Team:Paris-Saclay/Team/Attribution
From 2012.igem.org
(Difference between revisions)
YohannPetiot (Talk | contribs) (Created page with "<div id="large-single-paris-saclay"> {{Team:Paris-Saclay/Header}} <div id="single-paris-saclay"> {{Team:Paris-Saclay/Menu}} <div id="single-left-column"> <html> <head> <script ty...") |
YohannPetiot (Talk | contribs) |
||
| (17 intermediate revisions not shown) | |||
| Line 10: | Line 10: | ||
</head> | </head> | ||
<body> | <body> | ||
| - | <div id="tiles | + | <!-- Green Static Tile --> |
| - | + | <div id="tiles"> | |
| + | <div id="single-tile1" class="live-tile" data-stops="100%" data-speed="750" data-delay="3000"> | ||
<div> | <div> | ||
| - | <a href="https://2012.igem.org/Team:Paris-Saclay"> | + | <a href="https://2012.igem.org/Team:Paris-Saclay/Team"> |
<div class="child-tile"><p class="child-tile">The Team</p></div> | <div class="child-tile"><p class="child-tile">The Team</p></div> | ||
| - | <img src=" | + | <img src="https://static.igem.org/mediawiki/2012/5/5d/P1040259.JPG" alt="" /> |
</a> | </a> | ||
</div> | </div> | ||
<div> | <div> | ||
| + | <a href="https://2012.igem.org/Team:Paris-Saclay/Team"> | ||
<div class="child-tile"><p class="child-tile">The Team</p></div> | <div class="child-tile"><p class="child-tile">The Team</p></div> | ||
| - | <img src=" | + | <img src="https://static.igem.org/mediawiki/2012/7/71/P1340189.JPG" alt="" /> |
| - | + | </a> | |
| - | + | </div> | |
| - | <script type="text/javascript"> | + | </div> |
| + | <script type="text/javascript"> | ||
// apply regular slide universally unless .exclude class is applied | // apply regular slide universally unless .exclude class is applied | ||
// NOTE: The default options for each liveTile are being pulled from the 'data-' attributes | // NOTE: The default options for each liveTile are being pulled from the 'data-' attributes | ||
$(".live-tile, .flip-list").not(".exclude").liveTile(); | $(".live-tile, .flip-list").not(".exclude").liveTile(); | ||
| - | </script> | + | </script> |
| - | </div> | + | </div> |
</body> | </body> | ||
</html> | </html> | ||
| Line 34: | Line 37: | ||
</div> | </div> | ||
<div id="content-paris-saclay"> | <div id="content-paris-saclay"> | ||
| - | + | ='''Attribution'''= | |
| - | [[Category:Team:Paris-Saclay/The Team]] | + | |
| + | [[Category:Team:Paris-Saclay/The Team|4]] | ||
| + | |||
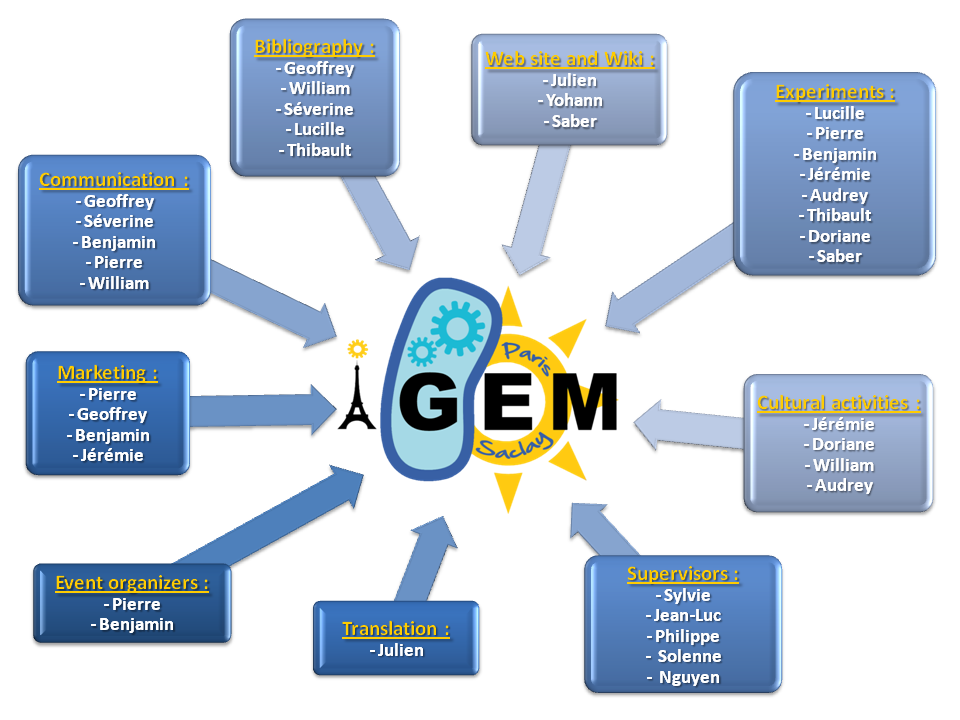
| + | ====Starting from nothing, for our first year of participation, we were organized in different groups as this diagram shows and we created a forum in order to communicate easily each other.==== | ||
| + | |||
| + | [[File:Organigramme team.png|center|650px]] | ||
{{Team:Paris-Saclay/Follow}} | {{Team:Paris-Saclay/Follow}} | ||
| + | </div> | ||
| + | </div> | ||
</div> | </div> | ||
{{Team:Paris-Saclay/Footer}} | {{Team:Paris-Saclay/Footer}} | ||
Latest revision as of 02:31, 27 September 2012
 "
"




Follow us !