Team:Wellesley HCI/Notebook/KimberlyChang
From 2012.igem.org
Kimberly's Notebook
May 29: First day of the summer session!
Orientation. Plan. Fill this in
May 31: Introduction to Sifteo Cubes
I've been looking at the Sifteo documentation and downloading the programs needed to program and run Sifteo applications. These included Siftrunner, Siftdev, Siftulator and MonoDevelop. I also found a basic tutorial on Sean Voisen's blog about getting images to display on the cubes (Media:http://sean.voisen.org/blog/2011/10/up-and-running-with-sifteo-sdk/) By following Sean's tutorial, I was able to get a series of letters to display on the Sfiteo cubes.
June 4: A Visit to Microsoft NERD
Today, our lab visited the Microsoft New England Research and Development Center
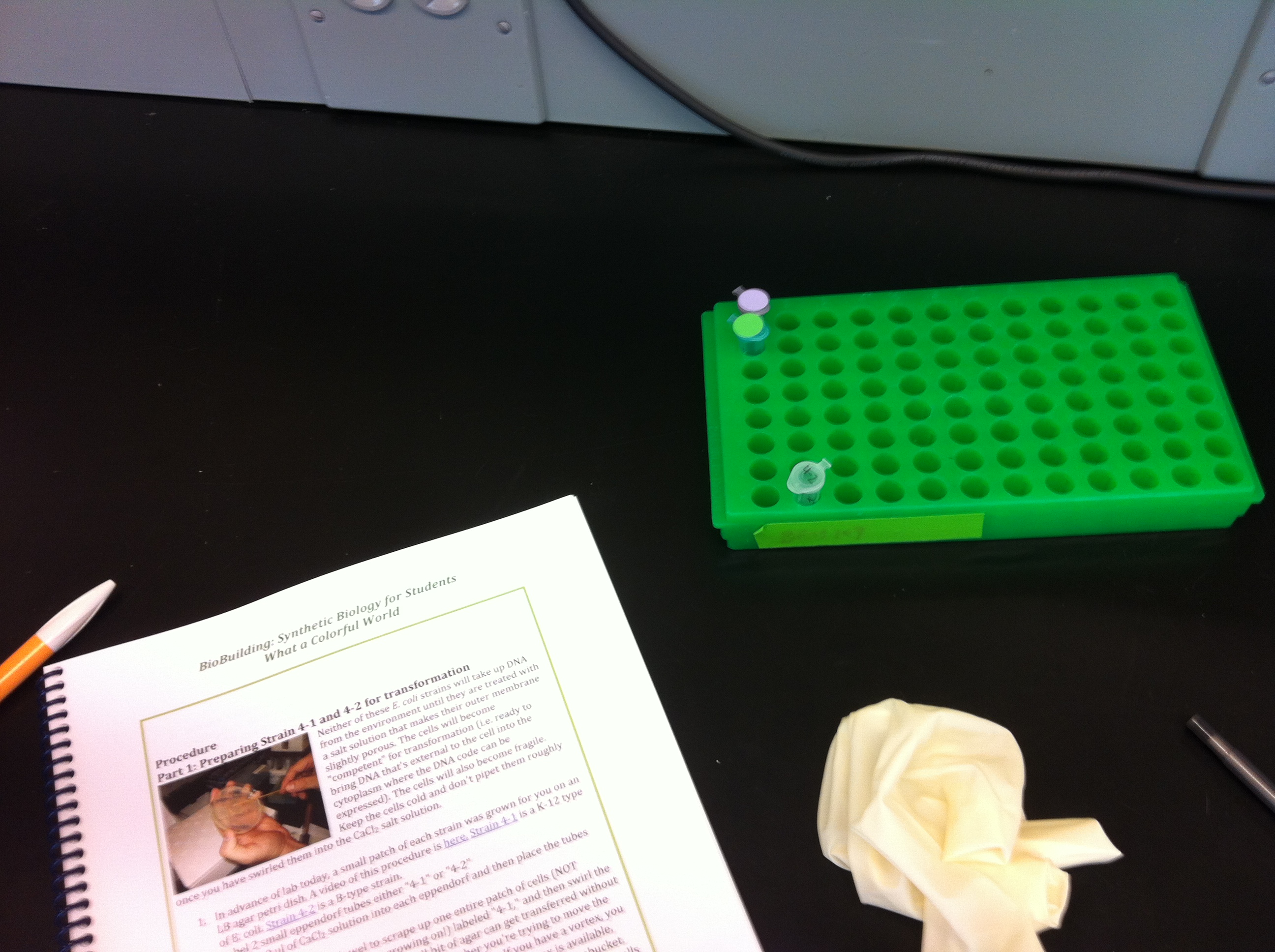
June 6: A day in the wet lab
MIT reflection goes here
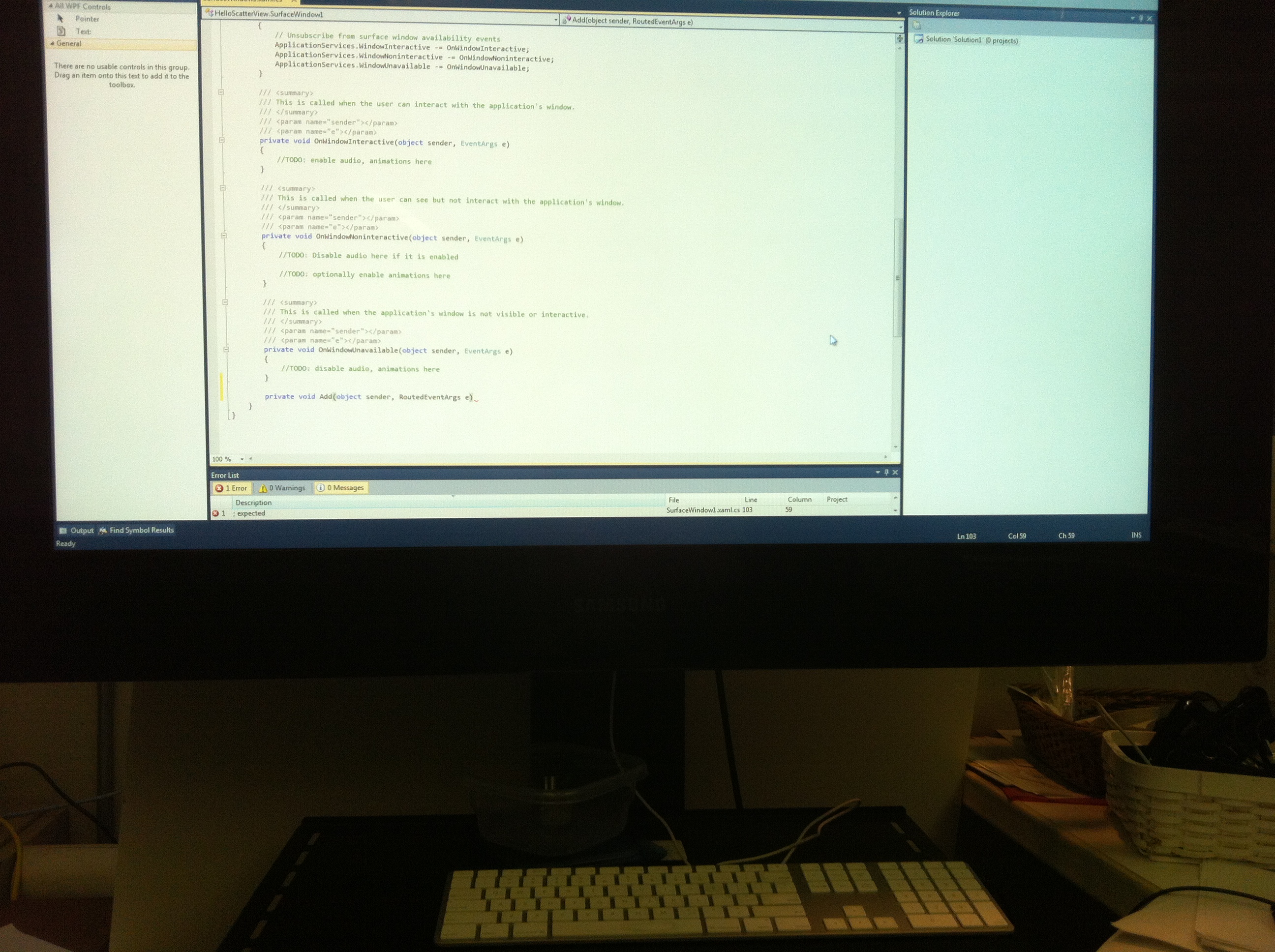
June 7: Looking at the Surface
Going through Surface tutorials.
June 12: A day in the wet lab
BU day!
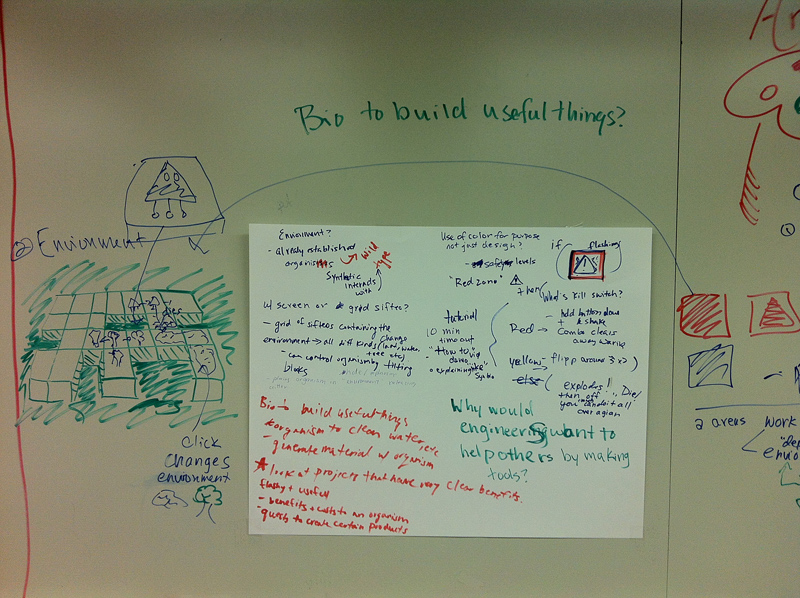
June 13 & 14: Brainstorming!!
Today we set up a brainstorming image map in an unused classroom upstairs.
June 18: Brainstorming and Finalizing Paper Prototype
Today we finalized our paper prototype. We roughed out the basic interactions with the cubes and the Surface using paper cutout Sifteo “screens” and a “storyboard” using posterboard and Post-it notes. We then gave a brief rundown of the installation to Consuelo. While we were demonstrating the project, Linda came up with a good way to deal with the menu cube, as we had been struggling with a good way to implement a menu while keeping the number of specialized cubes to a minimum. Linda’s suggestion was that we utilize the four different sides of the cubes as menu selectors, and depending on which of the sides another cube was placed next to, the menu selection would change.
June 19: Demonstrating Paper Prototype
Wendy and I met with Orit to go over our paper prototype. Before meeting with her, we’d come up with different ideas for the installation to connect more directly with synthetic biology. One of these ideas was to create representations of ice buckets and petri dishes that users would then physically “place” the cubes into to cold shock or incubate the bacteria. We thought about using another Surface and possibly even the Microsoft tablet. However, after talking with Orit, we decided that these additional features might be cumbersome. Orit stressed that we needed to grab the attention of our users in about five seconds, so streamlining the interaction was really key. This meant that we needed to simplify the characteristics we gave our creatures and that we needed to get rid of our menu. We are most likely going to be sticking strictly to color as the trait that we are going to modify in order to simplify the interaction further. We are additionally going to move away from a “cute” aesthetic towards something more mature-looking in order to appeal to the more adult audience at iGEM. We discussed testing the prototype installation at Wellesley and also potentially at the Discovery Museum. For the next stage of the project, we need to think about affordance – basically customizing the cubes to distinguish them – and the aesthetics of the installation. My next task is to work on how the E. coli will look and start creating a short animation of the installation by Friday.
June 21: Design Concepts
I finished creating mockup screens of most of the screens we will need. One of the problems we’re struggling with is how we will incorporate a “tutorial” aspect to the installation to help people figure out how to use the cubes. I came up with several different options for how we can tackle that issue. I can also created mockups of the Surface. I developed three options for what the trails of the E. coli will look like. Meanwhile, Wendy had been thinking about what kind of housing the cubes would have, as we plan to “hack” the cubes by taking them apart and fitting them with custom casings that resemble petri dishes, beakers and the like to simulate a lab environment. We talked with Orit, who seemed very excited by the progress we’ve made. She suggested that we make the plasmid circular to better resemble what actual plasmids look like. She also thought that if we decided to keep the “malfunctioning” creature, we should make it do something interesting. That way, people wouldn’t be as annoyed when their experiment failed.
June 22: Image Difficulties
Today was a frustrating day of trying to figure out how to display images. The goal was to get a gif animation to play on the cubes, but after I encountered a lot of difficulty getting that to work, I tried focusing on just getting one image to display. I followed the tutorial on Sean Voisen’s page, but when I tried to substitute my own image, the program stopped working. We tried making new projects, altering the source images, pretty much everything we could think of, but nothing worked.
June 25: Working on Color Selection
I decided to take a break from getting an image to display and switched to working on the code that would let users select from a series of colors. I looked at the demo files included from the Sifteo SDK and borrowed code from the Slideshow app. The Slideshow allowed users to cycle through a series of images by clicking, but it also included functionality to affect the images on-screen by shaking and connecting cubes to other cubes. I took the events other than the clicking, but was frustrated to discover that the code wouldn’t run, even when I had copy and pasted the exact same code from the demo file.
June 26: Animation on E. coli Cube
I looked at the code I was working on from yesterday, and discovered that the demo file had a “bootstrap” file that include the run command. I created a bootstrap file for my project and was happy to discover that the code now ran smoothly. I then created a new file for the gif animation and took the code for cycling through the frames from the color program and was able to create a moving gif animation on the cubes. I also was able to get a blue square to appear on the screen. This is a placeholder for the ice cubes that we’ll be adding for the cold shock. When Wendy and I met with Orit, Orit discussed using the cubes to interact with the Surface. We had wanted to have the user to simply place the cube down on the surface to deploy the E. coli, but since we needed the cubes to recognize some event, we decided that it might be better for the user to place the cubes face down on the Surface to deploy instead. My next task that Orit assigned to me was to get the animation for the dripping paint.
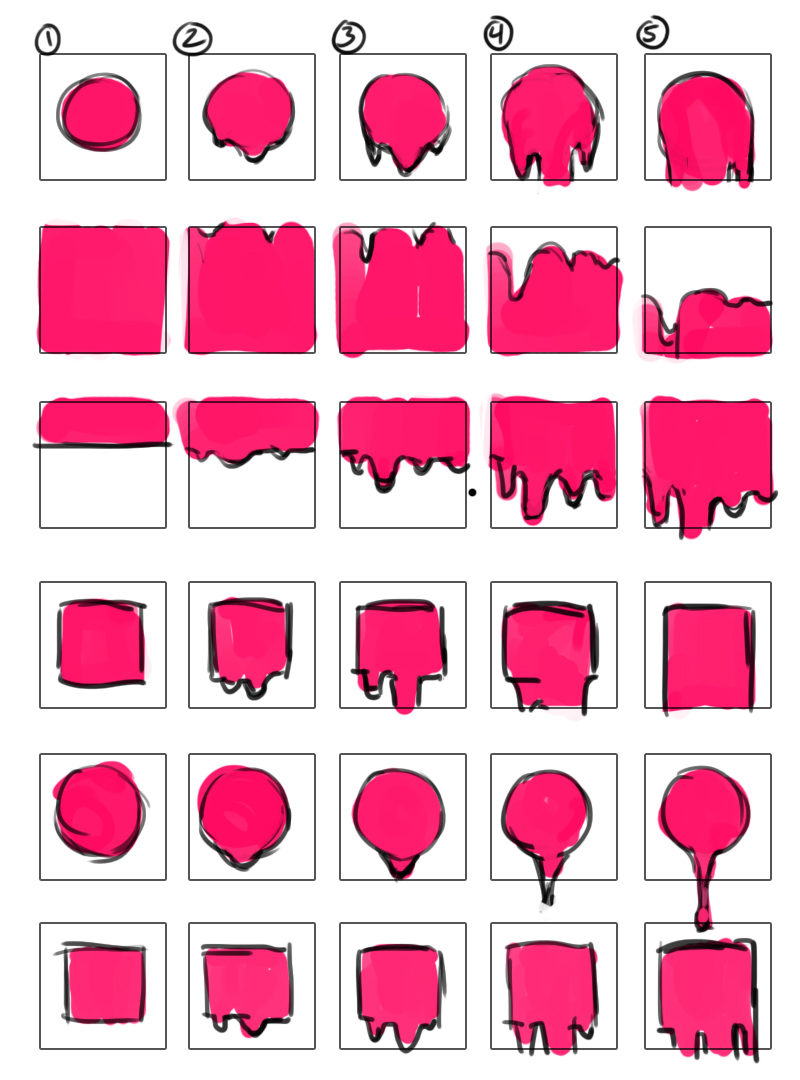
June 27: Storyboards
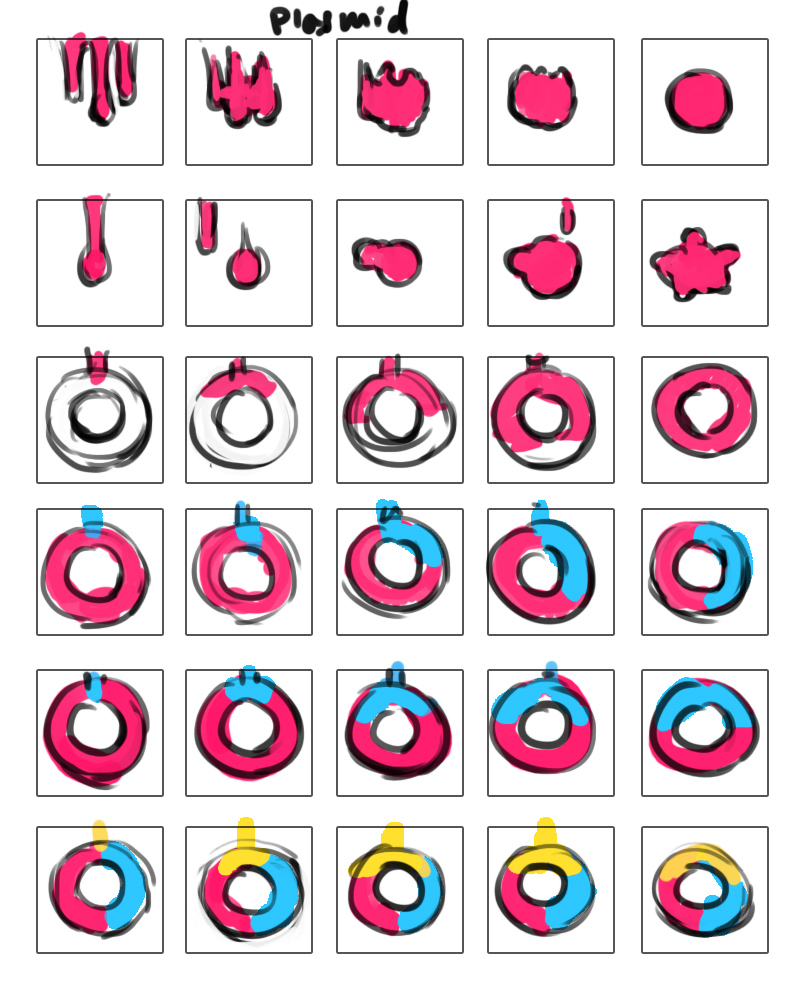
I created storyboards for what the dripping animation would look like and how the plasmid cubes would be affected. I didn’t get much done in the way of coding, however.
June 29: MIT – Talk and Lab Visit
We attended a lecture by Walter Lewin at MIT with members of the BU and MIT iGEM teams. Afterwards, we toured MIT’s iGEM and synthetic biology labs.
July 5: Progress on Tilting Interaction
Today, Consuelo told me that Nicole will be helping me with the Sifteo cube programming. I sent Nicole the code that I had so far and walked through what I had and what I still wanted to do. Nicole was able to get the tilting interaction working so that when the cubes have been neighbored and the color cube tilts, the dripping animation on both the color cube and the plasmid cube play. I created images for the different colored drips, but we haven’t yet implemented thte code for changing the drip images when the color changes.
July 6: Rough Animation and Finishing Up Dripping Animation
Nicole was able to get the color cube and plasmid cube drip images to change color to match the color on the color selection cube. I worked on rough animation mockups of the dripping animation and the E. coli animation. I was concerned about using a pre-existing image that had been made by other people for the E. coli image, so I decided to draw my own version. Orit looked over our progress so far and seemed to like what we had. She liked the E. coli animation that I’d come up with and suggested that I make the E. coli resemble the iGEM logo. She also said that ideally we should have a working demo of the app by late next week, so our next task is to incorporate the E. coli cube and its interactions with the other cubes. My goal is to finish the animations for the dripping and the E. coli by Monday.
July 9: Roughing out the Graphics
Over the weekend, I had finished the rough frames of the animation, and today I worked on roughs of the different colors for the Ecoli and the drip images. Nicole and I were having problems getting the images to display on the cubes, however. I decided to at least have the final images complete, so I worked on the final Ecoli images in the evening.
July 10: Image Adjustments
Nicole was able to get the images to display, and I finished up the Ecoli images. We ran into a problem with the drip images because they were being drawn over each other instead of refreshing the screen each time. Therefore, I made new drip images that also included the color and plasmid images so that the whole screen would essentially be redrawn every time the drip images were called. We ran into problems with the frame rate and the Ecoli animation moving too quickly on the cubes. In an attempt to solve that, I duplicated each frame of the Ecoli animations 5 times. However, the images are still displaying a little too quickly and we’re not sure how to completely resolve that problem. Another issue we’re having is that for some reason, the Ecoli images are called out of order, so the animation frames are out of order as well. We’re not sure why that’s happening. We met with Orit and explained these issues to her. She didn’t have any major problems with what we have right now, though she did tell Nicole that because she wants to overhaul the code and fix the tilt animation, she should overhaul the code first, otherwise she would end up doing the work twice.
July 11: Finished up the Images
Today I worked on more graphics for the Sifteo cubes. I finished up the tilt, shake and ice cube graphics and started on some of the alerts. Nicole, meanwhile, was able to get the Cube images in order so that the animations would play correctly.
July 12: Thinking About Wiki Re-design
I realized that the animations for the alerts we need will depend on what the final form of the cubes looks like. Since we are planning on housing the cubes in custom casing, I realized that if I started working on the animations now, without knowing what the cubes’ final forms would be, I could end up with a lot of extra work later to change the animations. I talked to Wendy about this and she suggested that I start working on the redesign of the iGEM wiki. I met with Consuelo, and she went through the current iGEM wiki, saying that the 2012 page should be distinguished from the 2011 one, so that people would know that Wellesley was no longer in a team with BU this year. She wanted the font and color scheme changed. If the site was going to be completely overhauled, Consuelo said that she wanted the site to be all on one page, and that we would use JQuery to skip to different sections of the page. She then pointed me to the site onepagelove.com, a showcase of different one-page websites. I spent a while looking at some of the pages on the site and came up with a few concepts of what the redesign could look like. Consuelo late said that she’d like me to come in tomorrow with a rough design of the website.
July 13: Preliminary Planning for Website
I finished up some rough designs for the website and continued researching JQuery. I did some tutorials on W3School and made some simple code that toggled and hid a paragraph of text when you click on an image.
July 16: Preparing for Thursday's Demo and Friday's Presentation
Today I talked to Consuelo about the designs for our iGEM website. She told me that I didn’t have to worry about the coding so much because that would be a lab effort, but she added that I should work on the color scheme and the any text that’s needed for the final design. We also met with Orit, who told me that for the demo on Thursday, I should formulate some kind of lesson plan for our testers. On Thursday, 6 chemistry class students will be meeting with us to test our applications. These testers will be our pilot study so we don’t need to worry about surveying them. Nicole and I also worked on our Powerpoint for our presentation on Friday.
July 17: Powerpoint and Lesson Plan
Today, I finished the Powerpoint for our presentation on Friday. I also finished making a rough draft of the lesson plan for our demo on Thursday. Things I still need to add to the demo are: information on how synthetic biology is actually carried out and more information about HCI and computer science.
 "
"