|
|
| (27 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| | {{:Team:Marburg_SYNMIKRO:Template:Header}} | | {{:Team:Marburg_SYNMIKRO:Template:Header}} |
| - |
| |
| - |
| |
| - | {|align="justify"
| |
| - | |You can write a background of your team here. Give us a background of your team, the members, etc. Or tell us more about something of your choosing.
| |
| - | |[[Image:Marburg_SYNMIKRO_logo.png|200px|right|frame]]
| |
| - | |-
| |
| - | |
| |
| - | |[[Image:Marburg_SYNMIKRO_team.png|right|frame|Your team picture]]
| |
| - | |-
| |
| - | |
| |
| - | |align="center"|[[Team:Marburg_SYNMIKRO | Team Marburg_SYNMIKRO]]
| |
| - | |}
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - | == '''Who we are''' ==
| |
| - |
| |
| - | {|border = "0"
| |
| - | |-
| |
| - | |rowspan="3"|
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - | '''Advisors:'''
| |
| - |
| |
| - | *''' Advisor 1''': Mentor for all
| |
| - | *'''Advisor 2''': Our favorite
| |
| - | *'''Grad Student 1''': Our leader
| |
| - |
| |
| - |
| |
| - | '''Undergrads:'''
| |
| - |
| |
| - | *'''Student 1''': Sleepyhead
| |
| - | *'''Student 2''': Math nerd
| |
| - | *'''Student 3''': Michael, Is going to save the world
| |
| - | *'''Student 4''': Loves iGEM
| |
| - | *'''Student 5''': A normal student... or(r) am I?
| |
| - | *'''Student 6''': Table football fan
| |
| - | *'''Student 7''':
| |
| - |
| |
| - |
| |
| - | |
| |
| - | <gallery>
| |
| - | Image:Marburg_SYNMIKRO_Team_member_1.png|Team member 1
| |
| - | Image:Marburg_SYNMIKRO_Team_member_2.png|Team member 2
| |
| - | Image:Marburg_SYNMIKRO_Team_member_3.png|Team member 3
| |
| - | Image:Marburg_SYNMIKRO_Team_member_4.png|Team member 4
| |
| - | Image:Marburg_SYNMIKRO_Team_member_5.png|Team member 5
| |
| - | Image:Marburg_SYNMIKRO_Team_member_6.png|Team member 6
| |
| - | Image:Marburg_SYNMIKRO_Team_member_7.png|Team member 7
| |
| - | </gallery>
| |
| - | |}
| |
| - |
| |
| - | == '''What we did''' ==
| |
| - |
| |
| - | (Provide proper attribution for all work)
| |
| - |
| |
| - | == '''Where we're from''' ==
| |
| - | =Teambilder=
| |
| - |
| |
| | <html> | | <html> |
| - | <style type="text/css">
| + | <div class="conboxb"> |
| - | #people{
| + | |
| - | border: hidden 0px;
| + | |
| - | border-bottom: black dotted 1px;
| + | |
| - | background: transparent;
| + | |
| - | color: darkblue;
| + | |
| - | width:139px;
| + | |
| - | text-align: right;
| + | |
| - | | + | |
| - | }
| + | |
| - | | + | |
| - | #container{
| + | |
| - | height: 623px;
| + | |
| - | width: 768px;
| + | |
| - | position: relative;
| + | |
| - | margin-left:50%;
| + | |
| - | left:-284px;
| + | |
| - | }
| + | |
| - | | + | |
| - | #linkcontainer{
| + | |
| - | height: 523px;
| + | |
| - | width: 141px;
| + | |
| - | float:left;
| + | |
| - | position:relative;
| + | |
| - | text-align: right;
| + | |
| - | border-top: black dotted 1px;
| + | |
| - | }
| + | |
| - | | + | |
| - | #image{
| + | |
| - | height: 543px;
| + | |
| - | width: 282px;
| + | |
| - | border-left: black dotted 1px;
| + | |
| - | border-right: black dotted 1px;
| + | |
| - | float:left;
| + | |
| - | position:relative;
| + | |
| - | }
| + | |
| - | | + | |
| - | #infobox{
| + | |
| - | height: 523px;
| + | |
| - | width: 336px;
| + | |
| - | float:right;
| + | |
| - | position:relative;
| + | |
| - | padding-left:5px;
| + | |
| - | }
| + | |
| - | | + | |
| - | #al{
| + | |
| - | width: 0;
| + | |
| - | height: 0;
| + | |
| - | border-top: 10px solid transparent;
| + | |
| - | border-bottom: 10px solid transparent;
| + | |
| - | border-right:10px solid black;
| + | |
| - | border-left:0px white;
| + | |
| - | background: white;
| + | |
| - | position:relative;
| + | |
| - | bottom: 60px;
| + | |
| - | right:111px;
| + | |
| - | z-index:2;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #ar{
| + | |
| - | width: 0;
| + | |
| - | height: 0;
| + | |
| - | border-top: 10px solid transparent;
| + | |
| - | border-bottom: 10px solid transparent;
| + | |
| - | border-left:10px solid black;
| + | |
| - | border-right:0px white;
| + | |
| - | background: white;
| + | |
| - | position:relative;
| + | |
| - | bottom: 60px;
| + | |
| - | left:111px;
| + | |
| - | z-index:2;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #hd{
| + | |
| - | height:91px;
| + | |
| - | width: 163px;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #td{
| + | |
| - | position: relative;
| + | |
| - | height:197px;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #ld{
| + | |
| - | position: relative;
| + | |
| - | height:235px;
| + | |
| - | }
| + | |
| - | #bs {
| + | |
| - | background: black;
| + | |
| - | color:white;
| + | |
| - | border: 1px dashed white;
| + | |
| - | width:284px;
| + | |
| - | position:relative;
| + | |
| - | left:-1px;
| + | |
| - | }
| + | |
| - | | + | |
| - | </style>
| + | |
| - | <script src="http://web383.mis60.de/inprogress/teambilder/js/jquery.cycle.all.js"></script>
| + | |
| - | <script type="text/javascript">
| + | |
| - | | + | |
| - | infos = new Array(
| + | |
| - | | + | |
| - | "<b>Max Mustermann</b><br><br>ist ein Platzhalter",
| + | |
| - | "<b>Lieschen Müller</b><br><br>mag: reiten lesen malen",
| + | |
| - | "<b>Lieschen Testblau</b><br><br>ist eigentlich Lieschen Müller, das soll aber keiner wissen!"
| + | |
| - | );
| + | |
| - | | + | |
| - | var numpeople=5;
| + | |
| - | var headnum=0;
| + | |
| - | var torsonum=0;
| + | |
| - | var legsnum=0;
| + | |
| - | var i=0;
| + | |
| - | var headimages="";
| + | |
| - | var torsoimages="";
| + | |
| - | var legsimages="";
| + | |
| - | | + | |
| - | $(function() {
| + | |
| - | for (i=0; i<numpeople; i++)
| + | |
| - | {
| + | |
| - | headimages=headimages + "<img border='0' src='http://web383.mis60.de/inprogress/teambilder/" + i + "a.png' width='163' height='91'> ";
| + | |
| - | torsoimages=torsoimages + "<img border='0' src='http://web383.mis60.de/inprogress/teambilder/" + i + "b.png' width='163' height='197'> ";
| + | |
| - | legsimages=legsimages + "<img border='0' src='http://web383.mis60.de/inprogress/teambilder/" + i + "c.png' width='163' height='235'> ";
| + | |
| - | }
| + | |
| - | document.getElementById("s1").innerHTML=(headimages);
| + | |
| - | document.getElementById("s2").innerHTML=(torsoimages);
| + | |
| - | document.getElementById("s3").innerHTML=(legsimages);
| + | |
| - | | + | |
| - | | + | |
| - | $('#s1').cycle({
| + | |
| - | fx: 'scrollHorz',
| + | |
| - | speed: 300,
| + | |
| - | timeout: 0,
| + | |
| - | });
| + | |
| - | $('#s2').cycle({
| + | |
| - | fx: 'scrollHorz',
| + | |
| - | speed: 300,
| + | |
| - | timeout: 0,
| + | |
| - | });
| + | |
| - | $('#s3').cycle({
| + | |
| - | fx: 'scrollHorz',
| + | |
| - | speed: 300,
| + | |
| - | timeout: 0,
| + | |
| - | });
| + | |
| - |
| + | |
| - |
| + | |
| - | });
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | function headleft()
| + | |
| - | {
| + | |
| - | if(headnum==0){
| + | |
| - | headnum=(numpeople-1);
| + | |
| - | $('#s1').cycle('prev');
| + | |
| - | }
| + | |
| - | else{
| + | |
| - | headnum=(headnum-1);
| + | |
| - | $('#s1').cycle(headnum);
| + | |
| - | }
| + | |
| - | document.getElementById("infobox").innerHTML=("Ist das ein Bug oder ein Feature?");
| + | |
| - | }
| + | |
| - | | + | |
| - | function headright()
| + | |
| - | {
| + | |
| - | if(headnum==(numpeople-1)){
| + | |
| - | headnum=0;
| + | |
| - | $('#s1').cycle('next');
| + | |
| - | }
| + | |
| - | else{
| + | |
| - | headnum=(headnum+1);
| + | |
| - | $('#s1').cycle(headnum);
| + | |
| - | }
| + | |
| - | document.getElementById("infobox").innerHTML=("Wird allse live berechnet!");
| + | |
| - | }
| + | |
| - | | + | |
| - | function torsoleft()
| + | |
| - | {
| + | |
| - | if(torsonum==0){
| + | |
| - | torsonum=(numpeople-1);
| + | |
| - | $('#s2').cycle('prev');
| + | |
| - | }
| + | |
| - | else{
| + | |
| - | torsonum=(torsonum-1);
| + | |
| - | $('#s2').cycle(torsonum);
| + | |
| - | }
| + | |
| - | document.getElementById("infobox").innerHTML=("Das stand doch eben noch nicht hier??");
| + | |
| - | }
| + | |
| - | | + | |
| - | function torsoright()
| + | |
| - | {
| + | |
| - | if(torsonum==(numpeople-1)){
| + | |
| - | torsonum=0;
| + | |
| - | $('#s2').cycle('next');
| + | |
| - | }
| + | |
| - | else{
| + | |
| - | torsonum=(torsonum+1);
| + | |
| - | $('#s2').cycle(torsonum);
| + | |
| - | }
| + | |
| - | document.getElementById("infobox").innerHTML=("Hmm ja was schreibt man jetzt dazu?");
| + | |
| - | }
| + | |
| - | | + | |
| - | function legsleft()
| + | |
| - | {
| + | |
| - | if(legsnum==0){
| + | |
| - | legsnum=(numpeople-1);
| + | |
| - | $('#s3').cycle('prev');
| + | |
| - | }
| + | |
| - | else{
| + | |
| - | legsnum=(legsnum-1);
| + | |
| - | $('#s3').cycle(legsnum);
| + | |
| - | }
| + | |
| - | document.getElementById("infobox").innerHTML=("Hmm ja was schreibt man jetzt dazu?");
| + | |
| - | }
| + | |
| - | | + | |
| - | function legsright()
| + | |
| - | {
| + | |
| - | if(legsnum==(numpeople-1)){
| + | |
| - | legsnum=0;
| + | |
| - | $('#s3').cycle('next');
| + | |
| - | }
| + | |
| - | else{
| + | |
| - | legsnum=(legsnum+1);
| + | |
| - | $('#s3').cycle(legsnum);
| + | |
| - | }
| + | |
| - | document.getElementById("infobox").innerHTML=("Machts gut und danke für den Fisch!");
| + | |
| - | }
| + | |
| - | | + | |
| - | | + | |
| - | function random()
| + | |
| - | {
| + | |
| - | | + | |
| - | headnum=Math.round(Math.random()*(numpeople-1));
| + | |
| - | $('#s1').cycle(headnum);
| + | |
| - | | + | |
| - | torsonum=Math.round(Math.random()*(numpeople-1));
| + | |
| - | $('#s2').cycle(torsonum);
| + | |
| - | | + | |
| - | legsnum=Math.round(Math.random()*(numpeople-1));
| + | |
| - | $('#s3').cycle(legsnum);
| + | |
| - | | + | |
| - | document.getElementById("infobox").innerHTML=("Hmm ja was schreibt man jetzt dazu?");
| + | |
| - | | + | |
| - | }
| + | |
| - | | + | |
| - | function setall(num)
| + | |
| - | {
| + | |
| - | $('#s1').cycle(num);$('#s2').cycle(num);$('#s3').cycle(num);
| + | |
| - | headnum=num;
| + | |
| - | torsonum=num;
| + | |
| - | legsnum=num;
| + | |
| - | | + | |
| - | document.getElementById("infobox").innerHTML=infos[num];
| + | |
| - | }
| + | |
| - | | + | |
| - | </script>
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | <div id="container">
| + | |
| - | <div id="linkcontainer"">
| + | |
| - | <button id="people" onclick="setall(0);">Max Mustermann</button>
| + | |
| - | <button id="people" onclick="setall(1);">Lieschen Müller</button>
| + | |
| - | <button id="people" onclick="setall(2);">Lieschen Testblau</button>
| + | |
| - | </div>
| + | |
| - | | + | |
| - | <div id="image"> | + | |
| | <center> | | <center> |
| - | <div id="hd">
| + | </html> |
| - | <div id="s1" class="pics">
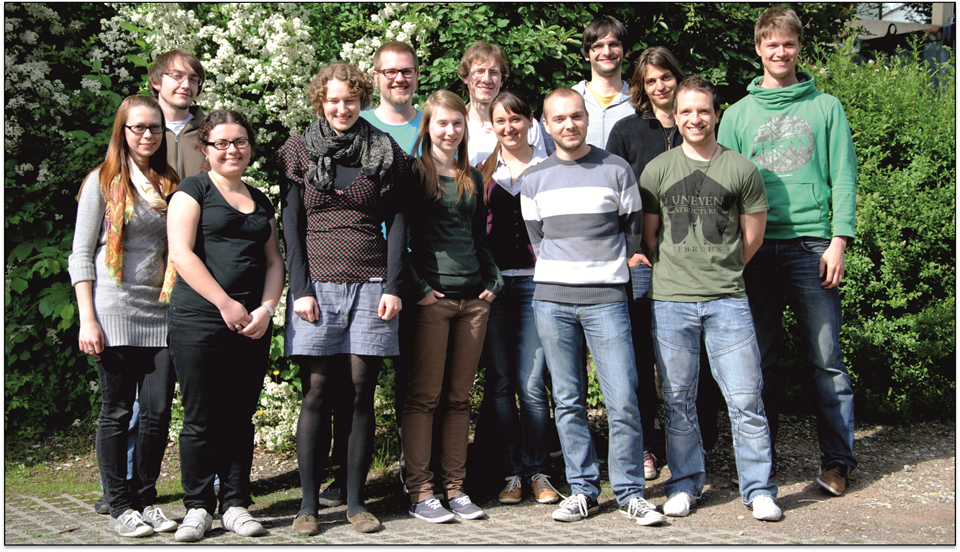
| + | == Team Marburg_SYNMIKRO== |
| - | </div> | + | [[File:Syn_MR_team.png|center|900px]] |
| - | <button id="al" onclick="headleft()"></button>
| + | [[Team:Marburg_SYNMIKRO/TeamProfile|Team members:]] |
| - | <button id="ar" onclick="headright()"></button>
| + | Margarita, Johannes, Svetlana, Irina, Stephan, Elisabeth, Oliver, Agnieszka, Florian, Daniel, Johannes, Julian, Marian <br/>(missing: Michael, Max, Olli) |
| - | </div>
| + | <html> |
| - | | + | |
| - | <div id="td">
| + | |
| - | <div id="s2" class="pics">
| + | |
| - | </div>
| + | |
| - | <button id="al" onclick="torsoleft()"></button>
| + | |
| - | <button id="ar" onclick="torsoright()"></button>
| + | |
| - | </div> | + | |
| - | | + | |
| - | <div id="ld">
| + | |
| - | <div id="s3" class="pics">
| + | |
| - | </div>
| + | |
| - | <button id="al" onclick="legsleft()"></button>
| + | |
| - | <button id="ar" onclick="legsright()"></button>
| + | |
| - | </div>
| + | |
| - | <button id="bs" onclick="random()">Recombine!</button>
| + | |
| - | </center>
| + | |
| - | </div>
| + | |
| - |
| + | |
| - | <div id="infobox">TEXT Viel davon <br>und zeilenumruch</div>
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| | </div> | | </div> |
| - |
| |
| - | <div id="ausgabe"></div>
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| - |
| |
| | </html> | | </html> |

 "
"