Team:Bielefeld-Germany/Project/Database
From 2012.igem.org
Contents |
One important thing while working in such a bit group like ours is the organization of probes and therefore we designed our own database. On this page you can find all information about it.
Design of the database
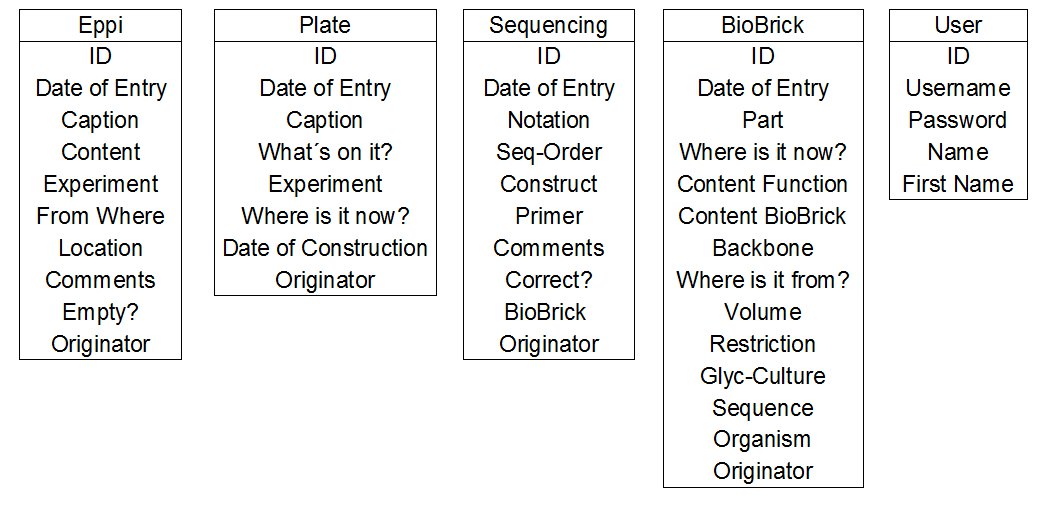
- initial design : First of all we think abstractly about the different tables in the database we need and about their attributes. Here you can see our first and so the initial design of our database.
In the beginning we thought about a sixth table “mutagenesis” but we came to the decision that this wouldn´t be very helpful and we canceled it. We need the User table for the login. As a foreign key we use the ID of each user witch is saved in the User table.
For the plates-table we want to write a script witch checks if the date of construction is older than two weeks and marks the entry red, so that we knew that we have to make a new one. In addition to that we want to name our BioBricks automaticly. So we write a script, witch gives you a BioBrick number according to the affiliation to either eukaryotic, bacterial, fungal or others. Further more we want to combine the tables eppi and plates and BioBrick and Sequencing.
For the eppis it is very important, that you can always find out were a probe is, and so we decides that we have to write a script witch controls if you insert a place of storage to you database entry, otherwise the entry couldn´t bee saved. An other thought was, that we have the possibility to mark in the entry of the database if the construct is finished or not so that you can build a to-do-list out of the database. One other very important point was, that editing of entries is save, for example that one person make an entry and the other deleted it by mistake. Therefore we write a function ([here] you can see this function) witch saves the deleted entries so that they wouln´ t bee shown but can be rebiuld if it is nessesary.
The particularly about our delete function is that, entries that are deleted arn´t not really deleted. They just wouldn´t bee shown anymore. Just the newest Entry is shown in the database. The same we realized in the edit function. Edited entries are saved in the database but arn´t shown anymore.
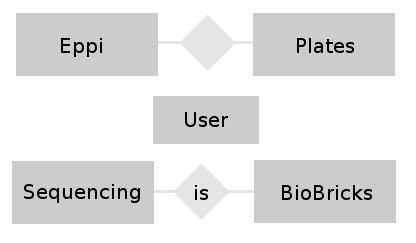
- conceptually desgin : In this phase of the design we try to find relations between the different tables and build a entity-relationship-model. This model helps to visualize the entities (our different tables) together with their attributes (the entries belonging to a table) and the relationship between these entities.
In the graphic below you can see our very easy E-R-Model.
- logically design : Creating the logically design for the database. For example for our table 'Eppi' we opt for the following logic:
| eppi ( | ID INT(11), |
| DataID INT(11), | |
| Caption TEXT, | |
| Content TEXT, | |
| Experiment VARCHAR(255), | |
| Where2 VARCHAR(255) , | |
| Location TEXT, | |
| Coments TEXT, | |
| Empty ENUM ('N', 'J'), | |
| Create_User INT(11), | |
| Creat_Date DATETIME, | |
| Edit_Date DATETIME, | |
| Delete ENUM ('N', 'J') | |
| Delete_User INT(11), | |
| Delete_Date DATETIME ) |
Programming the Database
Used Languages
For the programming language we used php. PHP is a general-purpose server-side scripting language and is originally designed for Web development to produce dynamic Web pages. It is one of the first developed server-side scripting languages to be embedded into an HTML source document and can also be used with many relational database management systems (RDBMS). As RDBMS and therefor for the construction of the tables in the database we used MySQL. MySQL is the world's most used open source RDBMS for the use in web applications. The SQL phrase stands for Structured Query Language. For the design of the tables and the look of them we use HTML. HTML stand for HyperText Markup Language and it is the main markup language for displaying web pages and other information that can be displayed in a web browser. So that we don´t have to design individually each table we use Cascading Style Sheets (CSS. This is a style sheet language used for describing the look and formatting of a document written in a markup language like HTML.
Important Functions
Here we listed some important functions we used.
Here you can see want we planed to edit I the next weeks.
| 55px | | | | | | | | | | |
 "
"