Team:XMU-China/CSS/SpryMenuBarHorizontal/css
From 2012.igem.org
| Line 1: | Line 1: | ||
| - | < | + | <title>Project Description</title> |
| - | < | + | <style type="text/css"> |
| - | < | + | .firstHeading, #catlinks{ |
| - | + | display: none; | |
| - | + | } | |
| - | + | #content{ | |
| - | + | background-color: #f2f2f2; | |
| - | + | } | |
| - | + | #page_wrapper{ | |
| - | + | width: 800px; | |
| - | + | margin: auto; | |
| - | + | } | |
| - | + | #page_wrapper #description_wrapper{ | |
| - | + | margin: auto; | |
| - | + | margin-top: 50px; | |
| - | + | } | |
| - | + | #page_wrapper #description_wrapper #description_title,#description_team_name{ | |
| - | + | text-align: center ; | |
| - | + | font-family:"Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif; | |
| - | + | color: #adadad; | |
| - | + | text-shadow: 0px 1px 0px white, 0px -1px 0px black; | |
| - | + | } | |
| - | + | #page_wrapper #description_wrapper #description_title{ | |
| - | + | font-size: 30px; | |
| - | + | } | |
| - | + | #page_wrapper #description_wrapper #description_team_name{ | |
| - | </style> | + | font-size: 25px; |
| - | </head> | + | margin: 20px 0px 20px 0px; |
| + | } | ||
| + | #page_wrapper #description_wrapper #description_body_wrapper{ | ||
| + | line-height: 1.5em; | ||
| + | } | ||
| + | #page_wrapper #description_wrapper #description_body_wrapper{ | ||
| + | text-align: justify; | ||
| + | margin-bottom: 100px; | ||
| + | padding: 20px; | ||
| + | font:18px "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif; | ||
| + | color: #5f5f5f; | ||
| + | text-shadow: 0px 0px 2px white; | ||
| + | } | ||
| + | p + p{ | ||
| + | text-indent: 1.5em; | ||
| + | } | ||
| + | |||
| + | </style> | ||
| + | </head> | ||
<div id="description_wrapper";style="margin: auto; margin-left: 100px;"> | <div id="description_wrapper";style="margin: auto; margin-left: 100px;"> | ||
<p align="center" style="font-size:30px; font-weight: bold">Description</p> | <p align="center" style="font-size:30px; font-weight: bold">Description</p> | ||
Revision as of 15:59, 12 July 2012
<title>Project Description</title> <style type="text/css"> .firstHeading, #catlinks{ display: none; } #content{ background-color: #f2f2f2; } #page_wrapper{ width: 800px; margin: auto; } #page_wrapper #description_wrapper{ margin: auto; margin-top: 50px; } #page_wrapper #description_wrapper #description_title,#description_team_name{ text-align: center ; font-family:"Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif; color: #adadad; text-shadow: 0px 1px 0px white, 0px -1px 0px black; } #page_wrapper #description_wrapper #description_title{ font-size: 30px; } #page_wrapper #description_wrapper #description_team_name{ font-size: 25px; margin: 20px 0px 20px 0px; } #page_wrapper #description_wrapper #description_body_wrapper{ line-height: 1.5em; } #page_wrapper #description_wrapper #description_body_wrapper{ text-align: justify; margin-bottom: 100px; padding: 20px; font:18px "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif; color: #5f5f5f; text-shadow: 0px 0px 2px white; } p + p{ text-indent: 1.5em; }
</style> </head>
Description
|
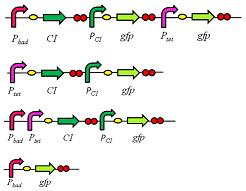
The aim of this study is to construct a fluorescent digital display device of genetic circuits with synthetic logic gates, which can both display and switch numbers. Similar to electronic circuits, logic regulation operation in cells integrates the extracellular and intracellular signals. We assemble several pairs of promoters and their activators (or repressors) into computing building block of the circuit: PBAD-Arabinose, PcI-CI, and PtetR-TetR. As shown in Figure 1, these computation units act as genetic logic gates perform AND, OR and NOT gates function. In order to light up our digital numbers, we put Green Fluorescent Protein (GFP) in the downstream expression, which is ubiquitous in the field of biological signal protein. Considering that the common types of GFP usually tend to be very stable and hard to "quench", we choose unstable GFP to make our device reusable and convert in a fast speed. This unstable GFP is tagged with a C-terminal extension, which will be recognized and degraded by tail-specific proteases, leading to a short half-life and fast degradation of the protein.Degradation rate should be confined at a suitable range, otherwise the device would either have no light or take a long time to change numbers . | |
|
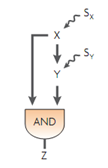
Moreover, we intend to develop a unique display device in such a way that each unit lights up one after another. To meet the challenge, we set out to engineer a series of cells with variable time-delayed expression characters under the inspiration of Feed Forward Loops (FFLs) in transcription network. As shown in Figure 2, both X and Y are transcriptional activators of coherent type 1 FFL with "AND-gate" function. When signal Sx appears, X becomes active and stimulates the downstream promoters, which are capable of inducing the production of Y and Z. Due to the "AND gate" function, Z starts to accumulate only when Y yields at a threshold. By controlling the Y production and the activation threshold for the Z promoter, we can alter the duration of time-delay in the expression of GFP. Lux system will still play an important role based on our project last year. Promoter luxpR with various modifications in threshold will be created by site-directed mutagenesis. | |
|
|
 "
"