav-bar5');
| + | |
| - | this.onmouseout = $('nav-bar5').onmouseout = function(e){
| + | |
| - | var e = window.event || e;
| + | |
| - | var s5 = e.toElement || e.relatedTarget;
| + | |
| - | if(s5 != $('nav-bar5')){ if (s5.parentNode != $('nav-bar5')){
| + | |
| - | IsStop5 = false;
| + | |
| - | }}
| + | |
| - | }
| + | |
| - | }
| + | |
| - | $('nav6').onmouseover = function(){
| + | |
| - | with($('nav-bar6').style){
| + | |
| - | width = '0';
| + | |
| - | top = this.offsetTop + this.offsetHeight + 'px';
| + | |
| - | right = document.documentElement.clientWidth - this.offsetLeft - this.offsetWidth + 'px';
| + | |
| - | display = 'block';
| + | |
| - | }
| + | |
| - | IsStop6 = true;
| + | |
| - | clearTimeout(s6);
| + | |
| - | Show6('nav-bar6');
| + | |
| - | this.onmouseout = $('nav-bar6').onmouseout = function(e){
| + | |
| - | var e = window.event || e;
| + | |
| - | var s6 = e.toElement || e.relatedTarget;
| + | |
| - | if(s6 != $('nav-bar6')){ if (s6.parentNode != $('nav-bar6')){
| + | |
| - | IsStop6 = false;
| + | |
| - | }}
| + | |
| - | }
| + | |
| - | }
| + | |
| - | </script>
| + | |
| - | </tbody></table>
| + | |
| | </div> | | </div> |
| | </td> | | </td> |
| | </tr> | | </tr> |
| | + | |
| | + | <tr><!-- 3 entrys --> |
| | + | <td style="border-top-width:20px;" align="center"> |
| | + | <div class="main-entry" style="background-color:#ffb000; margin-right:26px;"> |
| | + | <div class="entry-title"> |
| | + | <img src="/wiki/images/2/2e/12SJTU_title_1.png"> |
| | + | </div> |
| | + | <div class="entry-content"> |
| | + | <img src="/wiki/images/3/34/12SJTU_entry1.jpg" style="width:320px"></img> |
| | + | </div> |
| | + | <a href="/Team:SJTU-BioX-Shanghai/Project/project2.2"><div id="entry-cover1"> |
| | + | <p>Membrane Accelerator could help substrates flow by decreasing distance that intermediates have to travel between enzymes. Besides, restricted reaction space on membrane could increase the local products concen- tration near membrane, thus to facilitate the exportation of final products </p> |
| | + | <p>We successfully increased the yield of fatty acids by 24 fold through building a fatty-acid-producing Mem- brane Accelerator.</p> |
| | + | </div></a> |
| | + | </div> |
| | + | <div class="main-entry" style="background-color:#4fb1ca; margin-right:26px;"> |
| | + | <div class="entry-title"> |
| | + | <img src="/wiki/images/6/6b/12SJTU_title_2.png"> |
| | + | </div> |
| | + | <div class="entry-content"> |
| | + | <img src="/wiki/images/a/a4/12SJTU_entry2.jpg"></img> |
| | + | </div> |
| | + | <a href="/Team:SJTU-BioX-Shanghai/Project/project2.3"><div id="entry-cover2"> |
| | + | |
| | + | <p>Previous synthetic scaffold con- trolling metabolic flux all focused on biosynthesis. Now we propose a new direction in the application of syn- thetic scaffold: accelerating biodegradation pathways. </p> |
| | + | <p>Natural biodegradation is a very slow process but indispensible in environment restoration. Membrane Accelerator is expected to increase rate of biodegrada- tion pathway sharply due to its multiple privileges.</p> |
| | + | </div></a> |
| | + | </div> |
| | + | <div class="main-entry" style="background-color:#fe88b8;"> |
| | + | <div class="entry-title"> |
| | + | <img src="/wiki/images/d/d7/12SJTU_title_3.png"> |
| | + | </div> |
| | + | <div class="entry-content"> |
| | + | <img src="/wiki/images/2/24/12SJTU_entry3.jpg"></img> |
| | + | </div> |
| | + | <a href="/Team:SJTU-BioX-Shanghai/Project/project2.1"><div id="entry-cover3"> |
| | + | |
| | + | <p>Dynamically and artificially regulating the direction of biochemical pathway has remained a challenge to all. Based on Membrane Scaffold, we achieved this goal through controlling aggregation state of crucial enzymes in branched reactions with light. This novel device is called Membrane Rudder.</p> |
| | + | <p>We then further connected the post-translational control system (Membrane Rudder) to genetic circuits and expanded its potential signal pool.</p> |
| | + | </div></a> |
| | + | </div> |
| | + | </td> |
| | + | </tr> |
| | + | |
| | + | <tr><td style="border-top-width:40px;"><!-- achievements--> |
| | + | <div id="achievements"> |
| | + | <div id="achievements-title"></div> |
| | + | <div id="achievements-content"> |
| | + | |
| | | | |
| - | </tbody></table>
| + | <p><strong><img src="/wiki/images/7/73/12SJTU_r.png"><font face="Cambria, serif " size="4"> The honors we have won:</font></strong> Regional Winner, Best New BioBrick Part or Device Engineered and Gold Medal at Asia Jamboree; Advanced to World Championship.</p> |
| - |
| + | <p><strong><img src="/wiki/images/7/73/12SJTU_r.png"><font face="Cambria, serif " size="4"> The breakthrough we made:</font></strong> Redefinition of scaffold in Synthetic Biology by recruiting <i>E.coli’</i>s inner membrane as a natural two-dimensional scaffold. </p> |
| | + | <p><strong><img src="/wiki/images/7/73/12SJTU_r.png"><font face="Cambria, serif " size="4"> The system we built:</font></strong> 6 membrane proteins orderly organized on the inner membrane of <i>E.coli</i>, the feasibility of which has been confirmed by fluorescence complementation assay and biosynthesis experiment.</p> |
| | + | <p><strong><img src="/wiki/images/7/73/12SJTU_r.png"><font face="Cambria, serif " size="4"> Device 1 we created – Membrane Accelerator:</font></strong> A universal tool that serves to accelerate biochemical reactions in <i>E.coli</i>; Rate of fatty acids synthesis was increased by 24 fold compared to wild-type <i>E.coli </i>and 9 fold compared to <i>E.coli</i> overexpressing cytoplasmic enzymes.</p> |
| | + | <p><strong><img src="/wiki/images/7/73/12SJTU_r.png"><font face="Cambria, serif " size="4"> Device 2 we created – Membrane Rudder:</font></strong> A universal tool used to dynamically and artificially control biochemical reactions in <i>E.coli</i>; the direction of Violacein and Deoxyviolacein synthetic pathway was successfully switched through changing blue light signal. </p> |
| | + | <p><strong><img src="/wiki/images/7/73/12SJTU_r.png"><font face="Cambria, serif " size="4"> New direction we proposed:</font></strong> The application of scaffold system in accelerating biodegradation pathway by using Membrane Accelerator.</p> |
| | + | <p><strong><img src="/wiki/images/7/73/12SJTU_r.png"><font face="Cambria, serif " size="4"> Parts we submitted:</font></strong> 42 well-characterized parts that could either be used directly or serve as a universal tool readily for potential scientific or engineering use.</p> |
| | + | <p><strong><img src="/wiki/images/7/73/12SJTU_r.png"><font face="Cambria, serif " size="4"> A club we established – BioCraft:</font></strong> The headquarter of our human practice programs, having come a long way in propagandizing Synthetic Biology and iGEM. Warmly-received activities have been held in and outside the campus. Several celebrities in different fields have shown support for us, laying a cornerstone for our future development.</p> |
| | + | </div> |
| | + | </div> |
| | + | </td></tr> |
| | + | |
| | + | <tr><!-- team & video --> |
| | + | <td style="border-top-width:40px;"> |
| | + | <div id="team"> |
| | + | <div id="team-title"></div> |
| | + | <a href="/Team:SJTU-BioX-Shanghai/Team/members"><div id="team-content"> |
| | + | <img src="/wiki/images/b/ba/12SJTU_home_Team.jpg"></img> |
| | + | </div></a> |
| | + | </div> |
| | + | <div id="video"> |
| | + | <iframe width="480" height="400" src="http://www.youtube.com/embed/PkE9MtApxAE" frameborder="0" allowfullscreen></iframe> |
| | + | </div> |
| | + | </td></tr> |
| | + | |
| | + | <tr><td style="border-top-width:40px;"> |
| | + | <div id="sponsors"> |
| | + | <div id="sponsors-title"></div> |
| | + | <div id="sponsors-content"> |
| | + | <table class="sponsorstable" cellspacing="20" ;="" align="center"><tbody> |
| | | | |
| - | <div id="linker"></div>
| |
| - | <table class="mainfollow" cellspacing="0" cellpadding="5" align="left" >
| |
| - | <tbody>
| |
| - | <tr><td align="center" style="width: 650px;">
| |
| - | <div id="left-follow">
| |
| - | <p><strong>Abstract:</strong></p>
| |
| - | <p>This year, SJTU-BioX-Shanghai iGEM team is trying to build a “factory” on E.coli’s membrane, where enzyme assemblies can be manipulated so that biochemical reactions can be accelerated and further controlled. </p>
| |
| | | | |
| - | <p>We aimed at constructing a set of protein assemblies on E.coli cell membrane as carriers of various enzymes. Distinct from previous synthetic scaffold system, our device limits the reaction space to a two-dimensional surface. In such system, the membrane functions as an extensive scaffold for proteins to anchor without limitation of scaffold amount. More strikingly, we can switch direction of enzymatic reactions through external or internal signals with our device. </p> | + | <tr> |
| | + | <td> |
| | + | <a href="http://www.sjtu.edu.cn/"> |
| | + | <img src="/wiki/images/6/6f/12SJTU_SJTU.jpg" style="width: 140px;"> |
| | + | </a></td> |
| | + | <td> |
| | + | <a href="http://www.lib.sjtu.edu.cn/"> |
| | + | <img src="/wiki/images/e/ee/12SJTU_lib.jpg" style="width: 140px;"> |
| | + | </a></td> |
| | + | <td> |
| | + | <a href="http://www.bio-x.cn"> |
| | + | <img src="/wiki/images/1/1a/12SJTU_biox.png" style="width: 140px;"> |
| | + | </a></td> |
| | + | <td> |
| | + | <a href="http://life.sjtu.edu.cn/"> |
| | + | <img src="/wiki/images/5/5c/12SJTU_LS.png" style="width: 140px;"> |
| | + | </a></td> |
| | + | <td> |
| | + | <a href="http://www.huaqiaofoundation.org/"> |
| | + | <img src="/wiki/images/6/68/12SJTU_HP3.1.jpg" style="width: 140px;"> |
| | + | </a></td> |
| | + | </tr> |
| | | | |
| - | <p>By gathering downstream enzymes through interacting protein domains, the reaction can be accelerated sharply. Production of fatty acid was enhanced by more than 24 fold through recruiting our membrane accelerator system, which has a promising application prospect in biofuel production.</p> | + | <tr> |
| - | | + | <td> |
| - | <p>In ''Membrane Rudder'' device, we successfully changed the direction of Violacein synthetic pathway through light signal. </p> | + | <a href="http://www.lifetechnologies.com"> |
| | + | <img src="/wiki/images/d/de/12SJTU_Life_Technology.jpg" style="width: 140px;"> |
| | + | </a></td> |
| | + | <td> |
| | + | <a href="http://www.genscript.com/"> |
| | + | <img src="/wiki/images/5/55/12SJTU_genscript_logo.jpg" style="width: 140px;"> |
| | + | </a></td> |
| | + | <td> |
| | + | <a href="http://www.dnbios.com/"> |
| | + | <img src="/wiki/images/a/af/12SJTU_DNBIO.jpg" style="width: 140px;"> |
| | + | </a></td> |
| | + | <td> |
| | + | <a href=""> |
| | + | <img src="/wiki/images/5/55/12SJTU_shenglianshengwu.jpg" style="width: 140px;"> |
| | + | </a></td> |
| | + | <td> |
| | + | <a href=""> |
| | + | <img src="/wiki/images/f/f0/12SJTU_SHIYI.jpg" style="width: 140px;"> |
| | + | </a></td> |
| | + | </tr> |
| | + | </tbody> |
| | + | </table> |
| | + | </div> |
| | </div> | | </div> |
| - | </td> | + | </td></tr> |
| - | <td align="center" style="">
| + | <!-- !!!!!!!!!!!!!! --> |
| - | <div id="right-follow" align="center" >
| + | </tbody></table> |
| - | <div style="margin-top:20px;">
| + | </td></tr> |
| - | <embed src="http://player.youku.com/player.php/sid/XNDU1MjQyNTQ4/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
| + | |
| - | </div> | + | |
| - | </div> | + | |
| - | </td> | + | |
| - | </tr>
| + | |
| - | | + | |
| | </tbody></table> | | </tbody></table> |
| | + | <br> |
| | + | |
| | + | |
| | + | <div id="toolBackTo" class="back-to" > |
| | + | <a class="backtotop" href="#top" onclick="window.scrollTo(0,0);return false;">To Top |
| | + | |
| | + | </a> |
| | + | </div> |
| | + | |
| | + | |
| | + | |
| | + | <div align="center" id="footer"> (c) <a href="" target="_self">SJTU_BioX_iGEM2012</a> Powered by huanan1991</div> |
| | | | |
| - |
| |
| | </div> | | </div> |
| - | <div align="center" id="footer"> (c) <a href="" target="_self">iGEM2012 SJTU BioX Shanghai</a><br>Best experience with IE9+, Chrome, Safari 1366x768.</div>
| |
| | </body> | | </body> |
| | </html> | | </html> |

 "
"





 The honors we have won: Regional Winner, Best New BioBrick Part or Device Engineered and Gold Medal at Asia Jamboree; Advanced to World Championship.
The honors we have won: Regional Winner, Best New BioBrick Part or Device Engineered and Gold Medal at Asia Jamboree; Advanced to World Championship.









